背景
是一个vue的前端模块,在系统集成的时候,出了问题。
这个前端模块有一个全屏显示的功能,单独运行前端模块的时候,全屏功能正常。
可是集成到系统的时候,全屏方法无效并报错。
很长一段时间我甚至是怀疑vue打包有问题,但单独打包前端的时候,发现它没毛病,这里给vue跪下道歉。
报错信息
控制台报错:Uncaught (in promise) TypeError: fullscreen error
这里所使用的全屏显示的方法是:
el.requestFullscreen();
(el = 需要全屏的dom对象)
退出全屏的方法是:
document.exitFullscreen()
(运行环境是谷歌浏览器)
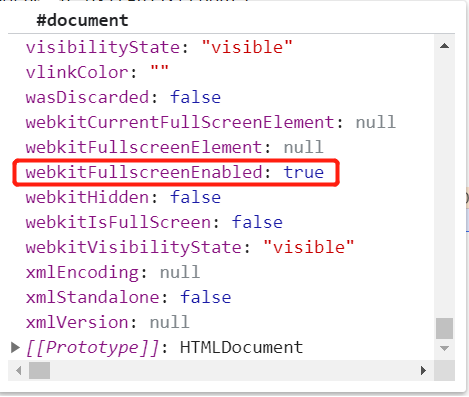
打了断点,单独运行模块的时候,我上文中的document是这样的:

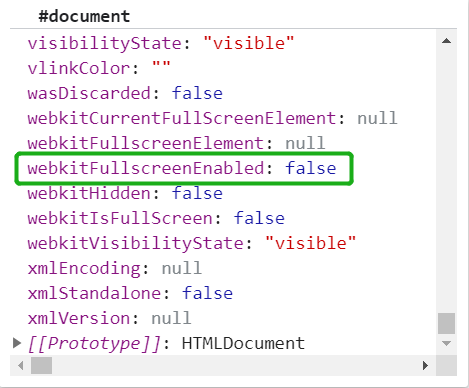
集成到系统以后,document对象变成了这样:

document.fullScreenEnabled这个参数从true变成了false。
而它所象征的含义是:浏览器不支持全屏,或者当前环境下不允许全屏。
尝试过但无效的解决方案
试着在el.requestFullscreen();之前,手动document.fullScreenEnabled = true;无效,这个参数立即转变成了false.
解决办法
这里的模块,是作为一个iframe引入到系统之中的,引入这个iframe的时候,需要添加属性:allowfullscreen="true"
例如:
<iframe allowfullscreen="true" width="100%" height="100%" src=""></iframe>
还有个重点:如果iframe里面还引用了其他的iframe,也统统需要加入allowfullscreen="true"属性。
哇这玩意简直折腾死我了,主要还是格局小了,一直在模块内乱窜找bug,没有去把整个系统在本地跑起来试试,哎,格局小了格局小了。