什么是JavaScript?
JavaScript,也称ECMAScript,是一种基于对象和事件驱动并具有相对安全性并广泛用于客户端网页开发的脚本语言,同时也是一种广泛用于客户端Web开发的脚本语言。
最早是在HTML上使用的,用来给HTML网页添加动态功能,由Netscape的LiveScript发展而来的原型化继承的面向对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题及响应用户的各种操作,为客户提供更流畅的浏览效果。因为当时服务端需要对数据进行验证,由于网络速度相当缓慢,只有28.8kbps,验证步骤浪费的时间太多。于是Netscape的浏览器Navigator加入了Javascript,提供了数据验证的基本功能。然而现在JavaScript也可被用于网络服务器,如Node.js。
首先看看 javascript 存在的两种方式:
第一种方式:(直接存放在当前页面中)
查看js定义的变量也存在两种方式:
第一种,弹框:alert(变量名)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
name = 'allen';
alert(name);
</script>
</head>
<body>
</body>
</html>
第二种,通过console页面打印:
<script type="text/javascript">
name = 'allen';
//alert(name);
console.log(name);
</script>
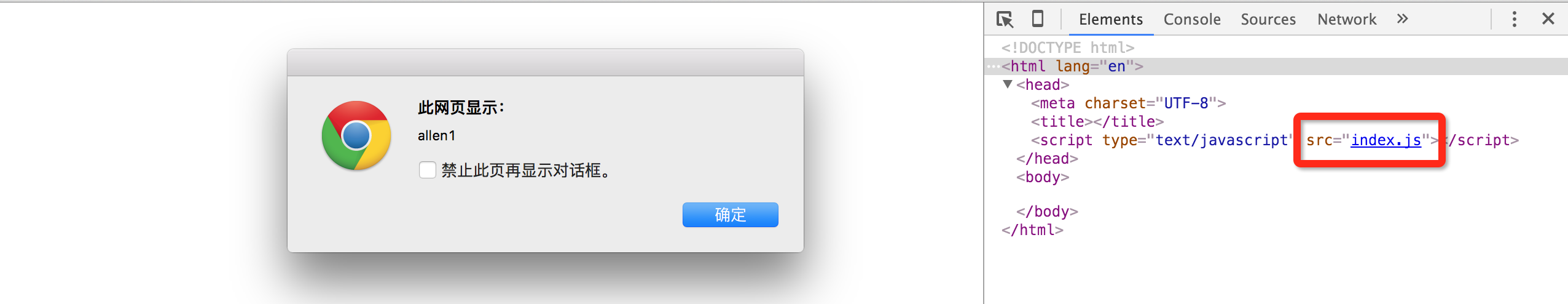
显示效果如下:


同时告诉大家,js中代码单行注释用"//,多行注释用/* */"
多行注释:
<script type="text/javascript" src="index.js"></script>
<script type="text/javascript">
/*name = 'allen';
alert(name);
console.log(name);
*/
</script>
第二种方式:(存放在一个"*.js"的公共文件中)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="index.js"></script>
</head>
<body>
</body>
</html>
index.js 内容如下:

第二种显示效果如下(和第一次一样,只是两种写法不同):

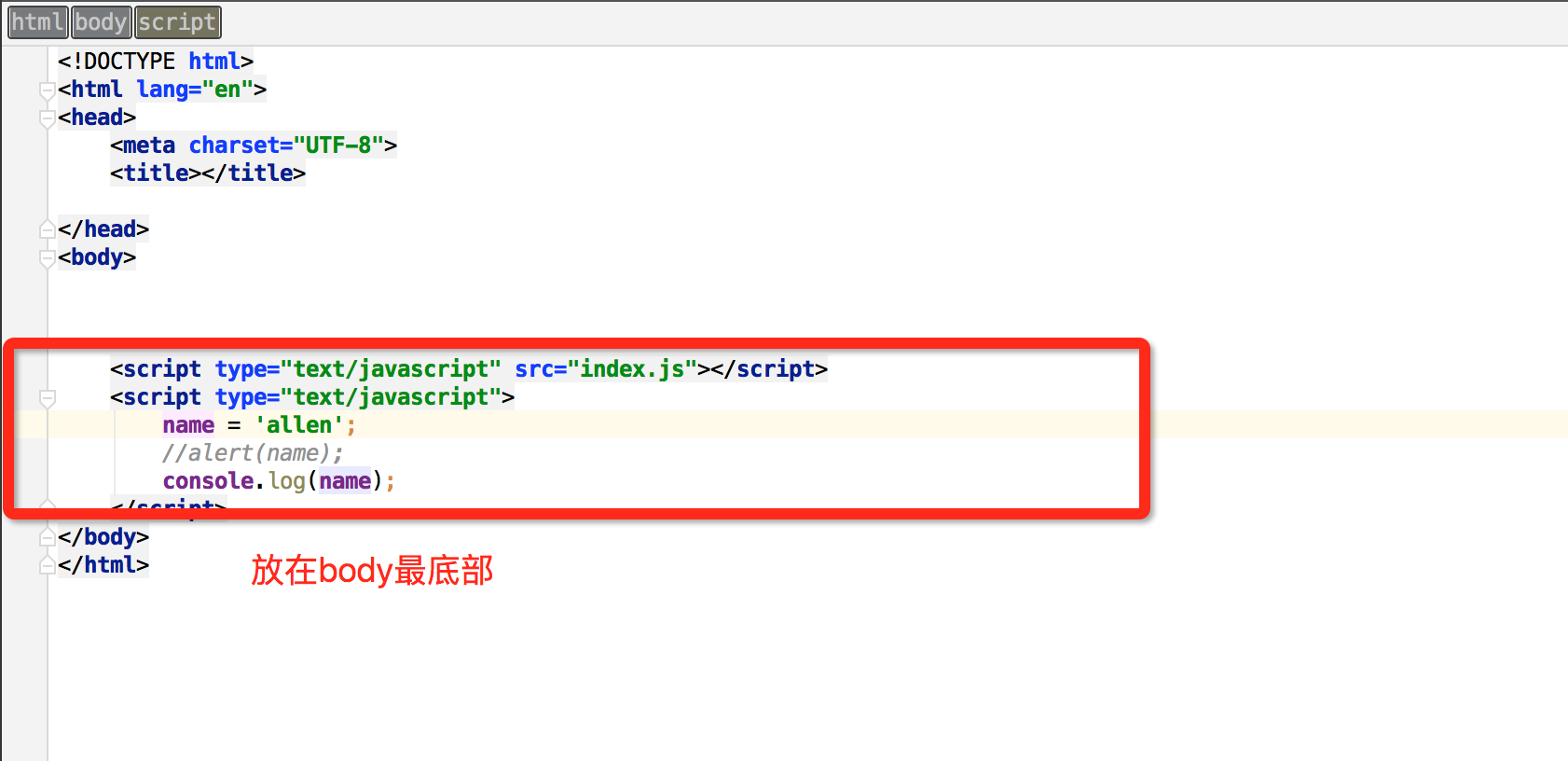
注意:
上面两种存在方式的写法是head中,以后我们可以直接方式body中,而且须放在body最底部

js中既然可以声明变量,同时也可以写函数,如下:
函数:
普通函数:
<script type="text/javascript">
/*name = 'allen';
alert(name);
console.log(name);
*/
//普通函数
function f1(arg){
alert(arg);
}
f1('f1 allen');
</script>
显示效果如下:

局部变量与全局变量在js中的写法:
var 声明局部变量,不加var 就是全局变量
<script type="text/javascript">
/*name = 'allen';
alert(name);
console.log(name);
*/
//普通函数
function f1(arg){
alert(arg);
var name = 'yyh'; //var 声明局部变量
name = 'yangyinghua'; //声明全局变量
}
f1('f1 allen')
</script>
匿名函数:
<script type="text/javascript">
/*name = 'allen';
alert(name);
console.log(name);
//匿名函数
var f2 = function(){
alert('f2 allen')
}
f2('f2 allen')
</script>
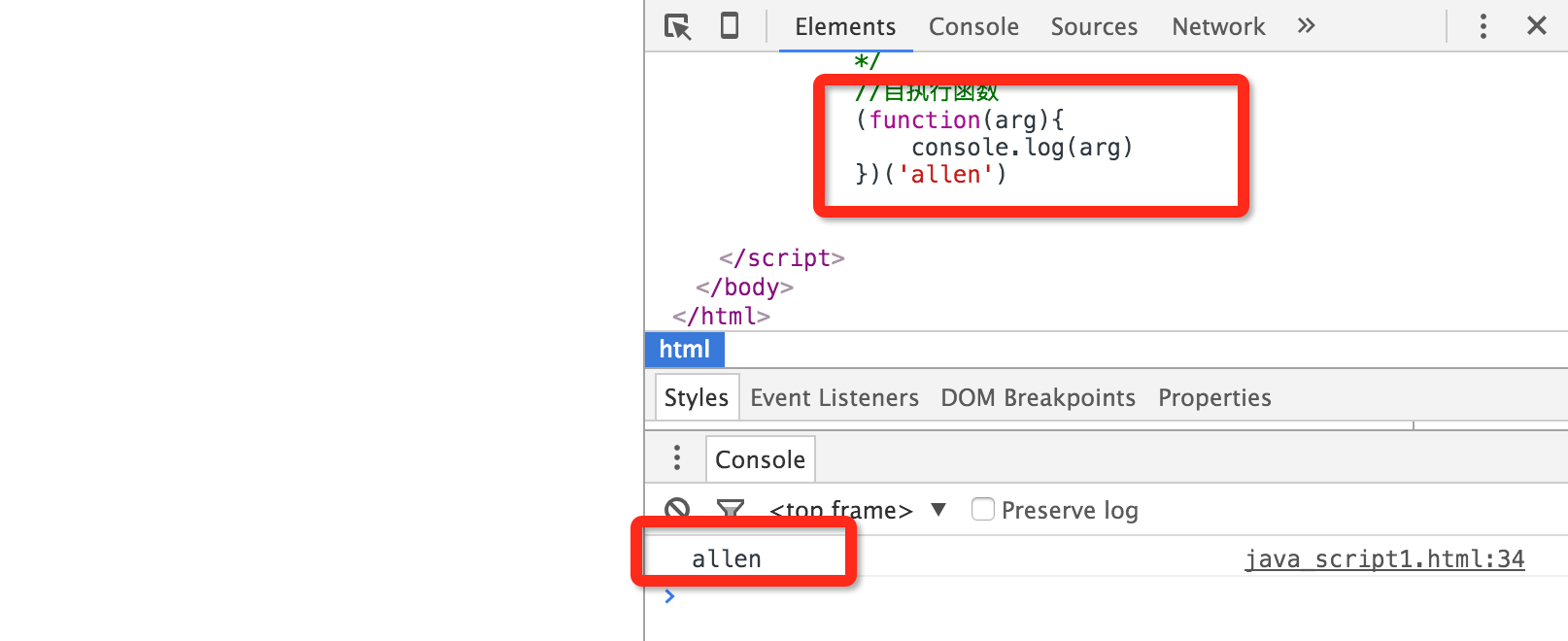
自执行函数:
顾名思义,不用调用,可直接执行
()() 两个括号,第一个括号写函数,第二个括号写参数
<script type="text/javascript">
/*name = 'allen';
alert(name);
console.log(name);
*/
//自执行函数
(function(arg){
console.log(arg)
})('allen')
</script>
显示效果如下:

下面讲讲 javascript 基础知识:
全局变量和局部变量
name = 'allen' #全局变量
var name = 'alen' #局部变量
字符串基本操作
#### 去除空格
s = ' allen '
" allen "
s.trim() #去除两边空格
"allen"
s.trimLeft() #去除左边空格
"allen "
s.trimRight() #去除右边空格
" allen"
#### 查找字符串索引位置
s = 'allen'
"allen"
s.indexOf('A') #找不到返回-1
-1
s.indexOf('a') #找到返回索引指针位置
0
s.indexOf('e')
3
#### 查找字符串
s.charAt(1)
"l"
s.charAt(3)
"e"
#### 切片
s.substring(1,2) #切片,这里1 是索引起始位置
"l"
s.substring(1,3)
"ll"
s.substring(1,4)
"lle"
#### 长度
"allen"
s.length
5
数组基本操作
####添加,删除
names = [1,2,3,4]
[1, 2, 3, 4]
names.push(5) #往后添加
5
names
[1, 2, 3, 4, 5]
names.pop() #往后取
5
names
[1, 2, 3, 4]
names.unshift(6) #从前面添加
5
names
[6, 1, 2, 3, 4]
names.shift() #从前面取
6
###根据索引添加删除:splice
names
[1, 2, 3, 4]
names.splice(1,0,'allen') #根据指定索引位置添加
[]
names
[1, "allen", 2, 3, 4]
names.splice(1,2) #从索引1开始,移除两个
["allen", 2]
####切片:
a = [11,22,33]
[11, 22, 33]
a.slice(1,3) # 从索引1位置开始
[22, 33]
#### 合并
a
[11, 22]
b
[1, 2, 3]
c = a.concat(b)
[11, 22, 1, 2, 3]
#### 翻转
c
[3, 2, 1, 22, 11]
c.reverse()
[11, 22, 1, 2, 3]
###字符串化
a
[11, 22]
a.join()
"11,22"
a.join('')
"1122"
a.join(' ')
"11 22"
a.join('_') # 和python 不一样,python 是: '_'.join(a)
"11_22"
### 长度
a
[11, 22]
a.length
2
### 字典(是个特殊的数组)
a = {'k1':'v1'}
Object {k1: "v1"} #Object类型的字典
a.k1 #字典取值
"v1"
js 中对于数组和字典,都是集合,查看集合的内容,通过循环
循环
js 中有两种for循环
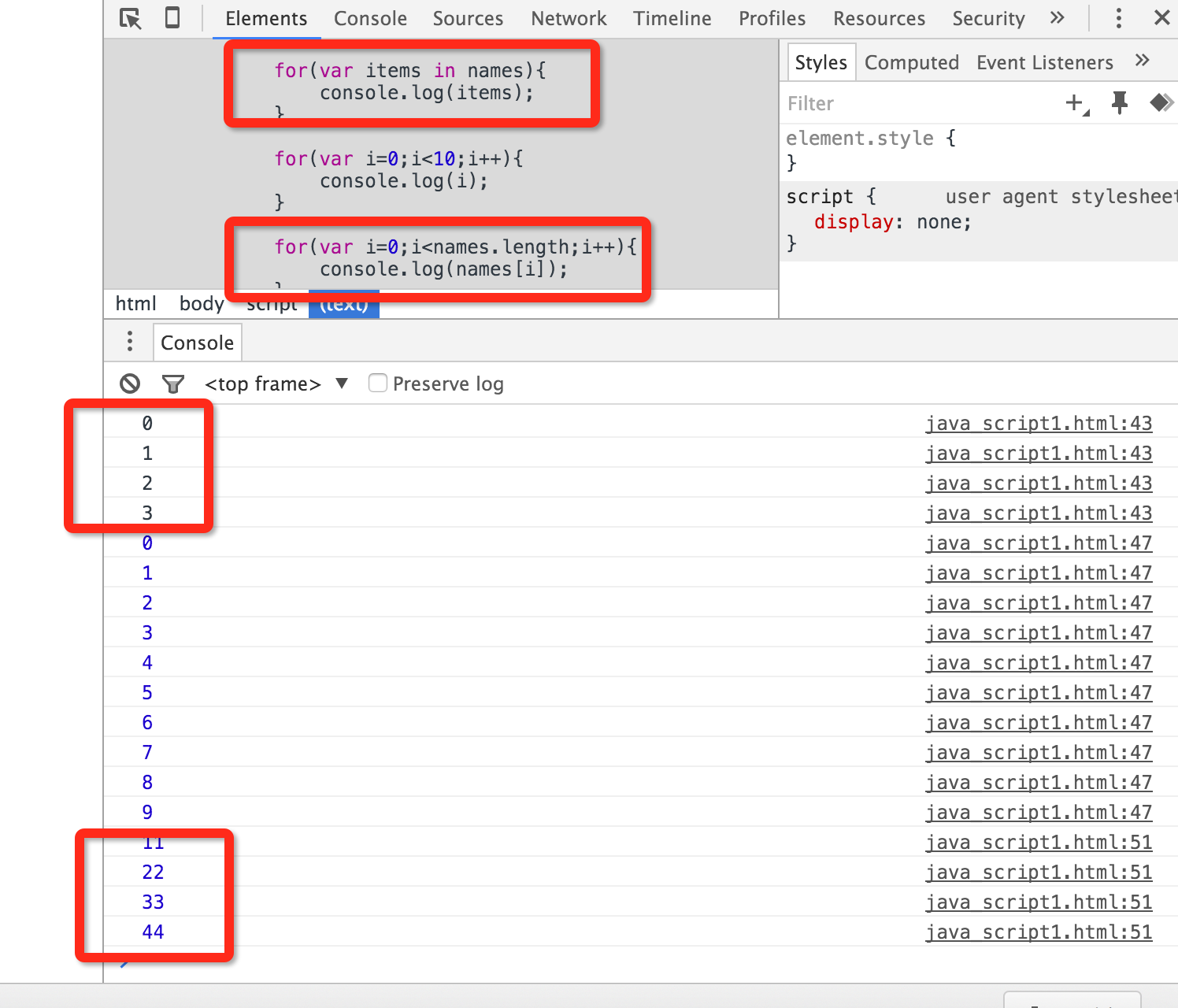
<script type="text/javascript">
var names = [11,22,33,44];
// 第一种:
for(var items in names){
console.log(items)
}
// 语言都使用这种
for(var i=0;i<10;i++){
console.log(i)
}
第二种:
for(var i=0;i<names.length;i++){
console.log(names[i])
}
</script>
显示效果如下:

更多链接:http://www.w3school.com.cn/js/
持续更新中...