html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>四盒子</title>
<link rel="stylesheet" href=".\作业3.css"/>
</head>
<body>
<div class="box" id="one">One</div>
<div class="box" id="two">Two</div>
<div class="box" id="three">Three</div>
<div class="box" id="four">Four</div>
</body>
</html>
css:
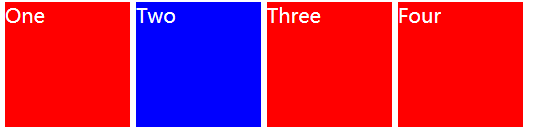
static:
.box {
display: inline-block;
width: 100px;
height: 100px;
background: red;
color: white;
}
#two {
position: static;
top: 20px;
left: 20px;
background: blue;
}

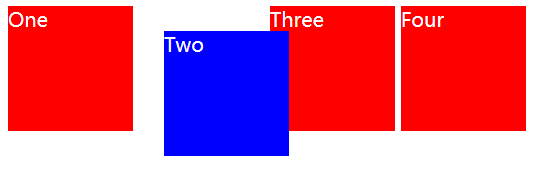
relative:
.box {
display: inline-block;
width: 100px;
height: 100px;
background: red;
color: white;
}
#two {
position: relative;
top: 20px;
left: 20px;
background: blue;
}

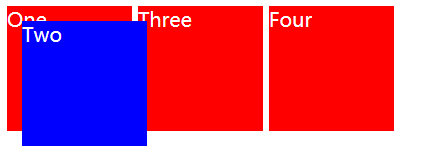
fixed:
.box {
display: inline-block;
width: 100px;
height: 100px;
background: red;
color: white;
}
#two {
position: fixed;
top: 20px;
left: 20px;
background: blue;
}

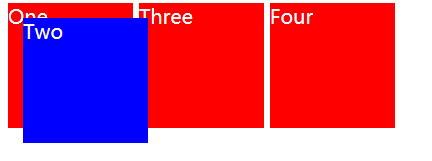
absolute:
.box {
display: inline-block;
width: 100px;
height: 100px;
background: red;
color: white;
}
#two {
position: absolute;
top: 20px;
left: 20px;
background: blue;
}

stickey
.box {
display: inline-block;
width: 100px;
height: 100px;
background: red;
color: white;
}
#two {
position: sticky;
top: 20px;
left: 20px;
background: blue;
}