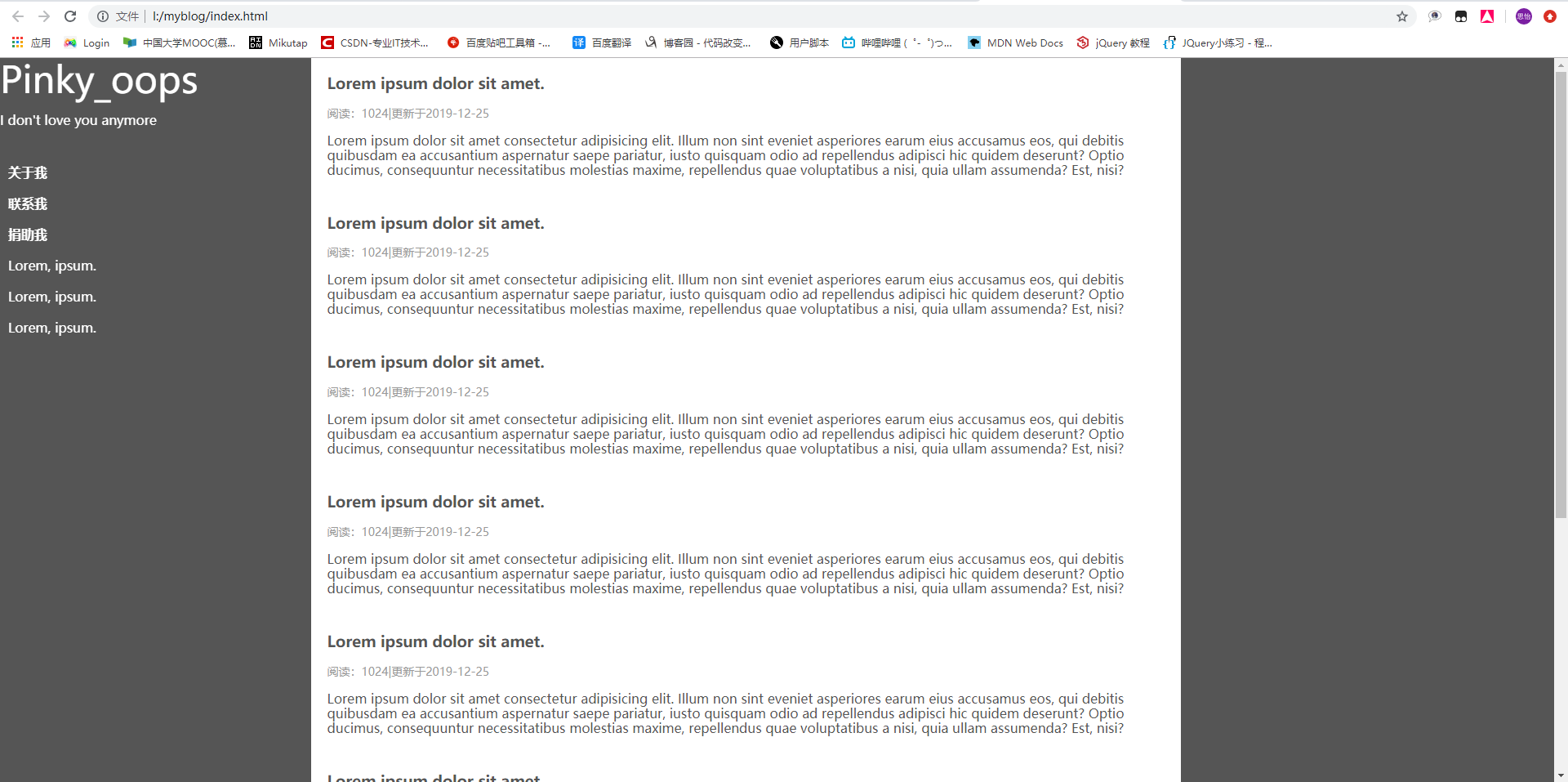
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <link href="https://cdn.bootcss.com/normalize/8.0.1/normalize.min.css" rel="stylesheet"> 8 <link rel="stylesheet" href="./css/style.css"> 9 <title>Pinky_oops/Blog</title> 10 </head> 11 <body> 12 <div class="sideBar"> 13 <div class="header"> 14 <a href="#" class="logo">Pinky_oops</a> 15 </div> 16 <div class="introduce"> 17 <p>I don't love you anymore</p> 18 </div> 19 <div class="nav"> 20 <a href="#">关于我</a> 21 <a href="#">联系我</a> 22 <a href="#">捐助我</a> 23 </div> 24 <div class="tag"> 25 <a href="#">Lorem, ipsum.</a> 26 <a href="#">Lorem, ipsum.</a> 27 <a href="#">Lorem, ipsum.</a> 28 </div> 29 </div> 30 <div class="main"> 31 <div class="articleList"> 32 <div class="item"> 33 <a class="title" href="article.html"><h3>Lorem ipsum dolor sit amet.</h3></a> 34 <div class="state"> 35 <p>阅读:1024|更新于2019-12-25</p> 36 </div> 37 <div class="content"> 38 <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Illum non sint eveniet asperiores earum eius accusamus eos, qui debitis quibusdam ea accusantium aspernatur saepe pariatur, iusto quisquam odio ad repellendus adipisci hic quidem deserunt? Optio ducimus, consequuntur necessitatibus molestias maxime, repellendus quae voluptatibus a nisi, quia ullam assumenda? Est, nisi?</p> 39 </div> 40 </div> 41 <div class="item"> 42 <a class="title" href="#"><h3>Lorem ipsum dolor sit amet.</h3></a> 43 <div class="state"> 44 <p>阅读:1024|更新于2019-12-25</p> 45 </div> 46 <div class="content"> 47 <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Illum non sint eveniet asperiores earum eius accusamus eos, qui debitis quibusdam ea accusantium aspernatur saepe pariatur, iusto quisquam odio ad repellendus adipisci hic quidem deserunt? Optio ducimus, consequuntur necessitatibus molestias maxime, repellendus quae voluptatibus a nisi, quia ullam assumenda? Est, nisi?</p> 48 </div> 49 </div> 50 <div class="item"> 51 <a class="title" href="#"><h3>Lorem ipsum dolor sit amet.</h3></a> 52 <div class="state"> 53 <p>阅读:1024|更新于2019-12-25</p> 54 </div> 55 <div class="content"> 56 <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Illum non sint eveniet asperiores earum eius accusamus eos, qui debitis quibusdam ea accusantium aspernatur saepe pariatur, iusto quisquam odio ad repellendus adipisci hic quidem deserunt? Optio ducimus, consequuntur necessitatibus molestias maxime, repellendus quae voluptatibus a nisi, quia ullam assumenda? Est, nisi?</p> 57 </div> 58 </div> 59 <div class="item"> 60 <a class="title" href="#"><h3>Lorem ipsum dolor sit amet.</h3></a> 61 <div class="state"> 62 <p>阅读:1024|更新于2019-12-25</p> 63 </div> 64 <div class="content"> 65 <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Illum non sint eveniet asperiores earum eius accusamus eos, qui debitis quibusdam ea accusantium aspernatur saepe pariatur, iusto quisquam odio ad repellendus adipisci hic quidem deserunt? Optio ducimus, consequuntur necessitatibus molestias maxime, repellendus quae voluptatibus a nisi, quia ullam assumenda? Est, nisi?</p> 66 </div> 67 </div> 68 <div class="item"> 69 <a class="title" href="#"><h3>Lorem ipsum dolor sit amet.</h3></a> 70 <div class="state"> 71 <p>阅读:1024|更新于2019-12-25</p> 72 </div> 73 <div class="content"> 74 <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Illum non sint eveniet asperiores earum eius accusamus eos, qui debitis quibusdam ea accusantium aspernatur saepe pariatur, iusto quisquam odio ad repellendus adipisci hic quidem deserunt? Optio ducimus, consequuntur necessitatibus molestias maxime, repellendus quae voluptatibus a nisi, quia ullam assumenda? Est, nisi?</p> 75 </div> 76 </div> 77 <div class="item"> 78 <a class="title" href="#"><h3>Lorem ipsum dolor sit amet.</h3></a> 79 <div class="state"> 80 <p>阅读:1024|更新于2019-12-25</p> 81 </div> 82 <div class="content"> 83 <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Illum non sint eveniet asperiores earum eius accusamus eos, qui debitis quibusdam ea accusantium aspernatur saepe pariatur, iusto quisquam odio ad repellendus adipisci hic quidem deserunt? Optio ducimus, consequuntur necessitatibus molestias maxime, repellendus quae voluptatibus a nisi, quia ullam assumenda? Est, nisi?</p> 84 </div> 85 </div> 86 <div class="item"> 87 <a class="title" href="#"><h3>Lorem ipsum dolor sit amet.