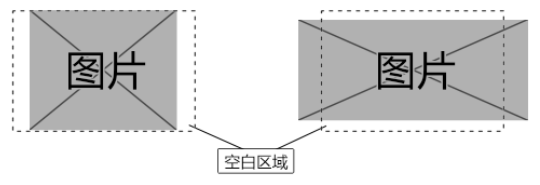
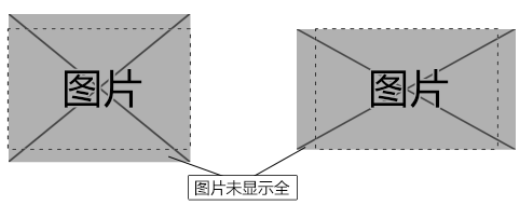
虚线是外围盒子大小,灰色区域为图片。
1、在外围盒子宽高不等于图片大小的时候,这种可以直接样式就搞定了, 这样弊端就是会有空白区域。

2、在外围盒子宽高不等于图片大小的时候,可以让图片最小的一边等于等于 外围盒子宽高,这样的弊端是图片显示不完整。

// 图片居中 function adjustImgSize(img, boxWidth, boxHeight) { var tempImg = new Image(); tempImg.src = img.attr('src'); var imgWidth=tempImg.width; var imgHeight=tempImg.height; if((boxWidth/boxHeight)<=(imgWidth/imgHeight)){ img.width((boxHeight*imgWidth)/imgHeight); img.height(boxHeight); }else{ img.width(boxWidth); img.height((boxWidth*imgHeight)/imgWidth); } };
注:为什么要新建一个图片对象,因为你获取不到实际的图片大小,重新新建一个图片对象,便于获取图片宽高, 上面例子没有让图片居中,如果你是定位top/left可以解决,没定位了那就margin-top/margin-left解决吧!
3、如果想保持图片不缺失,那就后台控制上传图片的时候就是和外围盒子 一样大的图片。
我是这样解决的,不知道你们怎么解决!有更好的方法可以留言哈哈!!