用create-react-app 创建的项目不支持sass和less,需要手动配置
npm install node-sass sass-loader --save
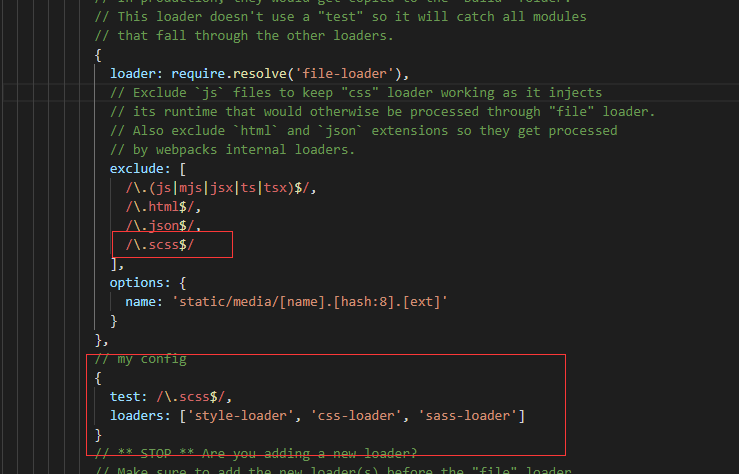
然后在config/webpack.config.js中添加以下代码,红色框的是新添加的代码:

项目是采用create-react-app 搭建的脚手架工程如何应用CSS Module
1.在命令行运行 npm run eject 命令
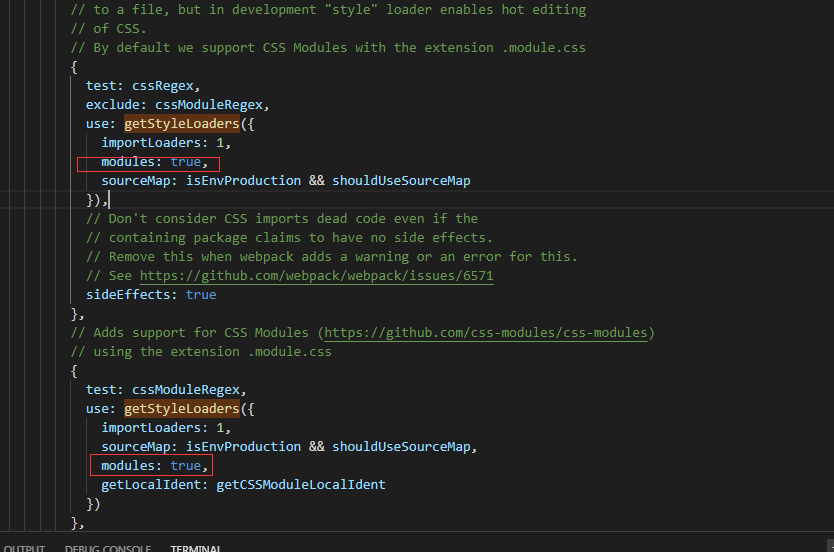
2.运行完成之后,打开 config 目录下的 webpack.config.js 文件,找到 test: cssRegex 这一行
3.在 use 属性执行的方法中添加 modules: true,如下图:

CSS Module
CSS模块就是所有的类名都只有局部作用域的CSS文件。CSS Modules既不是官方标准,也不是浏览器的特性,而是在构建步骤(例如使用Webpack或Browserify)中对CSS类名选择器限定作用域的一种方式(通过hash实现类似于命名空间的方法)。
原理:在使用CSS模块时,类名是动态生成的,唯一的,并准确对应到源文件中的各个类的样式。
原理:在使用CSS模块时,类名是动态生成的,唯一的,并准确对应到源文件中的各个类的样式。
用法:
定义一个style.scss文件,例如内容为:
$green: #14c3c3; .title { font-size: 20px; color: $green; }
在文件中的使用:
import React, { Component } from 'react'
import style from './style.scss
class index extends Component {
render() {
return <div className={style.title}>这是我的详细页面哦</div>
}
}
export default index
CSS Module参考资料:https://www.jianshu.com/p/17fb9eb0a491