</h3></a> 88 <div class="state"> 89 <p>阅读:1024|更新于2019-12-25</p> 90 </div> 91 <div class="content"> 92 <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Illum non sint eveniet asperiores earum eius accusamus eos, qui debitis quibusdam ea accusantium aspernatur saepe pariatur, iusto quisquam odio ad repellendus adipisci hic quidem deserunt? Optio ducimus, consequuntur necessitatibus molestias maxime, repellendus quae voluptatibus a nisi, quia ullam assumenda? Est, nisi?</p> 93 </div> 94 </div> 95 <div class="item"> 96 <a class="title" href="#"><h3>Lorem ipsum dolor sit amet.</h3></a> 97 <div class="state"> 98 <p>阅读:1024|更新于2019-12-25</p> 99 </div> 100 <div class="content"> 101 <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Illum non sint eveniet asperiores earum eius accusamus eos, qui debitis quibusdam ea accusantium aspernatur saepe pariatur, iusto quisquam odio ad repellendus adipisci hic quidem deserunt? Optio ducimus, consequuntur necessitatibus molestias maxime, repellendus quae voluptatibus a nisi, quia ullam assumenda? Est, nisi?</p> 102 </div> 103 </div> 104 </div> 105 </div> 106 107 </body> 108 </html>
1 body { 2 background-color: #555; 3 color: white; 4 margin:0px; 5 } 6 7 a { 8 text-decoration:none; 9 color: white; 10 } 11 12 .sideBar { 13 float: left; 14 width: 20%; 15 position:fixed; 16 } 17 18 19 .main > * { 20 padding-bottom:20px; 21 } 22 23 .main { 24 float: right; 25 width: 80%; 26 } 27 28 .logo{ 29 font-size:45px; 30 } 31 32 .introduce > * { 33 padding-bottom: 20px; 34 } 35 36 .sideBar .nav a, 37 .sideBar .tag a { 38 padding: 10px; 39 display: block; 40 transition: color 200ms; 41 } 42 43 .sideBar .nav a:hover, 44 .sideBar .tag a:hover { 45 color:#777; 46 } 47 48 .sideBar .nav a { 49 font-weight: 900; 50 } 51 52 .state { 53 color:#999; 54 } 55 56 h3 { 57 margin-top: 0px; 58 font-weight: 0; 59 padding-top:20px; 60 } 61 62 .main .articleList .item { 63 margin-bottom: 25px; 64 } 65 66 .state p { 67 font-size:14px; 68 } 69 70 .content p { 71 font-size:16px; 72 } 73 74 .articleList , 75 article { 76 margin-right:30%; 77 background-color:white; 78 color:#555; 79 height:100%; 80 padding-left:20px; 81 padding-right:20px; 82 } 83 84 .main a { 85 color: #555; 86 }