在开发应用的过程中经常会遇到显示一些不同的字体风格的信息,如关键词高亮显示的等。对于类似的情况,一般我们会想着使用多个TextView去实现,对于每个TextView设置不同的字体风格来满足需求。
这里推荐的做法是使用android.text.*;和android.text.style.*;下面的组件来实现,即在一个TextView中设置不同的字体风格。主要的基本工具类有android.text.Spanned; android.text.SpannableString; android.text.SpannableStringBuilder;使用这些类来代替常规String。SpannableString和SpannableStringBuilder可以用来设置不同的Span,这些Span便是用于实现Rich Text,比如粗体,斜体,前景色,背景色,字体大小,字体风格等等,android.text.style.*中定义了很多的Span类型可供使用。下面列出一些SpannableString的属性:

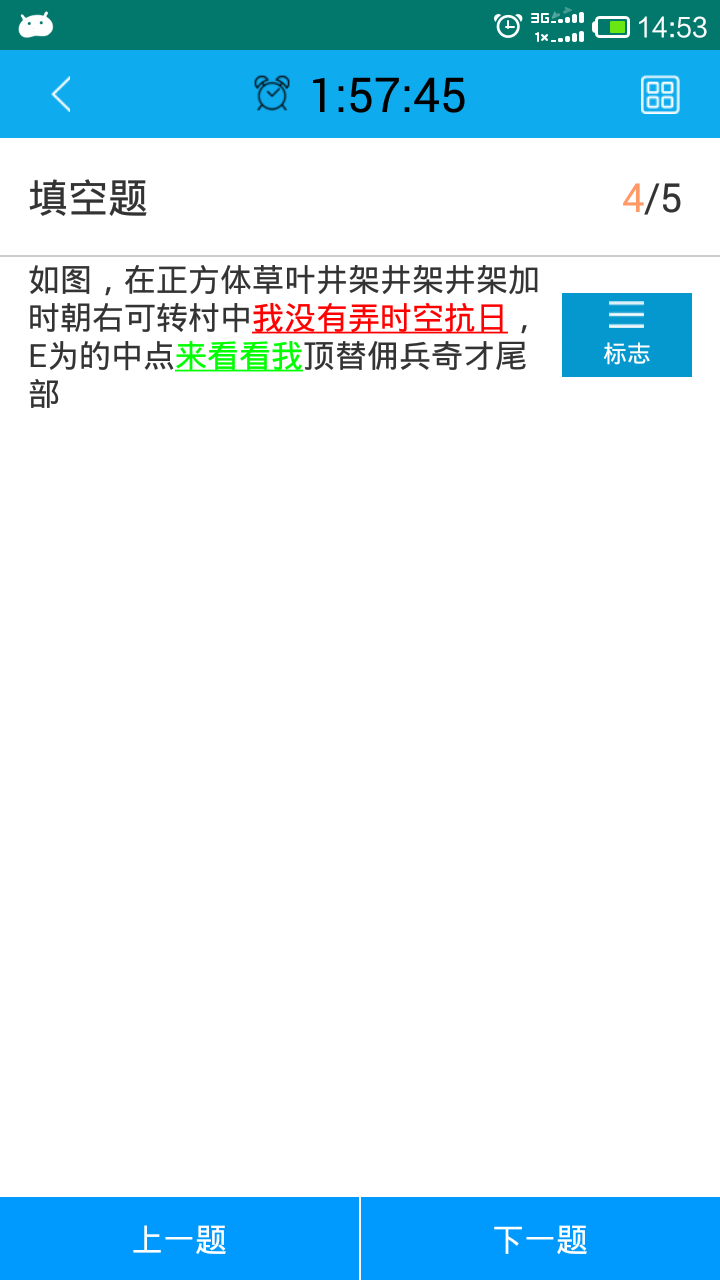
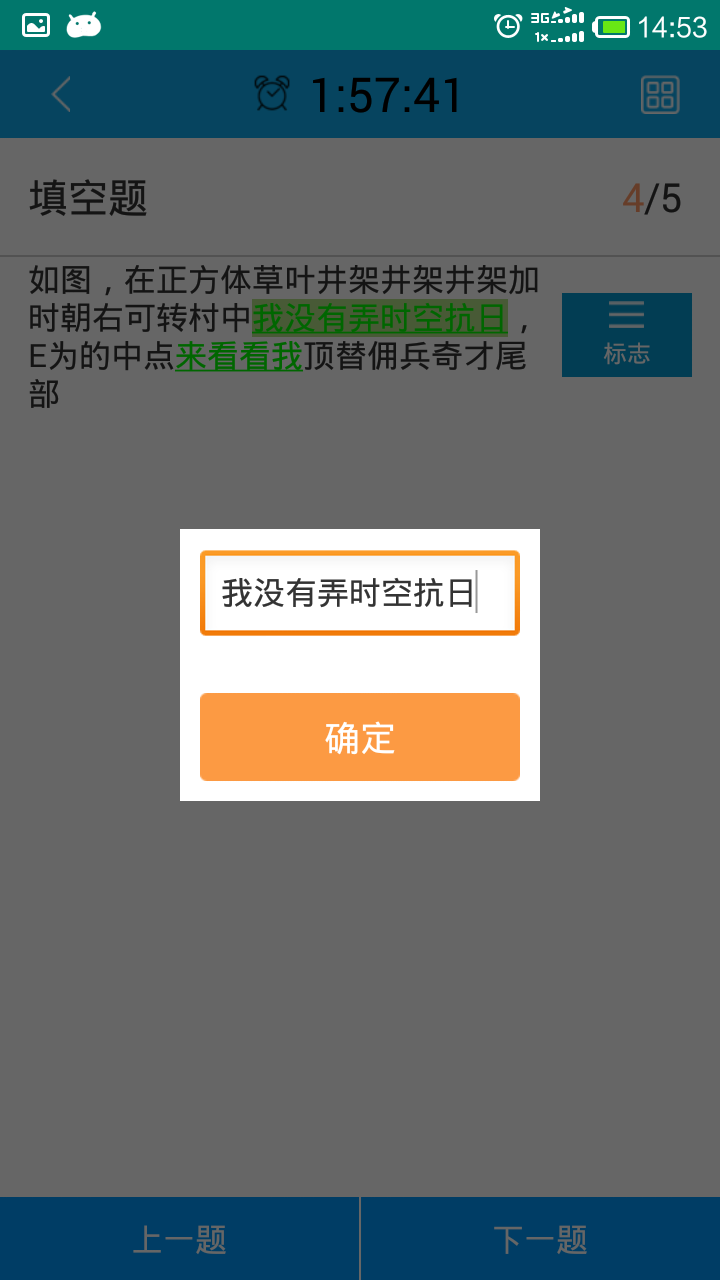
最近刚好要做一个填空题类型的考题的呈现方式,使用到这一块,记录下来。不多说了,效果图先摆上,其中只有2个标识符,但无论几个都行的,测试了很多遍。


正文:
int[] indexs = StringUtil.getRepeatIndexs(content, PARAM_FLAG); int start = 0; int end = 0; for (int i = 0; i < indexs.length; i++) { String text = mTarget.getUserPassage().split(PARAM_SPLIT)[i]; if (null == text || text.equals(" ")) { text = PARAM_FLAG; } end = indexs[i]; mTvQuestion.append(content.substring(start, end)); mTvQuestion.append(Html.fromHtml("<a href=" + end + " >" + text + "</a>")); start = end + PARAM_FLAG.length(); } mTvQuestion.append(content.substring(start));
该段代码将识别一段文本中的所有标识符。TextView有一个append方法,然后可以不断的向其中添加可视文本。
置于For循环以外的tv_msg.append(content.substring(count))指的是添加在最后一个标识符以后的普通文本,这是必须要加的,否则整个文本将不完整。
重要的在于mTvQuestion.append(Html.fromHtml("<a href=" + end + " >" + text + "</a>"));我们将利用这句话给标识符加下划线,利用其中的href属性识别标识符为进行点击做准备。
