1.全局安装脚手架
npm install -g @vue/cli
安装成功如图:

2.全局安装vue/cli-service-global 插件
npm install -g @vue/cli-service-global
安装成功如图:

3.创建vue项目
vue create vue3.0(项目名称,我直接使用的vue3.0)
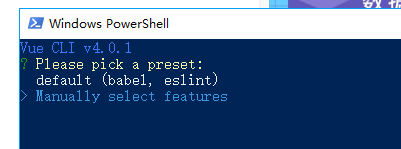
随后会出现创建的两种方式

项目创建成功后,yarn serve 或者npm serve即可运行项目
第一种方式:默认创建,即默认生成目录,但是是有严格模式的,即eslint是生效的,想要去掉
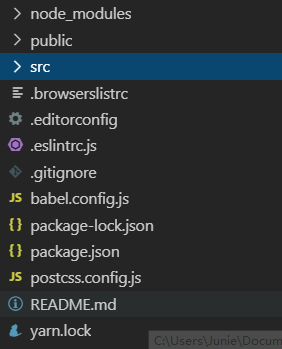
则在

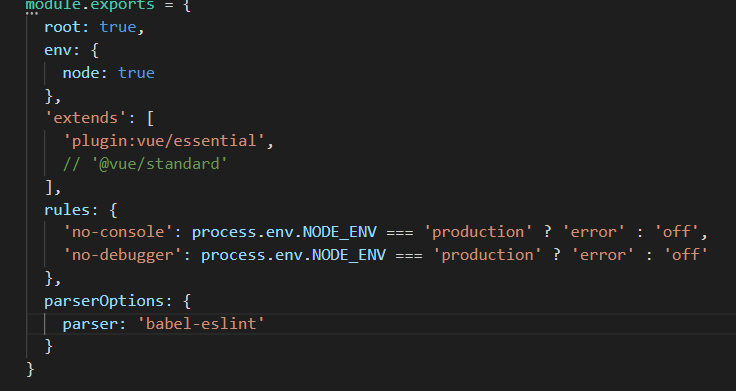
则在以上目录中,找到.eslintrc.js文件,

删除或者注释掉extends下面的@vue/standard,随后重新启动项目即可
使用手动创建项目:则需要手动做一些选择,但有时严格模式也会被留下,因此也可在相同的目录中注释掉或者删除掉@vue/prettier,即可去掉严格模式,
4.下载项目模板,怎样去除严格模式呢
全局搜索:extends,
一般在package.json或者vue.config.js
同上图一样,删除掉@vue/standard,重新启动项目就可以了。在package.json文件中,编译不允许有注释,所以还是直接删掉