1.guthub下载: https://github.com/vuejs/vue-devtools
注意:选择v5.1.1分支
2.在vue-devtools根目录下打开命令窗,安装依赖:
npm install
//or
cnpm install
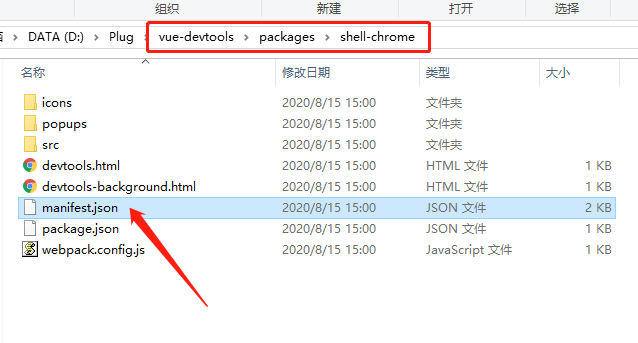
- 修改manifest.json文件

把"persistent":false改成true

4.根目录下编译代码
npm run build
5.扩展Chrome插件
Chrome浏览器 > 更多程序 > 拓展程序
点击加载已解压程序按钮, 选择 vue-devtools > shells > chrome 即可