1、安装插件
安装 amfe-flexible、postcss-px2rem-exclude
cnpm i amfe-flexible postcss-px2rem-exclude --save
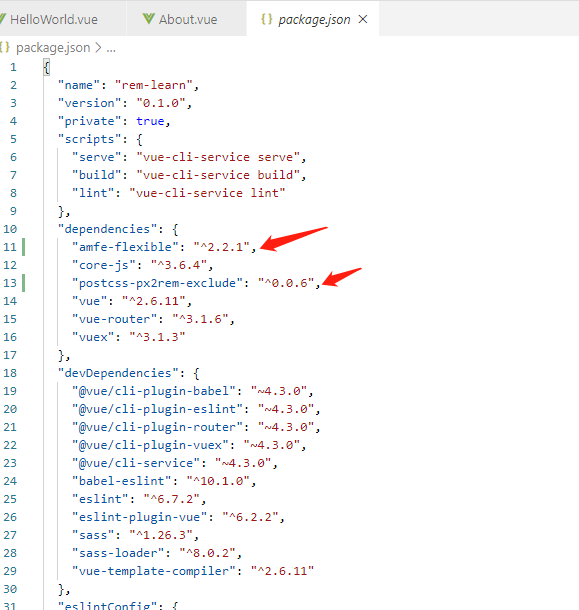
安装完毕,会在 package.json 文件的 dependencies 属性中看到如下:

2、在main.js文件中引入
import 'amfe-flexible'
3、配置postcss.config.js
如果你的设计图是750px,可以在新建 postcss.config.js 文件中做如下配置:
module.exports = { plugins: { autoprefixer: {}, "postcss-px2rem-exclude": { "remUnit": 75, "exclude": /node_modules/i } } }
这里添加了 exclude 属性是为了过滤第三方 ui 组件,对他们的样式不进行 rem 转换。
这样的话,就可以参照设计稿进行1比1开发了。
4、测试
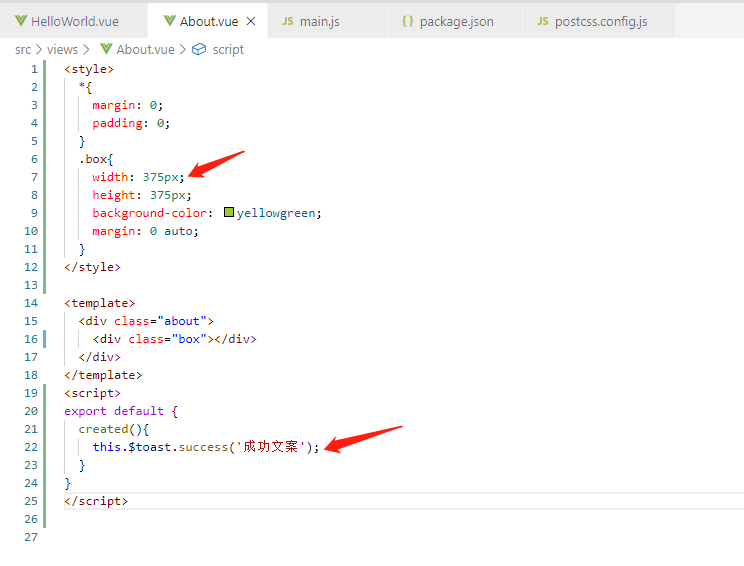
npm run serve 启动项目,然后,在 About.vue 组件中随便测试一下:

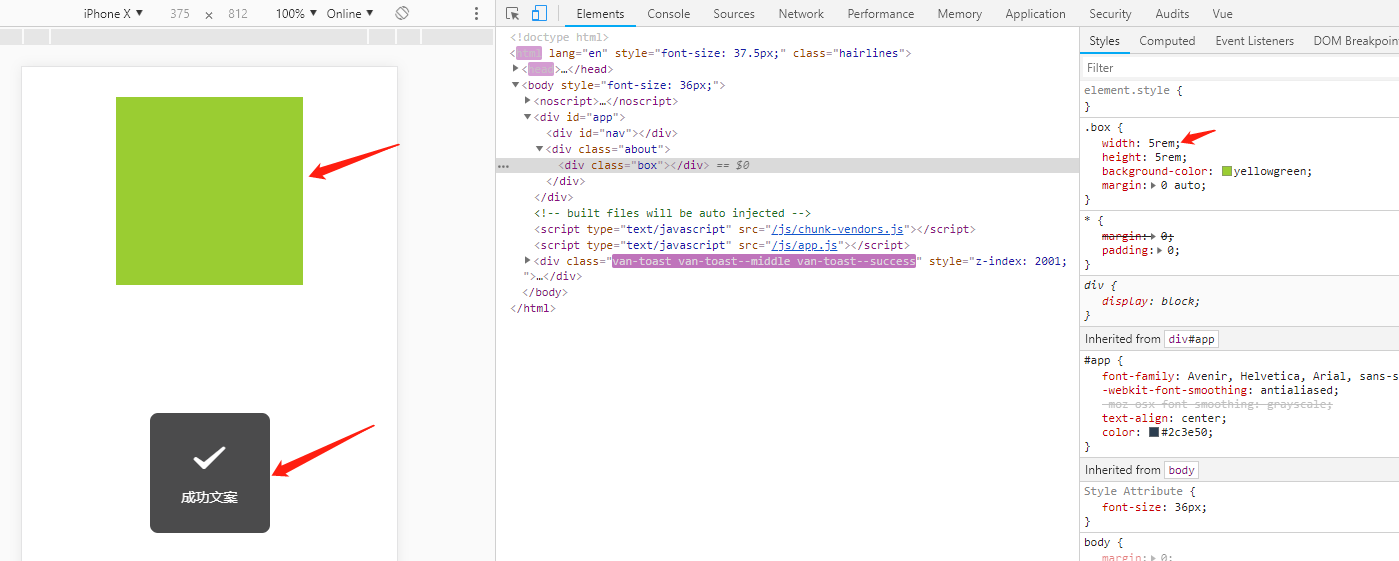
看,正好是屏幕的一半宽,而且 vant 框架中的 Toast 组件也显示正常。

参考文章:
https://blog.csdn.net/u012878818/article/details/88190907
https://www.cnblogs.com/guandekuan/p/10551711.html