if (mIsExam) { // 通过setMovementMethod设置LinkMovementMethod类型来使LinkText有效 mTvQuestion.setMovementMethod(LinkMovementMethod.getInstance()); final CharSequence text = mTvQuestion.getText(); if (text instanceof Spannable) { int length = text.length(); Spannable sp = (Spannable) text; //获取文本中原有的URLSpan类型的文本,保存起来 URLSpan[] urls = sp.getSpans(0, length, URLSpan.class); //使用text创建一个SpannableStringBuilder,通过clearSpans()方法清除原有的Span SpannableStringBuilder style = new SpannableStringBuilder(text); style.clearSpans(); // 重新设置text中的URLSpan for (int i = 0; i < urls.length; i++) { URLSpan url = urls[i]; final int position = i; final String value = mTarget.getUserPassage().split(PARAM_SPLIT)[i]; style.setSpan( new ClickableSpan() { private boolean isClick = false; private TextPaint ds; @Override public void updateDrawState(TextPaint ds) { if (isClick) { ds.setColor(Color.GREEN); } else { this.ds = ds; ds.setColor(Color.RED); } ds.setUnderlineText(true); } @Override public void onClick(View keyView) { isClick = true; //弹出输入对话框 showDialog(content, position, value); updateDrawState(ds); } }, sp.getSpanStart(url), sp.getSpanEnd(url), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE); } mTvQuestion.setText(style); } }
该段代码使用ClickableSpan实现点击事件,并且实现超链接单击后变色的功能。注释写的很清楚,相信大家都看的懂,我就不再说明了。