ELEMENT UI_CASCADER
使用过饿了么级联动态加载的小伙伴应该都知道,lazyLoad本身是一个无差别返回渲染结点的函数。
当我们存在一个需求:已知级联选择器的第一级结点,现在需要通过第一个结点的value入参调取第二级菜单。
将第一级结点的data写入options,将含有lazyLoad函数的data写入props,发现lazyLoad由于第一级结点由于不存在value而打印报错,点击后则能正常渲染二级选项。
将Axios置换为setTimeout无差别返回,会发现一级options也返回了lazyLoad中的结点,因此想要解决这个问题还要从lazyLoad根本解决。
LAZYLOAD
首先探究这个函数的执行机制,当页面渲染级联选择器时,lazyLoad被执行,抛出的参数从空对象注入数据为:

可以将其理解为初始化的一个过程,在选择一级菜单的一个options后再次打印node:

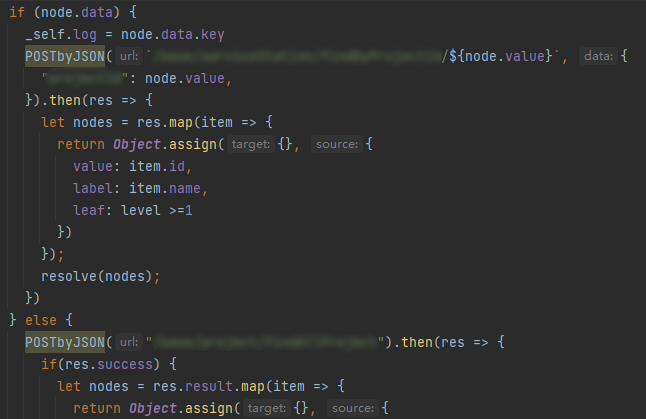
于是我们可以通过node.level判断当前活动node是第几级菜单,从而给出不同的resolve处理
或者通过node.data来判断是否为初始化,通过children判断它是否存在下级菜单。

这段代码简单实现了上一节提到的需求,这方面的可扩展性还是很好的。