概述
动态页面与静态页面的区别
静态页面:当用户多次访问这个资源,资源的代码永远不会改变的资源;
动态页面:当用户多次访问这个资源,资源的源代码可能会发生改变;
什么是动静分离
动静分离是让网站里的动态网页根据一定规则把不变的资源和经常变的资源区分开来,动静资源做好了拆分以后,我们就可以根据静态资源的特点将其做缓存操作,这就是网站静态处理的核心思路;
动静分离简单的概述是:动态文件和静态文件的分离;
为静态:网站如果想被搜索引擎搜索到,动态页面静态技术freemarker等模板引擎技术;
为什么使用动静分离
在我们的软件开发中,有些请求是需要后台处理的,有些请求是不需要经过后台处理的,这些不需要经过后台处理的文件称为静态文件,否则动态文件。因此我们后天处理忽略静态文件。
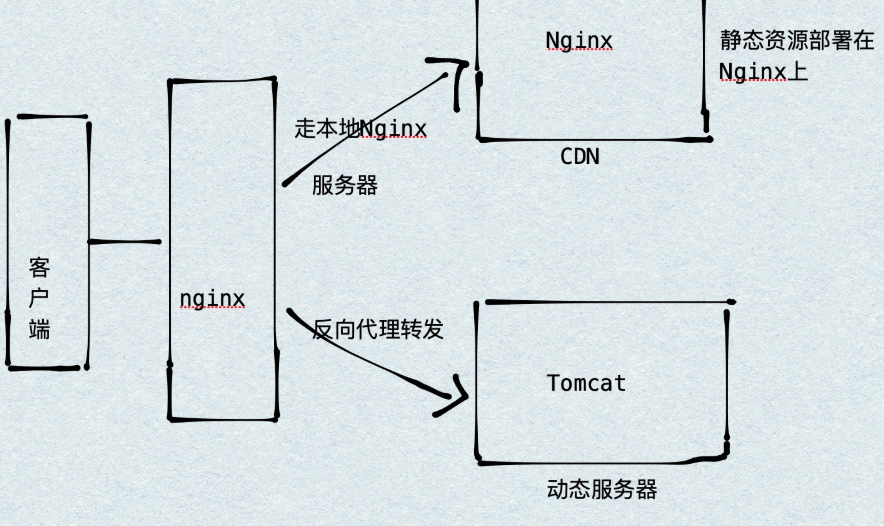
动静分离将网站静态资源与后台应用分开部署,提高用户访问静态代码的速度,降低对后台应用访问。这里我们将静态资源放到nginx中,动态资源转发到Tomcat服务器中。
因此,动态资源转发到Tomcat服务器中我们就使用到前面的反向代理。

案例
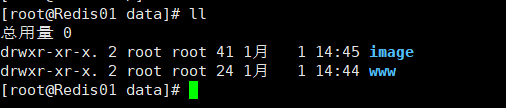
步骤一:创建文件夹
创建两个文件夹,分别存放动态文件和静态文件;
文件夹可存放在data目录下;

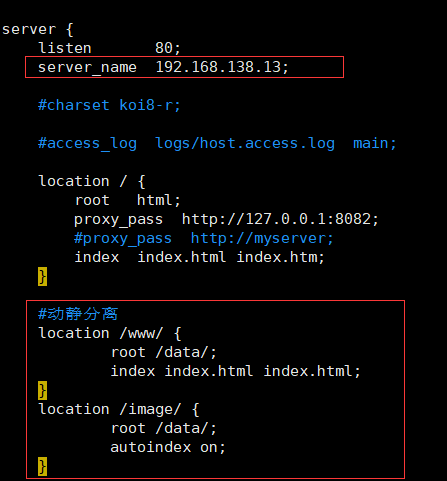
步骤二:配置nginx.conf文件

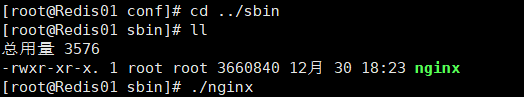
步骤三:启动nginx,进入sbin目录,使用【./nginx】命令启动nginx服务

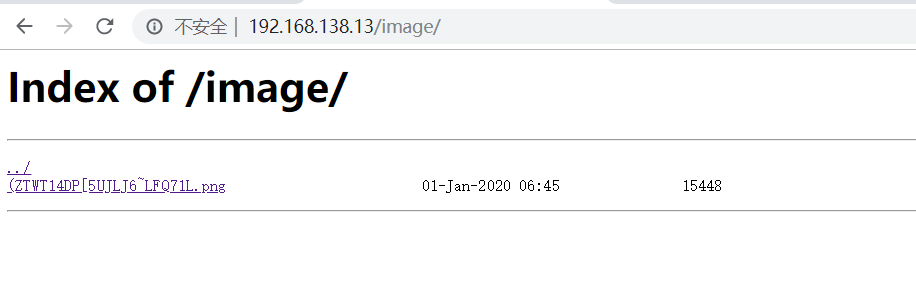
页面效果: