<script type="text/javascript">
console.error(11111);
$(function(){
console.error(22222);
});
console.error(33333);
</script>
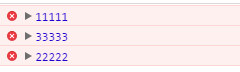
在一般页面的直接加载中,上面这段代码的执行顺序:

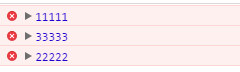
不过,在使用Ajax加载这个页面到某个div中时,执行顺序发生改变:

看来使用Ajax的时候,需要注意这个js的执行顺序。
diaoyan 2016-06-27 18:18 原文
<script type="text/javascript">
console.error(11111);
$(function(){
console.error(22222);
});
console.error(33333);
</script>
在一般页面的直接加载中,上面这段代码的执行顺序:

不过,在使用Ajax加载这个页面到某个div中时,执行顺序发生改变:

看来使用Ajax的时候,需要注意这个js的执行顺序。