一、今日完成任务
管理员功能:
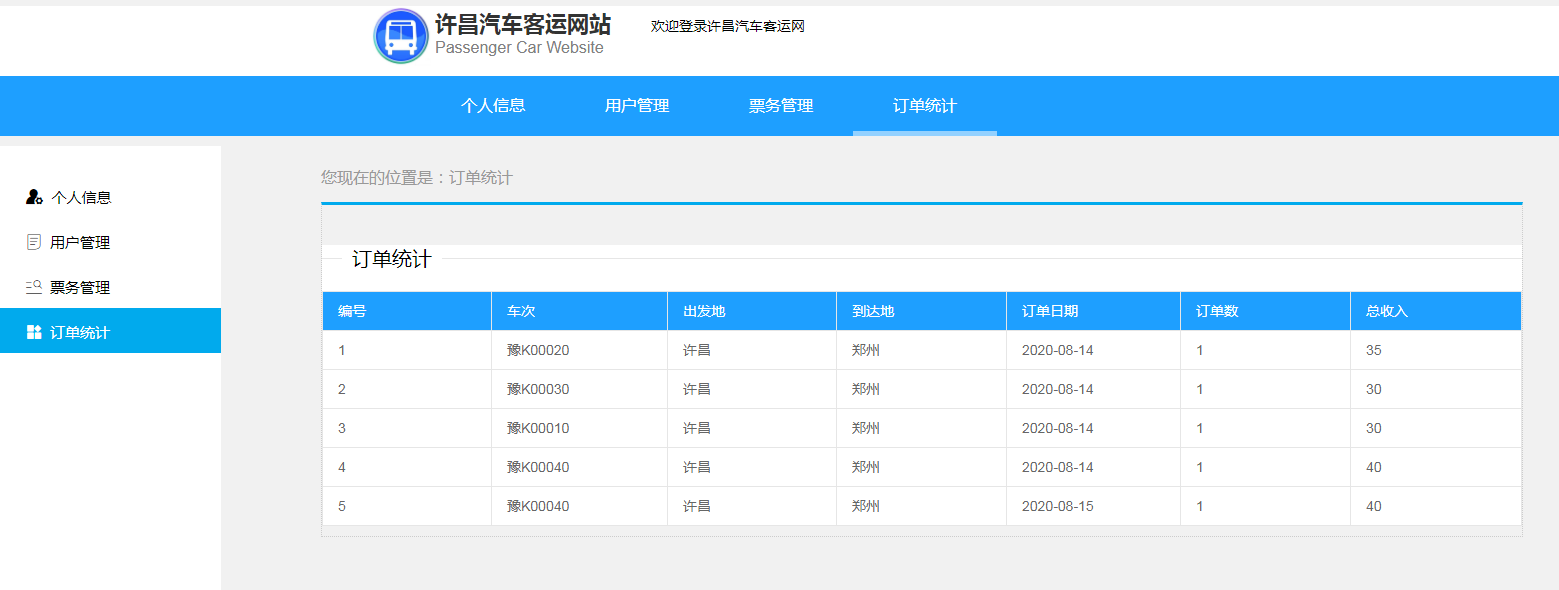
4、订单统计
二、页面展示:

三、核心源码展示:
1)前台页面
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>许昌汽车客运网</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <link href="${pageContext.request.contextPath}/css/reset.css" rel="stylesheet" /> <link href="${pageContext.request.contextPath}/css/iconfont.css" rel="stylesheet" /> <link href="${pageContext.request.contextPath}/css/index.css" rel="stylesheet" /> <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/css/layui.css"> <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/css/login.css"> <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/css/main.css"> <script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.11.1.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/js/layui.js"></script> <style type="text/css"> /*搜索框*/ .content_1{ margin-left: 0px; } .content_top{ height: 50px; border: 1px solid #01AAED; padding: 20px 0px; } .inputdiv{ display:flex; border: 1px solid #D2D2D2!important; background-color: #fff; width:100px; height: 38px; line-height: 38px; padding: 0px 19px; } .radiodiv{ display:flex; height: 38px; line-height: 38px; padding: 0px 19px; } .layui-input { border-style: none; height: 36px; } .inputitem { float: left; } .layui-breadcrumb, .layui-tree-btnGroup { visibility: visible; } .layui-btn { display:flex; border: 1px solid #D2D2D2!important; background-color: #01AAED; width:110px; height: 38px; line-height: 38px; padding: 0px 19px; margin-left: 100px; } /*地址弹出框*/ #select{ width:400px; height:205px; position:absolute; top:160px; left:380px; background:#eeeeee; border:1px solid #01AAED; z-index: 10; } .cities{ width:60px; height:25px; line-height:25px; margin:5px 5px 0 5px; float:left; text-align:center; font-family:'Times New Roman'; font-size:15px; cursor:pointer; } .layui-table thead tr{ background-color: #1E9FFF; color: white; } .fy{ width:100%; text-align:right; margin-left:800px; height: 30px; } .fy a{ display: block; width: 80px; height:30px; line-height:30px; float:left; background-color:#1E9FFF; color:white; border:1px dashed; margin-right:2px; text-align: center; } .yd,.gq{ display: block; width: 40px; height:30px; float:left; background-color: #01AAED; color: white; line-height: 30px; text-align: center; margin-right: 3px; border-radius:10px; } .PublicDownWhole { height: 100%; position: relative; padding: 10px 0 0 0; } .layui-layout-admin .layui-body { position: fixed; top: 170px; bottom: 44px; height:680px; margin-left: 10px; } </style> </head> <!-- 车票查询 --> <body class="layui-layout-body"> <div style="width: 100%;background-color: white;height: 70px;margin: 0px;padding: 0px;"> <div class="top"> <div class="top_left"> <div class="a1"><img src="imgs/logo.jpg"/></div> <div class="a2"> <p class="p1"><a href="index.jsp" style="font-weight: bolder;font-size: 22px;">许昌汽车客运网站</a></p> <p class="p2"><span style="font-size: 16px;color: gray;">Passenger Car Website</span></p> </div> </div> <div class="top_right"> <p>欢迎登录许昌汽车客运网</p> </div> </div><!-- 顶部结束 --> </div> <div class="layui-layout layui-layout-admin"> <div class="layui-header layui-bg-blue"> <!