不说了,先贴代码,我的代码参考了网站https://blog.csdn.net/LiuXinNiBaBa/article/details/95335205,海盗Coder的博客,在其基础上小改了一番
主程序mainaddfunc.py
from flask import Flask, render_template, request, url_for from add import * app = Flask(__name__) @app.route('/', methods=['GET']) def home(): return render_template('index.html') @app.route('/', methods=['POST']) def add(): a = request.form['adder1'] b = request.form['adder2'] try: a = float(a) b = float(b) result = sum_function(a, b) return render_template('index.html', result=result, var1=a, var2=b) except: return render_template('index.html', message='inputs false!!!', var1=a, var2=b) if __name__ == '__main__': app.run(port=8080)
大家可以对比原作者的代码可以发现,我这里的result调用了一个python的子函数sum_function,或许有的同学可能会说,这么简单的加法调用神马子程序,不嫌麻烦,话是如此,但是一个简单的调用可以打开子函数的新大门,遇到麻烦的函数的时候,只需要想想这个模板可行,自然而然就用到函数调用了。修改的第二点加入了try语句,判断输入的加数是否是数字,当不是浮点数的时候,报错。修改的第三点可以看见加入了var1和var2两个变量,也就是两个加数作为了变量传递给了html。这么做的好处是什么,来,先看下一段代码index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>加法</title> </head> <body> <div align="center" style="margin-top: 40px;"> <form name="form1" method="POST"> <input type="text" placeholder="adder" name="adder1" value="{{ var1 }}">+ <input type="text" placeholder="adder-2" name="adder2" value="{{ var2 }}">= <input type="text" readonly="readonly" placeholder="result" name="result" value="{{ result }}"> <input type="submit" value="计算" οnclick=""> </form> </div> {% if message %} <p style="color:red">{{ message }}</p> {% endif %} </body>
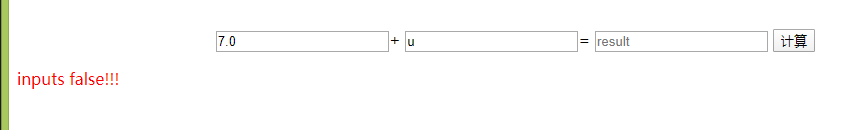
对比原作者的代码,我加入了value="{{ var1 }}和value="{{ var2 }},这么做的好处就是输入了两个加数之后,点击计算按钮之后,输入的加数仍然在框框里,不会随着刷新显示不见,原作者在最后也发现了这个问题,我做了改进,最后是运行的结果
正确输入和错误输入的情况下:

就这样了。初学的同学,小提示一下,在谷歌浏览器输入http://localhost:8080/就可以看到运行结果了,毕竟flask是用来做web的。最后贴上我的py子函数add.py
def sum_function(a, b): c = a + b return c