npm init 初始化,生成一个package.json文件(npm包管理的文件),文件里面记录项目的当前信息和要依赖的模块 使用npm install 对依赖的模块进行下载。
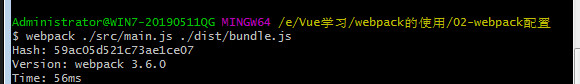
对项目进行打包 需要写上要打包的文件和打包到哪里

在每次进行打包时,总是要在后面跟上入口文件和出口文件有点麻烦
当我们在命令行直接写webpack就让webpack对项目对要打包的文件直接进行打包,
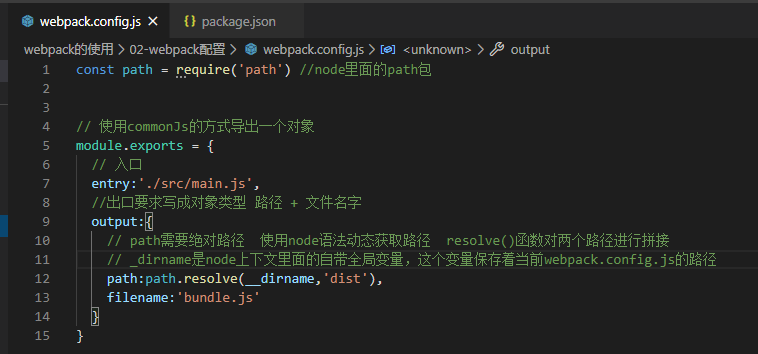
我们需要创建一个webpack配置文件 webpack.config.js
当我们在命令行直接写webpack的时候,webpack会自动找到webpack.config.js文件,读取文件里面的entry(入口)和output(出口)



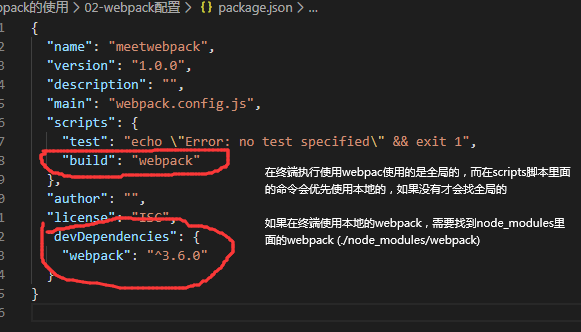
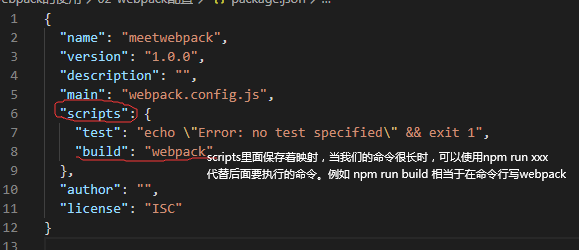
当我们的命令很长时,可以把命令映射到package.json里的scripts里,进行命令使用npm run xxx.



在本地里面安装webpack。
我们在终端使用的都是全局的,如果想使用本地的,需要在scripts脚本里面定义。