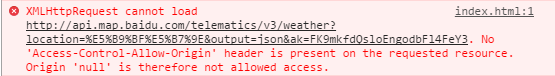
目前在做一个项目需要有天气预报模块,使用的是api获取数据然后进行解析并显示。但是在调试的时候发现浏览器一直显示不出东西,控制台一看,提示的是

问题应该是浏览器不支持跨域访问,通过搜索发现解决浏览器跨域访问问题的方法一般是针对chrome的,在快捷方式后面加--allow-file-access-from-files 允许跨域传输或者是
--disable-web-security 关闭安全访问,但是在调试的时候,刚开始成功了,过了几天后不知道为什么又是不行了,总之就是觉得很不稳定的方法,还有就是考虑到在其他的客户机上面使用时一般不会去弄这写东西,这只是开发时才会用的。所以只能另外找办法了。
通过查找资料发现解决的另外两种办法分别是:
1.使用.jsp 和 .php进行封装,在服务端对api进行请求,再返回数据;
2.通过jsonp技术获取数据;
由于个人原因,选择了第二种,也就是jsonp技术来实现。以下是实现过程:
请求的api是 http://api.map.baidu.com/telematics/v3/weather?location=广州&output=json&ak=FK9mkfdQsloEngodbFl4FeY3 返回的数据可以通过output设置为xml或者json。此处设置为json。默认返回json技术,所以我们可以在此处使用jsonp来解析。jsonp+jquery解决方案如下:
$(function() { function getWeather() { $.ajax({ type: "get", async: false, url: "http://api.map.baidu.com/telematics/v3/weather?location=广州&output=json&ak=FK9mkfdQsloEngodbFl4FeY3", dataType: "jsonp", jsonp: "callback", jsonpCallback: "weather", success: function (json) { //成功回调函数 alert(json.result[0].weather_data[0].data); //输出结果 }, error: function () { //失败回调函数 console.log('fail to get weather data!'); } }); }
这样便可以解决跨域请求的问题。jsonp的原理相当于将需要的资源通过script标签引入,所以不受跨域问题的限制。