- 第一步 引入JS文件
<script type="text/javascript" src="js/echarts.js"></script>
js文件有几个版本,可以根据实际需要引用需要的版本。
- 第二步 准备一个放图表的容器
<div id="chartmain" style="width:600px; height: 400px;"></div>
第三步 初始化图表
var myChart = echarts.init(document.getElementById('chartmain'));
第四步 设置参数
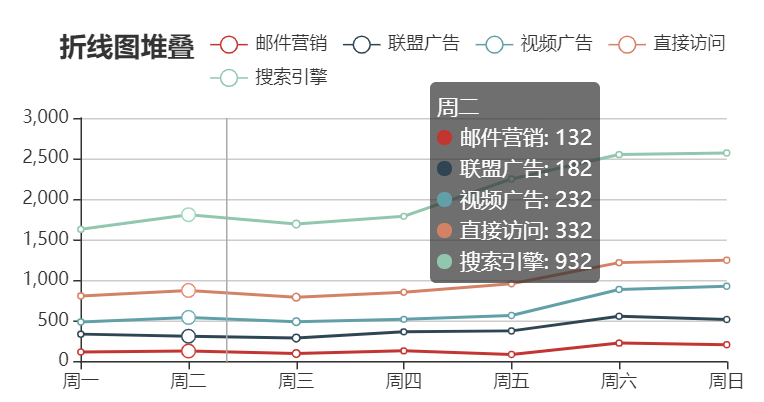
var option = { title: { text: '折线图堆叠', left: '40px' }, tooltip: { trigger: 'axis' }, legend: { data: ['邮件营销', '联盟广告', '视频广告', '直接访问', '搜索引擎'], left: '140px' }, grid: { left: '4%', right: '3%', bottom: '3%', containLabel: true }, toolbox: { feature: { // saveAsImage: {} } }, xAxis: { type: 'category', boundaryGap: false, data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'] }, yAxis: { type: 'value' }, series: [ { name: '邮件营销', type: 'line', stack: '总量', data: [120, 132, 101, 134, 90, 230, 210] }, { name: '联盟广告', type: 'line', stack: '总量', data: [220, 182, 191, 234, 290, 330, 310] }, { name: '视频广告', type: 'line', stack: '总量', data: [150, 232, 201, 154, 190, 330, 410] }, { name: '直接访问', type: 'line', stack: '总量', data: [320, 332, 301, 334, 390, 330, 320] }, { name: '搜索引擎', type: 'line', stack: '总量', data: [820, 932, 901, 934, 1290, 1330, 1320] } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option);
-

-
参数:
-
tooltip:trigger
名称
类型
默认值
可选值
效果
trigger
string
‘item’
‘item’,’axis’
触发类型,默认数据触发
当trigger为’item’时只会显示该点的数据,为’axis’时显示该列下所有坐标轴所对应的数据。
Legend:

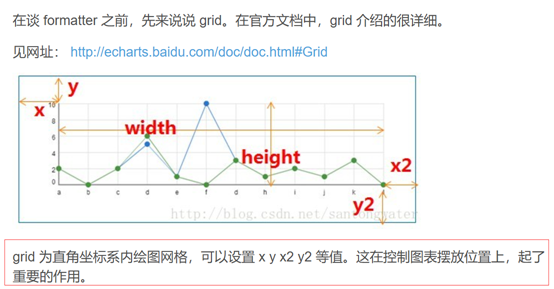
Grid:

boundaryGap
官网说,boundary在非类目轴只有true和false两种,faLse就是贴边没有边距,true就是如图的间距