业务需求:base64位的文件,上传至服务器。
封装好的方法贴下,复制即可使用:
function UploadBase64File (base64) {
let bstr = window.atob(dataurl)
let n = bstr.length
let u8arr = new Uint8Array(n)
while(n--){
u8arr[n] = bstr.charCodeAt(n);
}
let fileName = '文件名称' + '.文件格式'
let fileHc = null
// IE浏览器不支持File方法,故此使用Blob方法兼容
if (isIE()) { // 判断是否是IE浏览器,进行对应的兼容操作
fileHc = new Blob([u8arr.buffer],{})
} else {
fileHc = new File([u8arr], fileName, {});
}
// 设置文件上传需要的参数
var formData = new FormData();
formData.append('fileinput', fileHc)
formData.append('后端约定的附件参数名称', JSON.stringify({
// 此处填写 前后端约定之后的参数值
}))
// 返回封装好的文件
return formData
}
涉及到的知识点
Blob对象 : 官网介绍的很详细
File(特例):只是在内存中映射出来文件的对象,不会再内存中存在,但是可以取到该值。
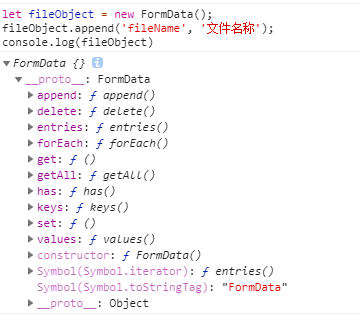
FormData对象:(FormData的对象全部存在于prototype之中)

欢迎大家关注我的微信公众号,一起学习一起进步
 代码小书生
代码小书生