| 这个作业属于哪个课程 | 2021春软件工程实践|W班(福州大学) |
|---|---|
| 这个作业要求在哪里 | 软件测评 |
| 这个作业的目标 | 进行软件评测,通过各种案例分析,评测,思辨,总结,学好软件工程,帮助我们在实践中做得更好 |
| 其他参考文献 | CSDN/StackOverflow/思否 |
Bug严重性标准
| 严重性 | 说明 |
|---|---|
| ★★★★★ | 致命性系统故障、致命性安全性漏洞、用户体验严重影响 |
| ★★★★ | 严重系统故障、服务器鉴权漏洞或重要数据泄露、用户体验较差 |
| ★★★ | 普通系统缺陷、显示数据产生异常、用户体验略差 |
| ★★ | 普通系统问题、轻微影响较多用户 |
| ★ | 普通系统问题、轻微影响较少用户 |
第一部分 调研,评测
CSDN问答
体验
- 介绍
CSDN问答是专业的技术问答社区,为用户提供一个可靠的技术问答平台,为用户做全方位的技术答疑。
- 使用
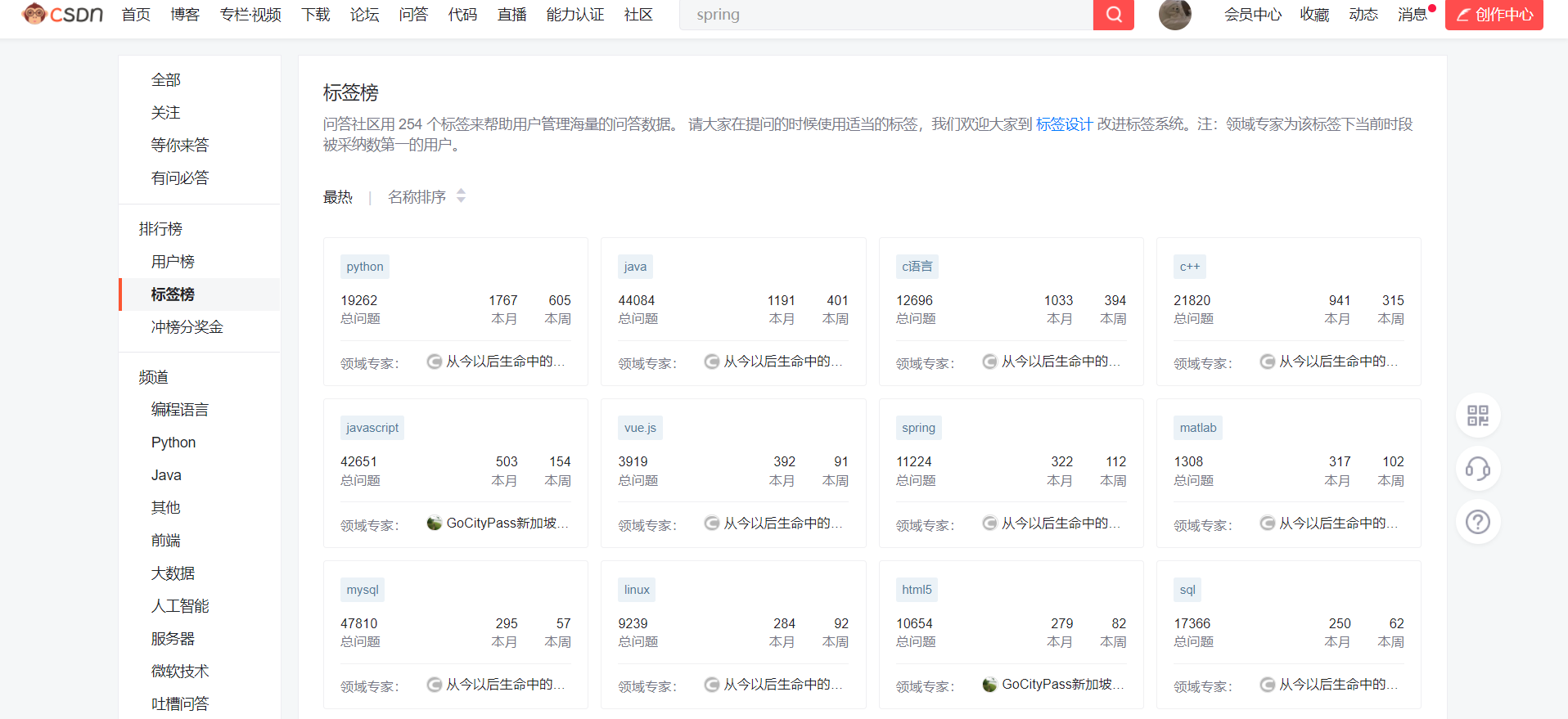
CSDN问答的左半部分提供了许多Tab标签,可以根据自身需求选择频道,标签榜的标签相较于Stack