1.在Express 4.x使用片段视图,需要引入partials模块
步骤:
1.在全局中安装express-partials模块:

2.在本地模块中安装express-partials,将模块安装到package.json中:

3.在入口文件(如:app.js)中引入模块:
var partials = require('express-partials');
注意在app.set('view engine', 'ejs');语句后添加:
app.use(partials());
4.此时,模块的加载完成,下面是片段是片段视图的应用:
首先在app.js中添加路径:
app.use('/list',list);
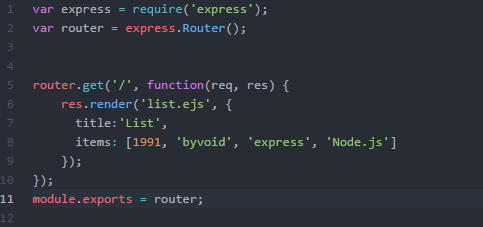
5.在routes文件夹中添加文件list.js,内容如下图:

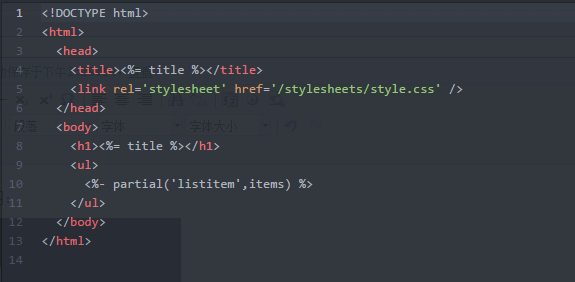
6.在views文件夹下添加文件list.ejs,内容如下图:

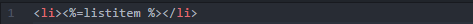
7.此时在views文件夹下添加片段文件listitem.ejs,内容如下图:

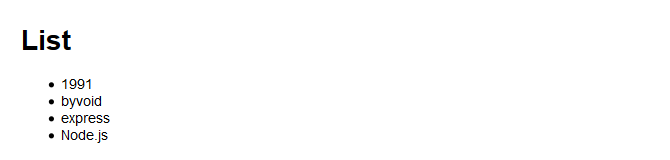
8.使用命令npm start 命令启动服务器,然后在浏览器中输入网址:
http://localhost:3000/list
输出结果是: