今天接到一个bug任务,客户反映火狐浏览器访问时某个商品楼层不显示商品。我立即打开我的火狐浏览器发现没有复现这个bug,后来经过一番折腾,才发现火狐浏览器缩放到90%时,商品楼层果然就消失了,而且每台电脑都会复现,看来这就是css代码问题了而不是接口数据问题,接下来我们就来分析这段历史悠久的css代码
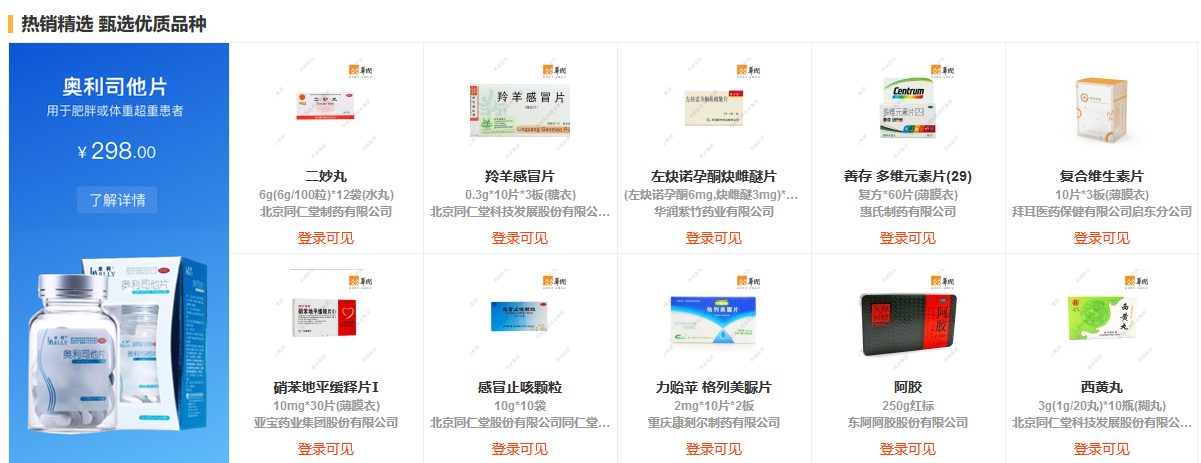
这是火狐浏览器没有缩放下的显示效果,没有问题,

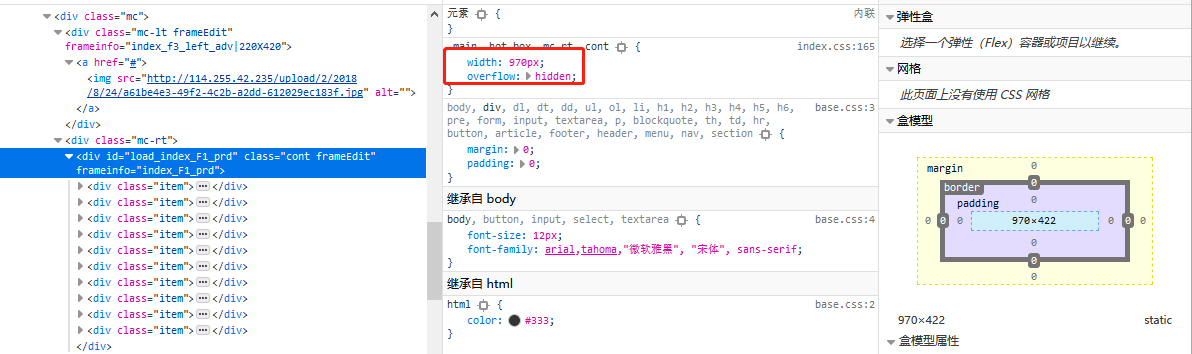
我们来看下代码
每行显示5个商品,每个商品的宽度是193+1=194px(其中1px是border边框的宽度),这样一来,一行的宽度就是194X5=970px;正好能显示下,在浮动布局下不会换行,因为父容器的width也设置的为970px.

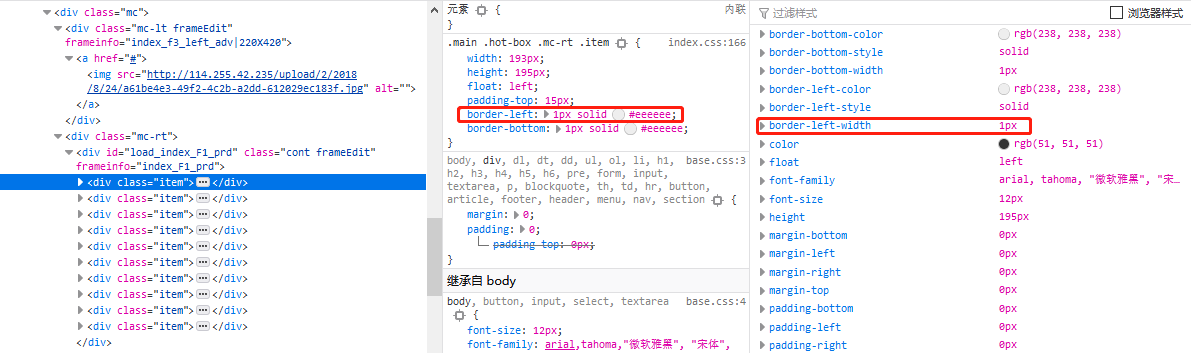
接下来,当你缩放你的火狐浏览器为90%的时,我们再来看看代码有什么变化。

很奇怪,为什么每个商品item的border的宽度变为1.11667px;超过了之前设置的1px,而且缩放的百分比越大,borde的宽度越大,这样一来,每个商品的item的整体宽度就超过了194px,也就把父容器撑开了,跑到左边图片的下边了,被遮挡了。
后来我在谷歌浏览器也进了缩放,发现border的值变小了,这个是可以理解,变小了不会影响浮动布局。
解决方案:
1:为了兼容性不用border属性,用css样式来实现一个边框。
2:给父容器多设置几个px作为预留。