下面的内边距(padding)、边框(border) 、外边距(margin)的意思是我自己的理解。
代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div style="border: solid 30px; padding: 30px; width: 30px;height: 30px;margin: 30px"> 9 o 10 </div> 11 </body> 12 </html>
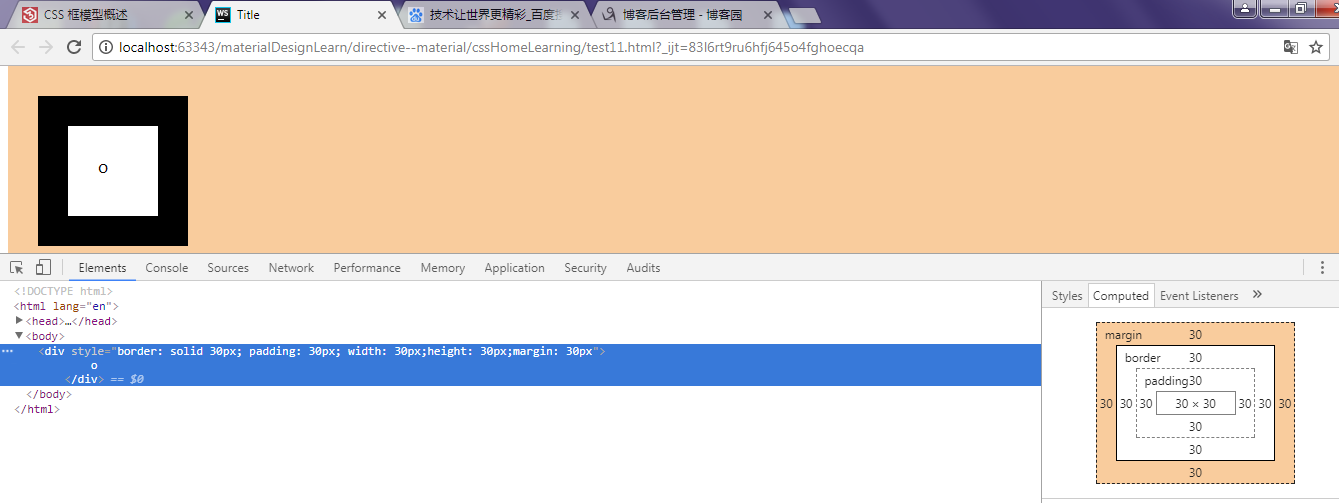
边框模型如下:我用的是谷歌浏览器:右击-->检查就会出现下图:
从下图我们可以知道:内边距(padding)元素距padding框的距离,border是padding到border的距离。margin是border到margin的距离。