-- 头部区域(可配合layui已有的水平导航) --> <ul class="layui-nav layui-layout-left"> <li class="layui-nav-item"><a href=""></a></li> <li class="layui-nav-item"><a href="${pageContext.request.contextPath}/admin/main.jsp">个人信息</a></li> <li class="layui-nav-item"><a href="${pageContext.request.contextPath}/admin/user.jsp">用户管理</a></li> <li class="layui-nav-item"><a href="${pageContext.request.contextPath}/toTicket">票务管理</a></li> <li class="layui-nav-item layui-this"> <a href="${pageContext.request.contextPath}/admin/orders.jsp">订单统计</a> </li> </ul> <ul class="layui-nav layui-layout-right"> <li class="layui-nav-item"> <a href="javascript:;"> <img src="js/images/face/64.gif" class="layui-nav-img"> 管理员:${user.urealname} </a> <dl class="layui-nav-child"> <dd><a href="">基本资料</a></dd> <dd><a href="">安全设置</a></dd> </dl> </li> <li class="layui-nav-item"><a href="index.jsp">退出</a></li> </ul> </div> <div class="PublicDownWhole clearfix"> <!--左侧--> <div class="leftBox Js_leftBox"> <ul> <a href="${pageContext.request.contextPath}/admin/main.jsp"> <li><i class="iconfont icon-yonghuguanli"></i><span>个人信息</span></li></a> <a href="${pageContext.request.contextPath}/admin/user.jsp"> <li><i class="iconfont icon-tubiao_dingdan"></i><span>用户管理</span></li> </a> <a href="${pageContext.request.contextPath}/toTicket"> <li><i class="iconfont icon-fenlei"></i><span>票务管理</span></li> </a> <a href="${pageContext.request.contextPath}/admin/orders.jsp"> <li class="Select"><i class="iconfont icon-weibiaoti1"></i><span>订单统计</span></li></a> </ul> </div> </div> <div class="layui-body"> <!-- 内容主体区域 --> <span class="layui-breadcrumb" lay-separator=">>"> <a href="">您现在的位置是:订单统计 </a> </span> <div class="content"> <div class="content_1"> <!-- 内容 --> <div class="content_main" style="background-color: white;"> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;"> <legend>订单统计</legend> </fieldset> <div class="layui-form"> <table class="layui-table"> <colgroup> <col width="200"> <col width="200"> <col width="200"> <col width="200"> <col width="200"> <col width="200"> <col width="200"> <col> </colgroup> <thead> <tr> <th>编号</th> <th>车次</th> <th>出发地</th> <th>到达地</th> <th>订单日期</th> <th>订单数</th> <th>总收入</th> </tr> </thead> <tbody id="tbody"> </tbody> </table> </div> </div> </div> </div> </div> </div> <div class="footer" style="background-color: white;"> <div class="footer0"> <div class="footer_l">使用条款 | 隐私保护</div> <div class="footer_r">© 2020 (许昌)客运服务有限公司 许ICP备0000000号</div> </div> </div> <script type="text/javascript"> //点击图标显示地址 $(function(){ var layer; var form; layui.use('layer', function(){ layer = layui.layer; }); layui.use('form', function(){ form = layui.form; //只有执行了这一步,部分表单元素才会自动修饰成功 form.render("select"); }); all(); }); $("#addUser").click(function(){ location.href="${pageContext.request.contextPath}/admin/addUser.jsp"; }); //查询 $("#searchBtn").click(function(){ //判断是否为空 var sname=$("#sname").val(); var sval=$("#sval").val(); var mark=$("input:radio[name='umark']:checked").val(); var content; if(sname=="uname"){ content="uname="+sval+"&umark="+mark; }else if(sname=="urealname"){ content="urealname="+sval+"&umark="+mark; }else{ content="tel="+sval+"&umark="+mark; } //ajax提交后台 $.ajax({ type:"post", url:"findAll", data:content, dataType:"json", success:function(data){ $("#tbody").html(""); $.each(data[1],function(i,item){ var str="<tr><td>" + item.uid + "</td><td>"+item.uname+"</td><td>"+item.upwd+ "</td><td>"+item.urealname+"</td><td>"+item.ucard+"</td><td>"+item.scard+"</td><td>"+item.tel+"</td>"; var str1=""; var str2=""; if(item.umark==1){ str1="<td>正常</td>"; str2="<td><a class='yd' href='javascript:del("+item.uid+")'>删除</a><a class='yd' href='javascript:edit("+item.uid+")'>编辑</a></td></tr>"; }else{ str1="<td>无效</td>"; str2="<td>无操作</td></tr>"; } $("#tbody").append(str+str1+str2); }); } }); }); function all(){ $.ajax({ type:"post", url:"${pageContext.request.contextPath}/selectCountOrder", data:{}, dataType:"json", success:function(data){ $("#tbody").html(""); $.each(data,function(i,item){ var str="<tr><td>"+(i+1)+"</td><td>" + item.tnum + "</td><td>"+item.begin_sta+"</td><td>"+item.end_sta+ "</td><td>"+item.odate+"</td><td>"+item.snum+"</td><td>"+(item.price*item.snum)+"</td></tr>"; $("#tbody").append(str); }); } }); } //删除 function del(item){ layer.confirm('你确定要删除吗?', { title:'删除用户', skin:'layui-layer-lan', btn:['确定','取消'], shift:4, shadeClose:true, top:'30px', left:($(window).width()-400)/2 } ,function() { $.ajax({ url:"deleteUser/"+item, type:"post", data:{}, dataType:"text", success:function(data){ if(data==1){ layer.alert("删除成功", {icon: 1,offset:['400px','900px']}); }else{ layer.alert("删除失败", {icon: 2,offset:['400px','900px']}); } all(); } }); } ,function(){ }); } function edit(item){ window.location.href="${pageContext.request.contextPath}/selectUserById/"+item; } </script> </body> </html>
2)后台代码
@RequestMapping(value="/selectCountOrder",produces={"application/json;charset=utf-8"})
@ResponseBody
public String selectCountOrder(){
List<CarTrainOrder> list = carSerivce.selectCountOrder();
return JSONArray.fromObject(list).toString();
}
@RequestMapping("/selectOrderByProp")
@ResponseBody
public String selectOrderByProp(Orderinfo orderinfo,HttpServletRequest request){
Carinfo car = carSerivce.selectByCid(orderinfo.getCid());
Date date=new Date();
SimpleDateFormat format=new SimpleDateFormat("yyyy-MM-dd");
String now = format.format(date);
Orderinfo selectOrderByProp = carSerivce.selectOrderByProp(orderinfo.getCid(),car.getStart_date(),now);
if(selectOrderByProp!=null){
return "1";//存在
}
return "0";
}
dao
@Select("select count(*) snum, c.begin_sta,c.end_sta,odate,c.price,t.tnum from traininfo t inner join carinfo c on c.tid=t.tid inner join orderinfo o on c.cid=o.cid where o.state!=0 group by c.cid,odate order by odate")
public List<CarTrainOrder> selectCountOrder();
@Select("select * from carinfo where cid=#{cid}")
public Carinfo selectByCid(int cid);
@Select("select o.* from orderinfo o,carinfo c where o.cid=c.cid and o.cid=#{cid} and c.start_date=#{start_date} and odate=#{odate}")
public Orderinfo selectOrderByProp(@Param("cid")int cid,@Param("start_date")String start_date,@Param("odate")String odate);
三、遇到的问题:
1)查询条件涉及多个条件,sql语句容易出错
四、解决的方法:
1)使用动态sql完成
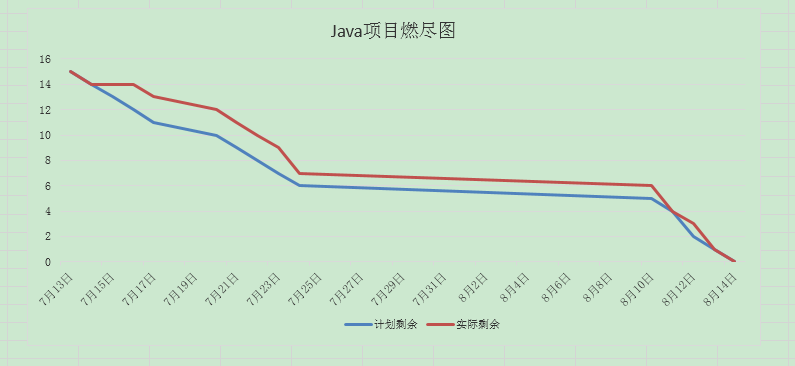
五、项目燃尽图更新: