| BOM 浏览器对象 |
BOM:Browser Object Model
操作浏览器,需要调用window对象,它是所有浏览器都支持的对象,表示的就是浏览器窗口
window对象可以通过点调用子对象
window 对象
所有浏览器都支持window对象,它表示浏览器窗口。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。全局函数是 window 对象的方法。
接下来要讲的HTML DOM 的 document 也是 window 对象的属性之一。
一些常用的Window方法:
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
window.location
location.href 获取URL location.href="URL" // 跳转到指定页面 location.reload() 重新加载页面
window.screen
计时器相关
setInterval与clearInterval(循环触发,清除)
function f1() { alert(123); } function clear() { var t = setInterval(f1,3000); function inner() { clearInterval(t); } setTimeout(inner,9000) } clear();
| DOM 文档对象 |
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 模型被构造为对象的树。

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
直接查找
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集
注意:
涉及到DOM操作的JS代码应该放在文档的哪个位置。
间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
| 使用案例 |
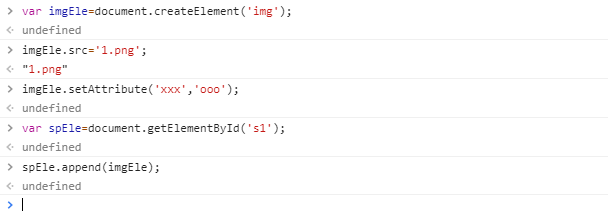
一 在现有html文档中指定的位置插入图片:
1 生成img图片对象,为图片对象添加src 属性以及自定义属性;
2 找到想要添加图片的标签位置;
3 把图片对象添加到html文档中。

创建节点(标签)语法 :document.createElement(‘标签名称’)
添加属性语法: 节点对象.setAttribute('属性名',‘属性值’)
getAttribute("age") 获取属性值
removeAttribute("age") 删除属性值
attribute操作
var divEle = document.getElementById("d1"); divEle.setAttribute("age","18") divEle.getAttribute("age") divEle.removeAttribute("age") // 自带的属性还可以直接.属性名来获取和设置 imgEle.src imgEle.src="..."
添加子节点
二 在html内部指定位置添加链接
1 创建a标签,为a标签添加相应的属性,以及添加文本内容。
2 找到插入位置,找到p标签与div标签对象
3 将新建的a标签插入指定位置


插入文本语法:innerText ='文本内容' 在标签之间插入标签 参照标签a.insertBefore( 插入的标签,参照标签b)
插入文本语法:InnerText =‘’ innerHtml ='' 前者插入是纯文本,后者会识别标签,如果不赋值,是查询文档中所有的文本内容,和html内容。
添加子节点语法:insertBefore() appendChild()
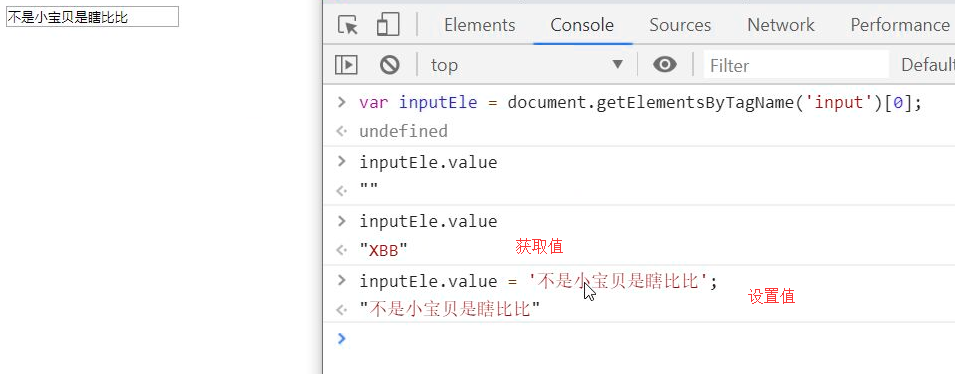
三 获取用户input输入的值
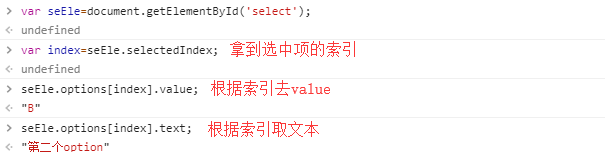
可获取的对象: text textarea select
1 找到input输入标签对象
2 取值赋值 (.value),不赋值是取值,赋值则是传入值。


class 操作
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加

指定css操作
obj.style.backgroundColor="red"
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
事件(触发)
onclick 单击 / onblclick 双击

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
width: 400px;
height: 400px;
border-radius: 50%;
border: 3px solid black;
}
.bg_red {
background-color: #259c44;
}
.bg_green {
background-color: #ffca64;
}
</style>
</head>
<body>
<div class="c1 bg_red bg_green"></div>
<button id="b1">送你一个帽子</button>
<script>
//找到想要绑定事件的标签
var b1Ele=document.getElementById('b1');
//给这个标签绑定一个事件
b1Ele.onclick=function () {
//找到事件影响的标签对象
let dEle=document.getElementsByClassName('c1')[0];
dEle.classList.toggle('bg_green') // toggle 有则删除,无则添加。
}
</script>
</body>
</html>
onfocus 获取焦点 / onblur 失去焦点

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<input type="text" value="618大促" id="i1">
</form>
<script>
var inputEle=document.getElementById('i1');
inputEle.onfocus=function () {
inputEle.value='';
inputEle.onblur=function () {
inputEle.value='有钱还敲代码?'
}
}
</script>
</body>
</html>
定时器案例 setInterval() /clearInterval()

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="d1">
<button id="b1">开始</button>
<button id="b2">结束</button>
<script>
//定义一个变量存储时间
var flag;
// 先获取代码中要获取的标签对象
var inEle=document.getElementById('d1');
var b1Ele=document.getElementById('b1');
var b2Ele=document.getElementById('b2');
// 展示时间的函数
var showtime=function () {
var time= new Date();
inEle.value=time.toLocaleString() // 获取字符串此时此地的时间
};
// 绑定事件给开始标签
b1Ele.onclick=function () {
if (! flag){
flag=setInterval(showtime,1000) //每隔1000毫秒 执行一次showtime函数
}
};
b2Ele.onclick=function () {
clearInterval(flag); //结束setinterval
flag=null; // 将变量值清空,恢复成初始状态。
}
</script>
</body>
</html>
onchange 省市联动

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select name="" id="s1"></select>
<select name="" id="s2"></select>
<script>
//获取需要操作的标签对象
let proEle=document.getElementById('s1');
let cityEle=document.getElementById('s2');
//所有的数据对象
let data={"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]};
// 循环取值,边创造标签,边为标签添加文本,最后将标签追加到proEle 对象中
for (let pro in data){
let opEle=document.createElement('option'); //循环创造option标签
opEle.innerText=pro; // 给标签赋值
proEle.appendChild(opEle) // 将标签插入到proEle中
}
// 切换事件函数
proEle.onchange=function () {
cityEle.innerHTML=''; // 每次切换时先清空标签中的内容
let choice=proEle.value; // 获取用户选中的省
let citylist=data[choice]; // 根据选中的省找到对应的市区
// for 循环创建option,并为option添加文本值,再将创建的option追加到cityELe中
for (let i=0;i<citylist.length;i++) {
let cEle=document.createElement('option');
cEle.innerText=citylist[i];
cityEle.appendChild(cEle)
}
}
</script>
</body>
</html>
