打开chrome浏览器,点击F12打开开发者工具,按下图步骤操作

选择好文件夹之后,浏览器会弹出提示,如下图,点击允许

现在在浏览器里访问你的本地文件,就可以看到,你选择的文件夹出现在了下面的列表里,如图,(第一张图已经有了,只是我没有提前删掉,假装没看见就可以了)

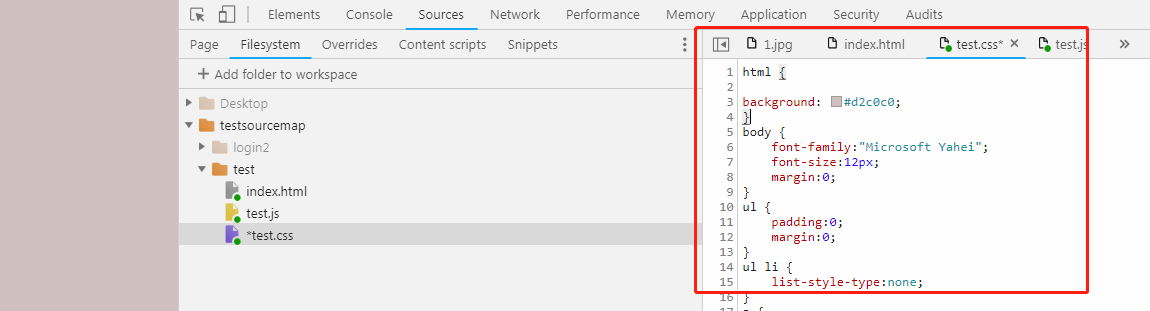
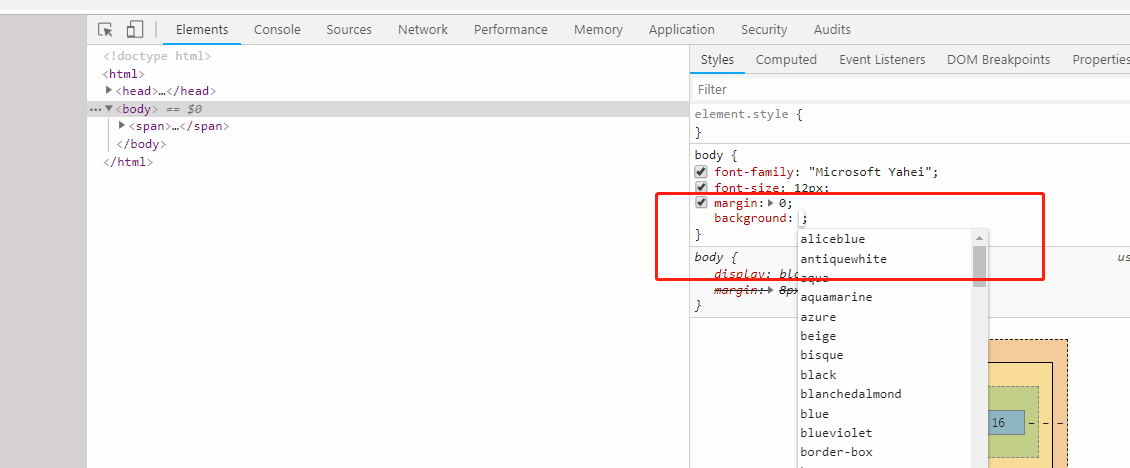
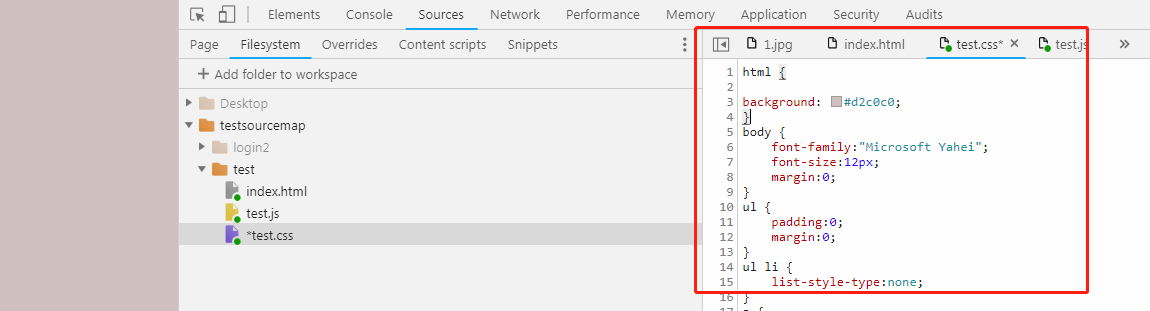
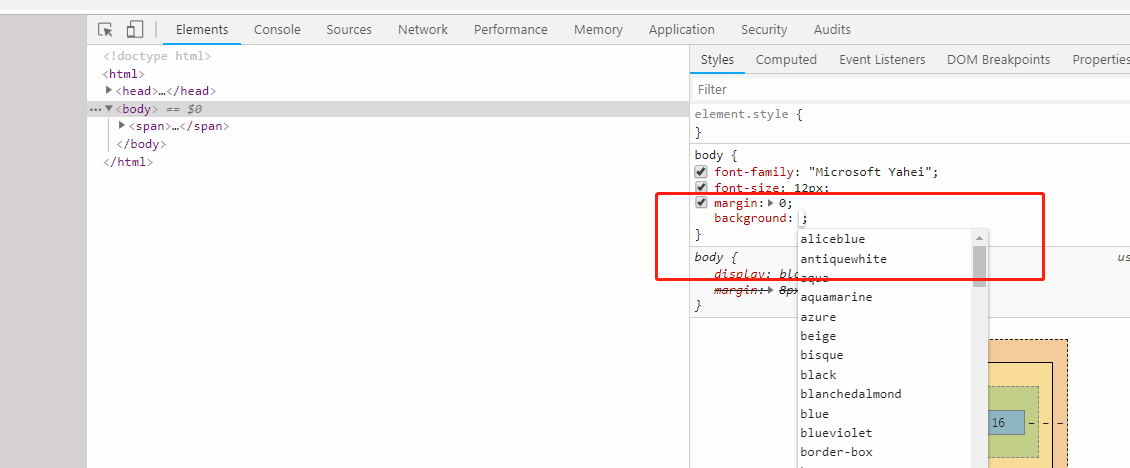
现在可以在浏览器里编辑了,像这样,修改之后就已经保存在了本地文件里,不需要ctrl+s

或者在这里,修改css,js,html都行,需要ctrl+s 才能保存

cao-zhen 2018-11-30 17:18 原文
打开chrome浏览器,点击F12打开开发者工具,按下图步骤操作

选择好文件夹之后,浏览器会弹出提示,如下图,点击允许

现在在浏览器里访问你的本地文件,就可以看到,你选择的文件夹出现在了下面的列表里,如图,(第一张图已经有了,只是我没有提前删掉,假装没看见就可以了)

现在可以在浏览器里编辑了,像这样,修改之后就已经保存在了本地文件里,不需要ctrl+s

或者在这里,修改css,js,html都行,需要ctrl+s 才能保存