Overflow来说还是少很多,但也有264个,但并不支持搜索功能,并且在下滑的过程中并没有滚动条,用户只能通过滚轮或者右边回到顶部的按钮,用户的体验感并不是很好

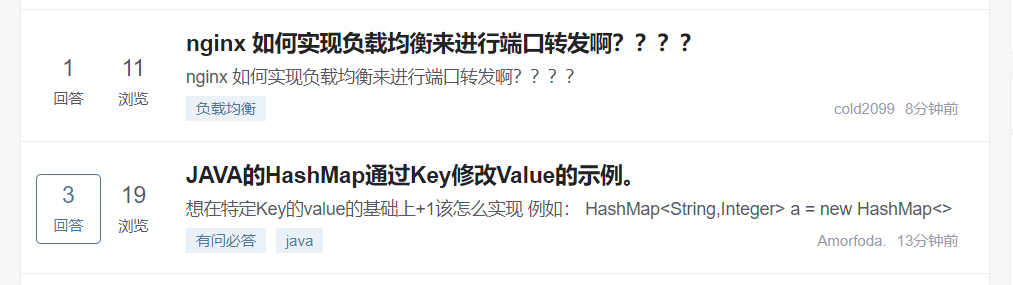
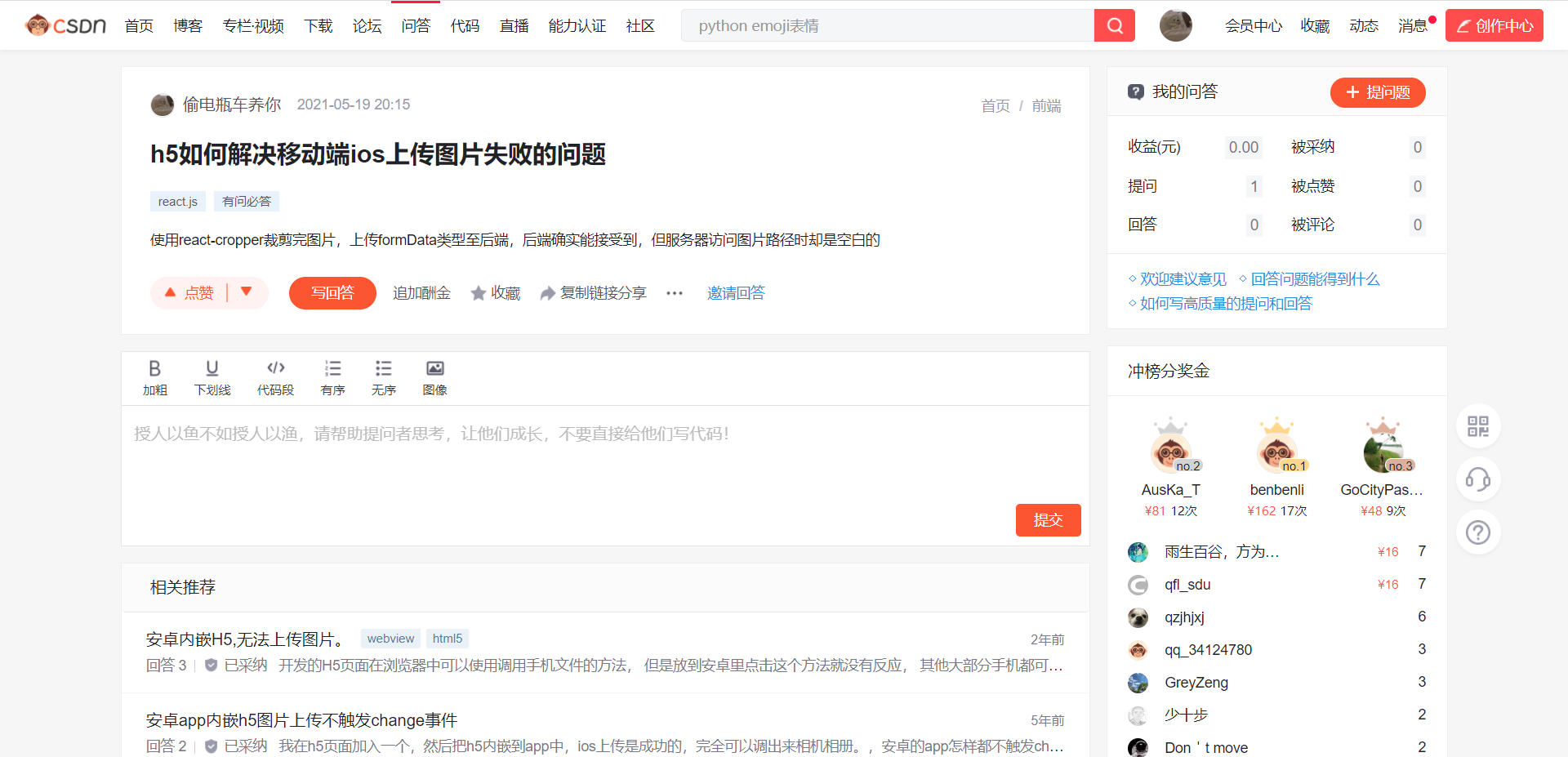
中间部分则是用户的提出的问题,可以通过上方的筛选来进行排序,问题列表中的每项都显示了问题的回答数和浏览数,如果问题里的回答被采纳,则回答数周围会多一圈边框:

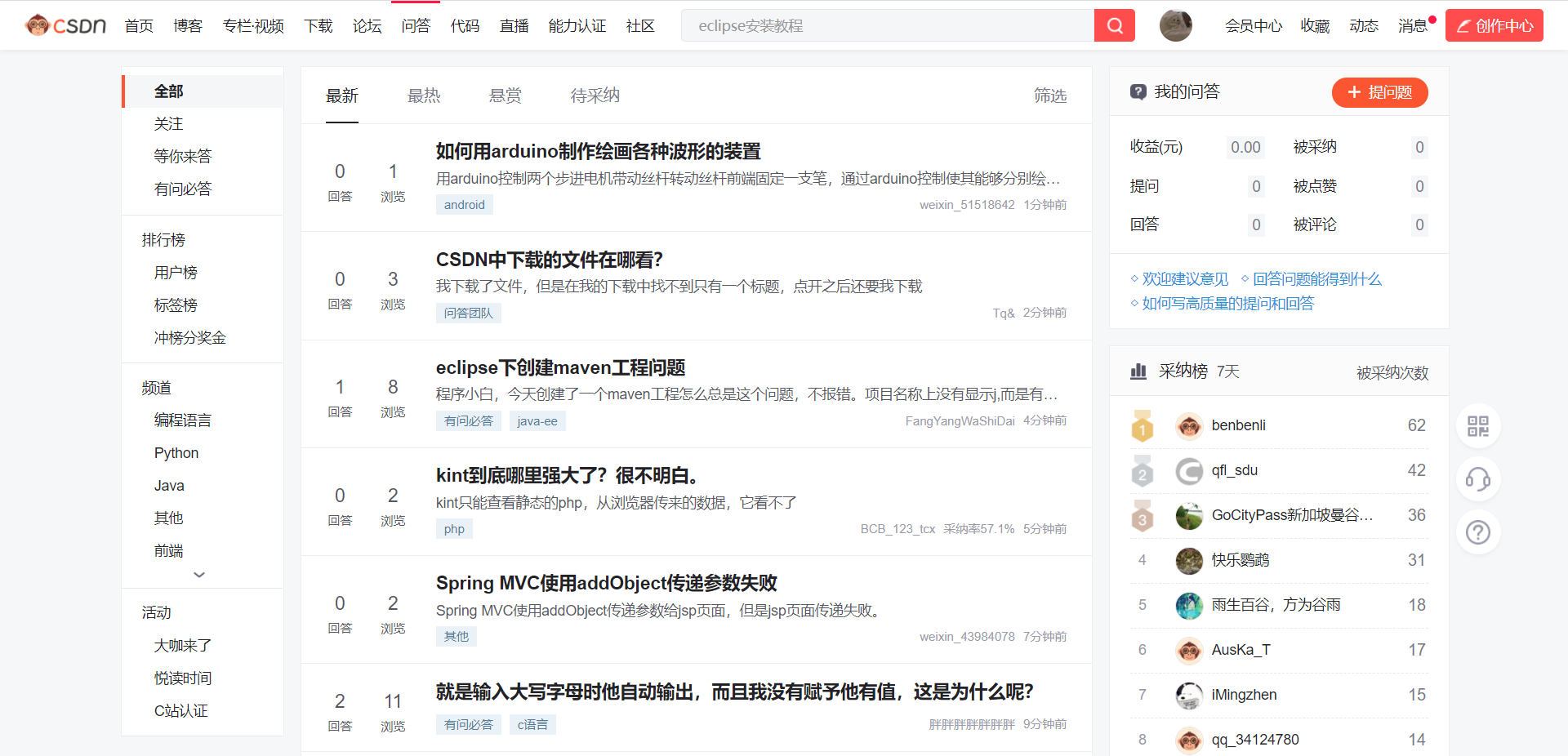
