
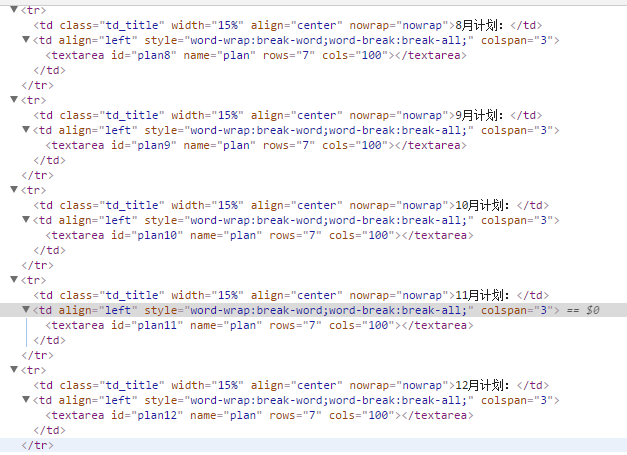
如图有8-12月5个文本域,id为plan8-12,name同为plan。
现在要获取name同为plan的所有属性值:
方法一:
var allplan =document.getElementsByName('plan');
for ( var int = 0; int < allplan.length; int++) {
console.info("方法一:"+allplan[int].id+":"+allplan[int].value);
}
控制台输出:

方法二:
$("textarea[name='plan']").each(function(j,item){
console.log("方法二:"+item.id+':'+item.value);
});
控制台输出: