1.两个文件的代码如下:
<script> function Ajax(){ //将9-4.html中的Ajax()函数进行修改 $.getScript('9-8.js',function(data){ var html ="<table border='1' cellpadding='2'>"; $.each(comments, function(Index, comment) { html += '<tr><td>' + comment.username + ':</td><td>' + comment['content'] + '</td></tr>'; }) //comment['username']也可写成comment.username html +="</table>" //alert("Hello"); $("#target").html(html); }
); } </script> <input type="button" value="Ajax提交" onclick="Ajax();" /> <div id="target"></div>
2.

3. 解析:
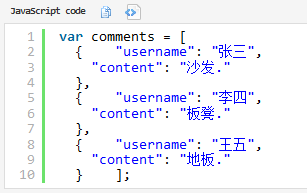
comments 是个数组
comment 是个对象。
comments是数组,具体来说是json数组,而它的每个元素comment是json对象,并不是数组。既然是json对象,那么取值的方法有2种:comment.attribute或者comment['attribute']
comments 是个数组
comment 是个对象。
我也是这样认为的。
是不是对于json对象,引用其属性有两种方式,即comment.attribute或者comment['attribute']。
但是一般的对象,引用其属性好像只能是comment.attribute这种形式吧。
我不知道对于json对象还可以这样引用comment['attribute']。我以为这样就是数组了。
这就是json区别于数组的地方,自有它的特殊性。