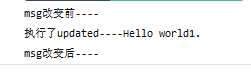
现象描述:
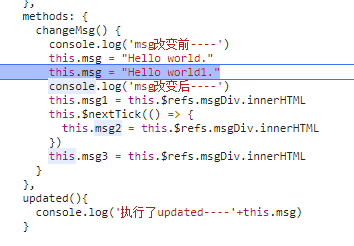
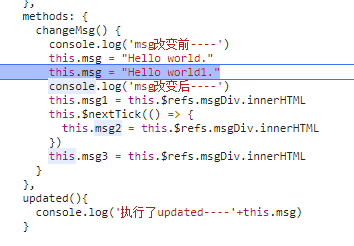
断点位置1

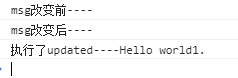
谷歌debug的过程:

火狐debug的过程:

只要在改变数据之后有断点停顿,就会先去执行updated函数
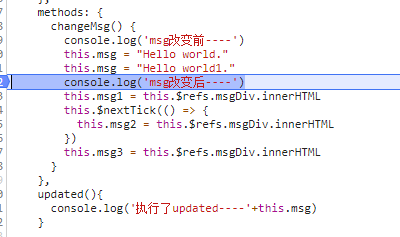
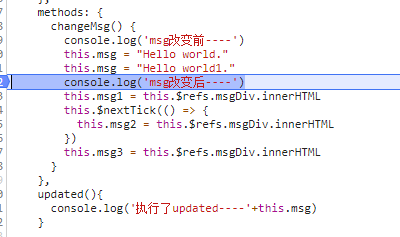
断点位置2

此时火狐和谷歌是一样的效果,但是执行顺序是不一致的
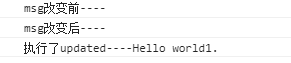
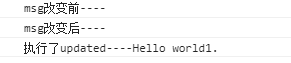
谷歌浏览器:

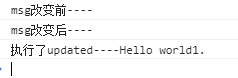
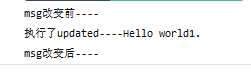
火狐浏览器:

只要执行了updated函数,页面就会进行重新渲染,所以火狐中取到的值是渲染之后的值
目前不清楚为什么会这样,暂时记录一下,之后再做研究
Hleaves 2018-12-19 17:59 原文
现象描述:
断点位置1

谷歌debug的过程:

火狐debug的过程:

只要在改变数据之后有断点停顿,就会先去执行updated函数
断点位置2

此时火狐和谷歌是一样的效果,但是执行顺序是不一致的
谷歌浏览器:

火狐浏览器:

只要执行了updated函数,页面就会进行重新渲染,所以火狐中取到的值是渲染之后的值
目前不清楚为什么会这样,暂时记录一下,之后再做研究