redux 不适合的场景:
1.用户的使用方式非常简单 2.用户之间没有协作 3.不需要与服务器大量交互,也没有websocket使用 4.视图层只从单一数据来源获取数据
redex适合的场景:多交互,多数据源
1.用户的使用方式非常复杂 2.不同身份有不同的使用方式 (比如用户和管理员)3.多个用户之间可以协作 4.与服务器大量交互,或者使用了websocket 5.view要从多个来源获取数据
从组件角度看以下也可以尝试使用redux:1.某个组件的状态需要共享 2.某个状态需要在任何一个地方都拿到 3.一个组件需要改变全局状态 4.一个组件需要改变另一个组件的状态
redux设计思想:
1.web应用是一个状态机,视图与状态是一一对应的 2所有的状态保存在一个对象里面
对于reducers的理解:
reducers rudux里边设计的时候给予的作用:‘接收旧的 state 和 action,返回新的 state’,他起的是一个对数据做简单处理后返回state的作用。(也就是说只返回state,像getList请求接口改变的是props无需进行处理)
对于一个应用了saga的应用整体思路: ( 使用了Saga后,react只负责数据如何展示,redux来负责数据的状态和绑定数据到react,而Saga处理了大部分复杂的业务逻辑。)
1在app.js入口文件引入saga以及reducers,
middleware.run(sagas) 必须要在store创建好之后才能执行,在 store 之前执行,程序会报错

watchCommon saga如下:引入action组件,发出action中定义好的action,用saga副作用处理函数 takeLatest(类似于防抖),执行最后一次请求。



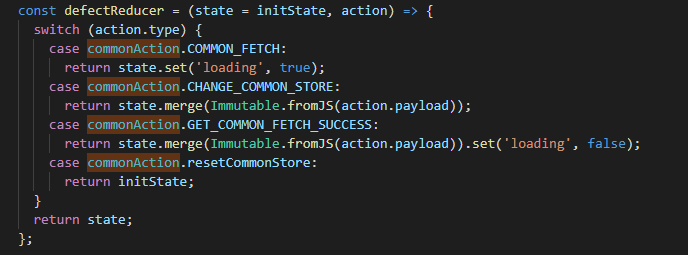
reducer文件如下:对需要更改返回state的action进行处理。

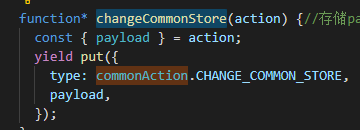
Action文件如下:定义好对应的action
