前言
GridLayout其实已经算是时代的眼泪了,在有ConstraintLayout的情况下,它其实变的相当鸡肋. 它的属性调试难度其实比ConstraintLayout还复杂(个别属性组合特别难以理解和使用),个人是建议如果你在有需求实现表格类型布局时还是直接使用ConstraintLayout. 当然了解GridLayout还是必须的,因为你无法阻挡别人使用与老旧的项目遗留问题.
属性介绍
本身属性
- android:alignmentMode
- 说明:当设置alignMargins,使视图的外边界之间进行校准。可以取以下值:
- alignBounds – 对齐子视图边界。
- alignMargins – 对齐子视距内容。
- android:columnCount
- 说明:GridLayout的最大列数
- android:rowCount
- 说明:GridLayout的最大行数
- android:columnOrderPreserved
- 说明:当设置为true,使列边界显示的顺序和列索引的顺序相同。默认是true。
- android:orientation
- 说明:GridLayout中子元素的布局方向。有以下取值:
- horizontal – 水平布局。
- vertical – 竖直布局。
- android:rowOrderPreserved
- 说明:当设置为true,使行边界显示的顺序和行索引的顺序相同。默认是true。
- android:useDefaultMargins
- 说明: 当设置ture,当没有指定视图的布局参数时,告诉GridLayout使用默认的边距。默认值是false。
子元素属性
- android:layout_column 说明:显示该子控件的列,例如android:layout_column=”0”,表示当前子控件显示在第1列,android:layout_column=”1”,表示当前子控件显示在第2列。
- android:layout_columnSpan 说明:该控件所占的列数,例如android:layout_columnSpan=”2”,表示当前子控件占两列。如果设置android:layout_columnSpan="5",那么这个子元素控件就会占据GridLayout一半列数的空间。需要配合android:layout_gravity="fill" 一起使用
- android:layout_row 说明:显示该子控件的行,例如android:layout_row=”0”,表示当前子控件显示在第1行,android:layout_row=”1”,表示当前子控件显示在第2行。
- android:layout_rowSpan 说明:该控件所占的列数,例如android:layout_rowSpan=”2”,表示当前子控件占两行。
- android:layout_columnWeight 说明:该控件的列权重,与android:layout_weight类似,例如有GridLayout上两列,都设置android:layout_columnWeight = “1”,则两列各占GridLayout宽度的一半
- android:layout_rowWeight 说明:该控件的行权重,原理同android:layout_columnWeight。
例子
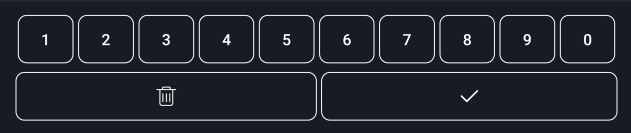
效果图:

xml:
需要注意的问题:
1.在子元素如果不设置 android:layout_width 与 android:layout_height 为 "0dp" 那么子元素在配合 android:layout_rowWeight="1" 与 android:layout_columnWeight="1" 属性时将不会起作用,这时候会出现子元素超出 GridLayout 布局的问题。
2.需要子元素撑满剩余布局空间时,需要设置 android:layout_gravity="fill"
<?xml version="1.0" encoding="utf-8"?><!--数字输入盘--> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="152dp" android:background="@color/snakecommon_color_181B23"> <GridLayout android:layout_width="0dp" android:layout_height="0dp" android:columnCount="10" android:rowCount="2" android:paddingTop="15dp" android:paddingBottom="15dp" android:paddingLeft="18dp" android:paddingRight="18dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent"> <Button android:layout_width="0dp" android:layout_height="0dp" android:layout_rowWeight="1" android:layout_columnWeight="1" android:background="@drawable/snake_shape_white_rectangle_10dp" android:text="1" android:layout_marginStart="2.5dp" android:layout_marginEnd="2.5dp" android:textColor="@color/snakecommon_color_FFFFFF" android:textSize="18sp" /> <Button android:layout_width="0dp" android:layout_height="0dp" android:layout_rowWeight="1" android:layout_columnWeight="1" android:background="@drawable/snake_shape_white_rectangle_10dp" android:text="2" android:layout_marginStart="2.5dp" android:layout_marginEnd="2.5dp" android:textColor="@color/snakecommon_color_FFFFFF" android:textSize="18sp" /> <Button android:layout_width="0dp" android:layout_height="0dp" android:layout_rowWeight="1" android:layout_columnWeight="1" android:background="@drawable/snake_shape_white_rectangle_10dp" android:text="3" android:layout_marginStart="2.5dp" android:layout_marginEnd="2.5dp" android:textColor="@color/snakecommon_color_FFFFFF" android:textSize="18sp" /> <Button