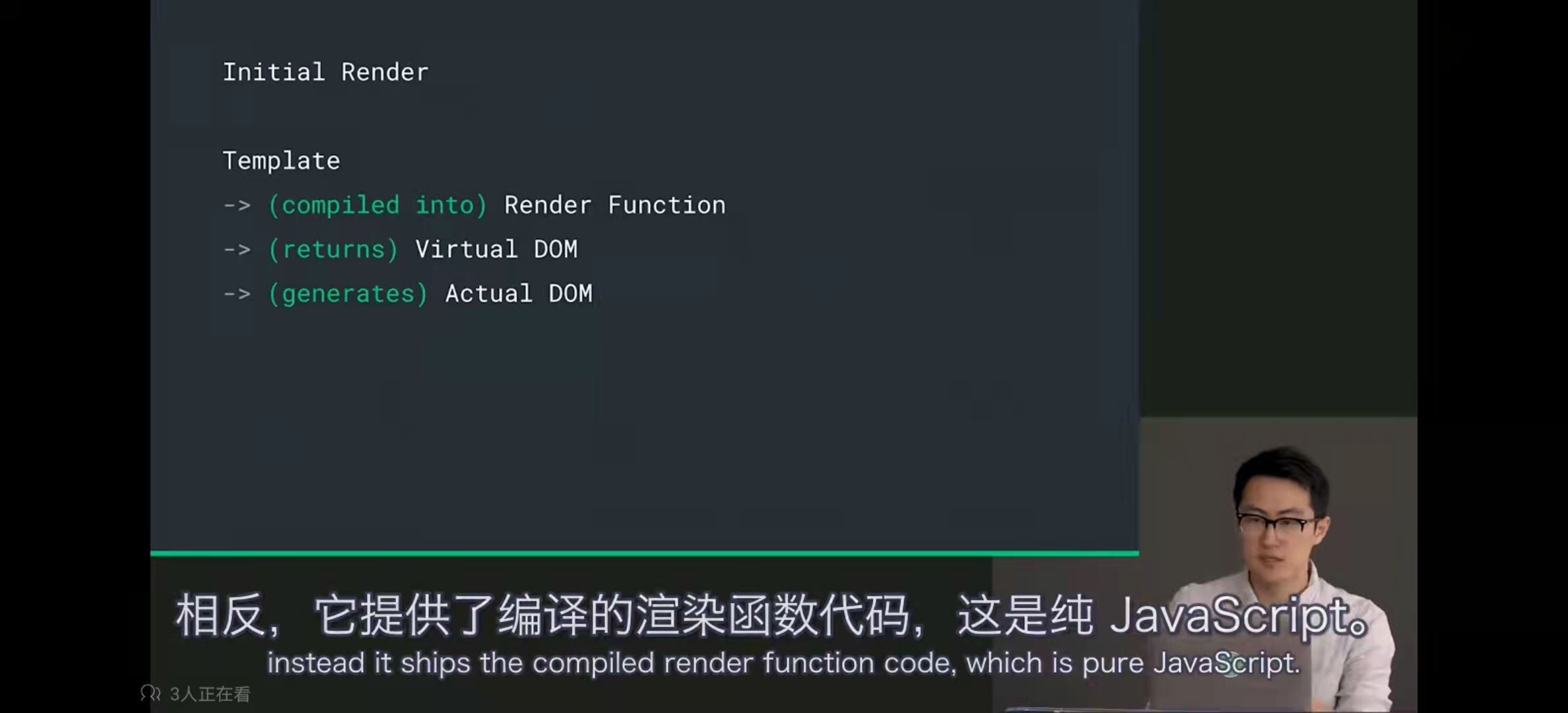
我们在单个组件中写的每一个template,先经过vue自带的compiler编译成为Render Function,然后再在运行时候返回虚拟Dom,最后在渲染的时候由render function返回真实dom
所以说构建后,浏览器的runtime是执行的一些被编译后的函数
what render function are are essentially functions that return virtual DOM.
-- Evan You
what is Virtual DOM?
native API定一个的dom操作接口是浏览器内核暴露出来的(浏览器内核是通过C++编写的),vue通过object构建了virtual DOM。
why virtual DOM?
- virtual dom 是真实dom的抽象,它使用了object来描述真实dom,具有创建开销小,渲染开销小等优点。一个真实的dom元素的属性和方法有很多,而抽象出来的virtual dom只包含我们需要的。
- 与直接修改
innerHTML相比,使用innerHTML的修改会将整个元素重新绘制,开销较大且某些表格元素的状态不能保留。 - 可以将这层抽象应用于其他JavaScript环境,如ssr服务端渲染(操作字符串),或者非浏览器环境(也就是其他的渲染引擎),如node、IOS、Android等环境,应用性强。