由于项目中用到的是dwz框架,想整合layui的弹出层组件,牵扯太多太麻烦,索性自己动手,实现下站内消息推送右下角弹出层进行提示。代码可直接复制使用,样式捡漏,稍微再调一下吧,简单展示下。
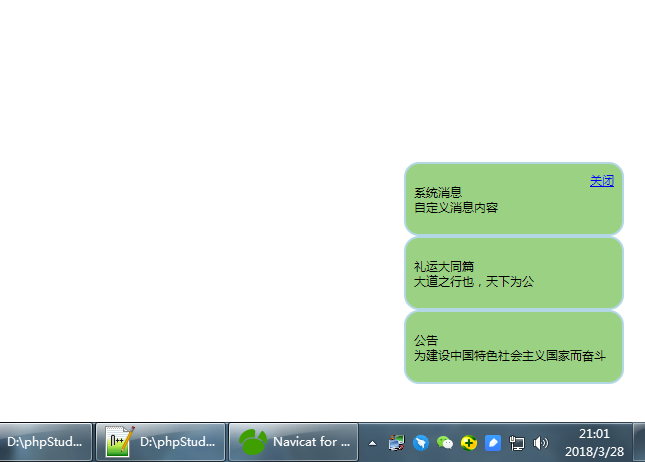
展示效果

完整代码如下
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>自定义站内系统通知右下弹出框</title>
<style type="text/css">
*{font-size: 12px;font-family: Arial, sans-serif;}
#J_lowerRightCornerShowBox{
text-align: left;
width: 200px;
height:auto;
padding:5px;
position: absolute;bottom: 30px;right: 33px;
z-index: 999;
}
.J_lowerRightCornerPerBox{
padding: 5px 8px;width: 200px;height: auto;
min-height: 60px;max-height: 260px;
border:2px solid #B3D7E4;
background:#9BD183;border-radius: 15px;
position: relative;bottom: 3px;right: 5px;
}
.lowerRightCornerPerBoxRow{width: 100%;height: 30px;padding: 0px;}
.lowerRightCornerPerBoxTitle{width: 130px;height: 24px;line-height: 24px;float: left;}
.J_lowerRightCornerCloseDiv{width: 40px;text-align:right;height: 24px;line-height: 24px;float: right;display: none;}
</style>
</head>
<body>
<!-- 右下角公告展示start -->
<div id="J_lowerRightCornerShowBox">
</div>
<!-- 右下角公告展示end -->
<script src="//cdn.bootcss.com/jquery/1.12.3/jquery.min.js"></script>
<script>
$(function(){
//右下角公告box移入移出事件
$("#J_lowerRightCornerShowBox").on('mouseover', 'div.J_lowerRightCornerPerBox', function(){
var oLowerRightCorner = $(this);
oLowerRightCorner.find('div.row .J_lowerRightCornerCloseDiv').show();
}).on('mouseout', 'div.J_lowerRightCornerPerBox', function(){
var oLowerRightCorner = $(this);
oLowerRightCorner.find('div.row .J_lowerRightCornerCloseDiv').hide();
});
//关闭公告box
$('#J_lowerRightCornerShowBox').on('click', 'div.J_lowerRightCornerPerBox a.J_lowerRightCornerPerBoxClose', function (e) {
e.preventDefault();
var oLowerRightCorner = $(this).parents('.J_lowerRightCornerPerBox');
//销毁这个公告
oLowerRightCorner.remove();
});
//test code
setTimeout(function () {
createNewLowerRightCornerPerBox('系统消息', '自定义消息内容');
createNewLowerRightCornerPerBox('礼运大同篇', '大道之行也,天下为公');
createNewLowerRightCornerPerBox('公告', '为建设中国特色社会主义国家而奋斗');
}, 2000);
});
//创建一个新的右下角公告
function createNewLowerRightCornerPerBox(rightCornerTitle, rightCornerContent) {
var perBoxHtml = '<div class="J_lowerRightCornerPerBox">'+
'<div class="row lowerRightCornerPerBoxRow">'+
'<div class="lowerRightCornerPerBoxTitle">'+
'<p>'+rightCornerTitle+'</p>'+
'</div>'+
'<div class="J_lowerRightCornerCloseDiv">'+
'<a href="javascript:;" class="J_lowerRightCornerPerBoxClose">关闭</a>'+
'</div>'+
'</div>'+
'<div class="driver"></div>'+
'<div class="row J_lowerRightCornerContent">'+rightCornerContent+
'</div>'+
'</div>';
$('#J_lowerRightCornerShowBox').append(perBoxHtml);
}
</script>
</body>
</html>
调用方法如下:
//在任一页面如下调用即可弹出弹出层(当然了,上面的实现代码需要放在layouts主体视图下,才能在整个网站调用如下代码弹出消息层)
createNewLowerRightCornerPerBox('系统消息', '消息主体内容');
网站公告表结构设计
--
-- 网站公告数据表结构设计
--
-- 网站公告表
-- Create: 2018-03-29 13:50:00
--
DROP TABLE IF EXISTS ueb_website_announcement;
CREATE TABLE `ueb_website_announcement` (
`id` int(11) unsigned NOT NULL AUTO_INCREMENT,
`sender_id` int(10) unsigned NOT NULL DEFAULT '0' COMMENT '发送者 (0系统)',
`receiver_id` int(10) unsigned NOT NULL DEFAULT '0' COMMENT '接收者 (0所有部门)',
`title` varchar(64) NOT NULL DEFAULT '' COMMENT '标题',
`content` varchar(64) NOT NULL DEFAULT '' COMMENT '内容',
`message_type` tinyint(1) NOT NULL DEFAULT '0' COMMENT '公告类型',
`displayorder` tinyint(3) NOT NULL DEFAULT '0' COMMENT '排序值',
`starttime` int(10) unsigned NOT NULL DEFAULT '0' COMMENT '开始时间',
`endtime` int(10) unsigned NOT NULL DEFAULT '0' COMMENT '过期时间',
`createtime` int(10) unsigned NOT NULL DEFAULT '0' COMMENT '创建时间',
`is_delete` tinyint(1) NOT NULL DEFAULT '0' COMMENT '删除状态 0-未删除,1-已删除',
PRIMARY KEY (`id`),
KEY `timespan` (`starttime`,`endtime`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
--
-- 网站公告用户关联表
--
DROP TABLE IF EXISTS ueb_website_announcement_user_relation;
CREATE TABLE `ueb_website_announcement_user_relation` (
`id` int(11) unsigned NOT NULL AUTO_INCREMENT,
`announcement_id` int(10) unsigned NOT NULL DEFAULT '0' COMMENT '公告',
`user_id` int(10) unsigned NOT NULL DEFAULT '0' COMMENT '接收者',
`readtime` int(10) unsigned NOT NULL DEFAULT '0' COMMENT '查收时间',
`modifytime` int(10) unsigned NOT NULL DEFAULT '0' COMMENT '修改时间',
`createtime` int(10) unsigned NOT NULL DEFAULT '0' COMMENT '创建时间',
`is_read` tinyint(1) NOT NULL DEFAULT '0' COMMENT '阅读状态 0-未读,1-已读',
`is_delete` tinyint(1) NOT NULL DEFAULT '0' COMMENT '删除状态 0-未删除,1-已删除',
PRIMARY KEY (`id`),
KEY `user_id` (`user_id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;