android:layout_width="0dp" android:layout_height="0dp" android:layout_rowWeight="1" android:layout_columnWeight="1" android:background="@drawable/snake_shape_white_rectangle_10dp" android:text="4" android:layout_marginStart="2.5dp" android:layout_marginEnd="2.5dp" android:textColor="@color/snakecommon_color_FFFFFF" android:textSize="18sp" /> <Button android:layout_width="0dp" android:layout_height="0dp" android:layout_rowWeight="1" android:layout_columnWeight="1" android:background="@drawable/snake_shape_white_rectangle_10dp" android:text="5" android:layout_marginStart="2.5dp" android:layout_marginEnd="2.5dp" android:textColor="@color/snakecommon_color_FFFFFF" android:textSize="18sp" /> <Button android:layout_width="0dp" android:layout_height="0dp" android:layout_rowWeight="1" android:layout_columnWeight="1" android:background="@drawable/snake_shape_white_rectangle_10dp" android:text="6" android:layout_marginStart="2.5dp" android:layout_marginEnd="2.5dp" android:textColor="@color/snakecommon_color_FFFFFF" android:textSize="18sp" /> <Button android:layout_width="0dp" android:layout_height="0dp" android:layout_rowWeight="1" android:layout_columnWeight="1" android:background="@drawable/snake_shape_white_rectangle_10dp" android:text="7" android:layout_marginStart="2.5dp" android:layout_marginEnd="2.5dp" android:textColor="@color/snakecommon_color_FFFFFF" android:textSize="18sp" /> <Button android:layout_width="0dp" android:layout_height="0dp" android:layout_rowWeight="1" android:layout_columnWeight="1" android:background="@drawable/snake_shape_white_rectangle_10dp" android:text="8" android:layout_marginStart="2.5dp" android:layout_marginEnd="2.5dp" android:textColor="@color/snakecommon_color_FFFFFF" android:textSize="18sp" /> <Button android:layout_width="0dp" android:layout_height="0dp" android:layout_rowWeight="1" android:layout_columnWeight="1" android:background="@drawable/snake_shape_white_rectangle_10dp" android:text="9" android:layout_marginStart="2.5dp" android:layout_marginEnd="2.5dp" android:textColor="@color/snakecommon_color_FFFFFF" android:textSize="18sp" /> <Button android:layout_width="0dp" android:layout_height="0dp" android:layout_rowWeight="1" android:layout_columnWeight="1" android:background="@drawable/snake_shape_white_rectangle_10dp" android:text="0" android:layout_marginStart="2.5dp" android:layout_marginEnd="2.5dp" android:textColor="@color/snakecommon_color_FFFFFF" android:textSize="18sp" /> <ImageView android:layout_width="0dp" android:layout_height="0dp" android:layout_rowWeight="1" android:layout_columnSpan="5" android:layout_gravity="fill" android:paddingVertical="10dp" android:layout_marginTop="10dp" android:background="@drawable/snake_shape_white_rectangle_10dp" android:src="@drawable/snake_ic_delete" /> <ImageView android:layout_width="0dp" android:layout_height="0dp" android:layout_rowWeight="1" android:layout_columnSpan="5" android:layout_gravity="fill" android:paddingVertical="10dp" android:layout_marginTop="10dp" android:layout_marginLeft="5dp" android:background="@drawable/snake_shape_white_rectangle_10dp" android:src="@drawable/snake_ic_yes" /> </GridLayout> </androidx.constraintlayout.widget.ConstraintLayout>
End