右半部分的上方则是显示了用户个人在问答板块的信息,用户可以较为直观的了解到自身信息,下方则是一些榜单,用户可以通过这个榜单关注一些被采纳数较多的大牛,具体首页如下所示:

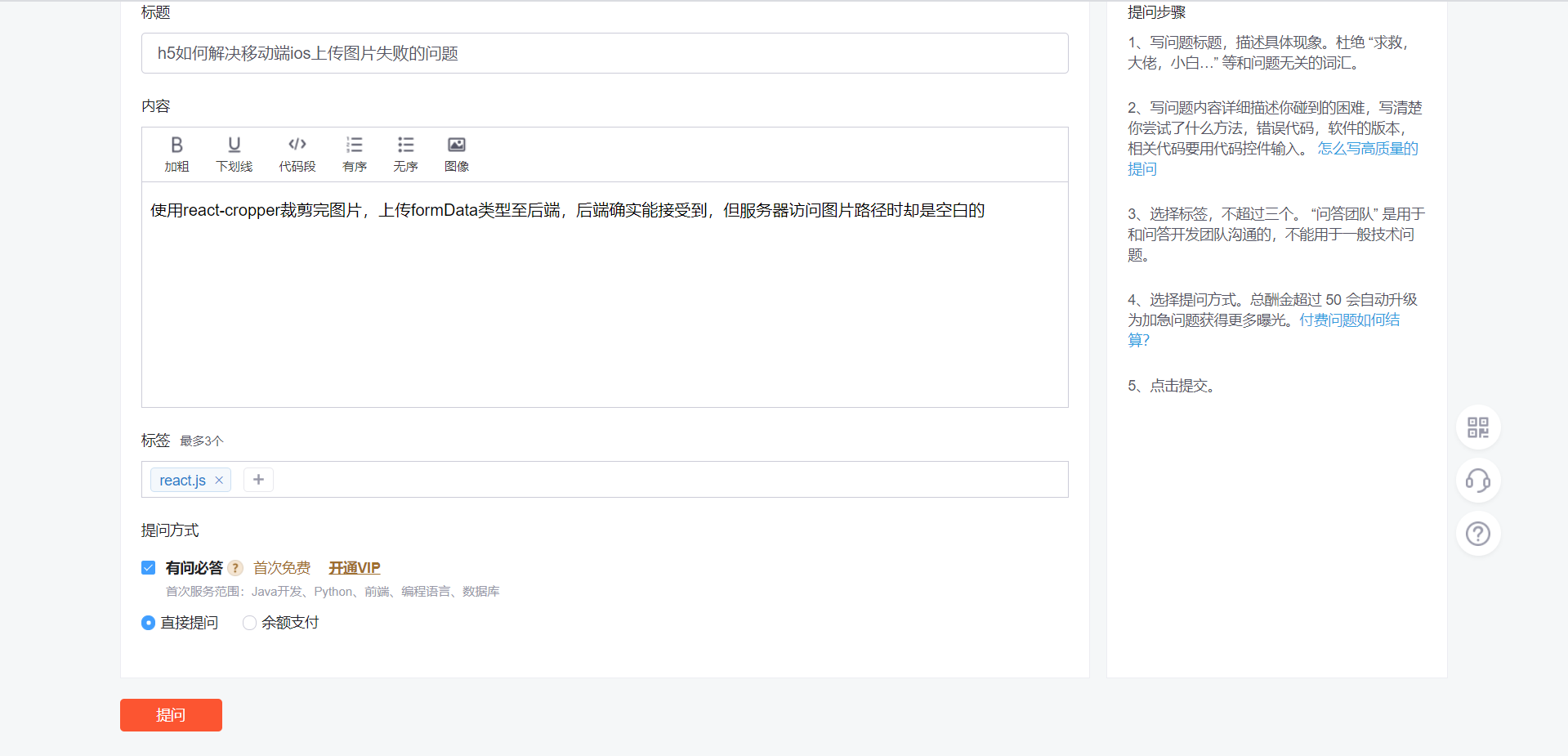
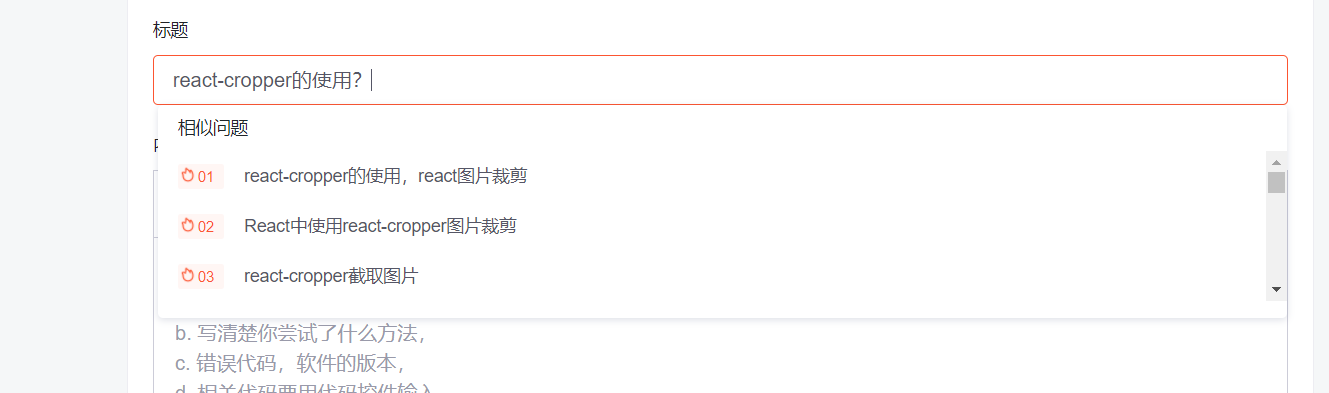
点击右上方的提问题按钮即可发布问题,进行提问,用户可以通过提供的富文本框进行编辑富文本,可以通过选择下方的标签,来选择和自己问题相符合的标签,方便他人查找回答,具体页面如下所示:


比较好的是在输入问题的时候,CSDN会提供相似的问题,这点感觉很大程度上提升了用户使用的体验感,让用户可以知道类似或一样的问题,可以避免用户提出相似的问题,但是会遮挡下方内容栏。

可以通过点击用户问题下的写回答进行回答问题,和提问一样支持用户贴上代码块,对文本进行加粗处理等,能让用户更好的提出或回答问题,但是并不支持Markdown语法,富文本框提供的功能还是较少,这点体验感不是很好。

-
优缺点分析
- 优点
- 相较于Stack Overflow来说,对于中文开发者来说是非常友好的,使用或阅读起来并没有压力。
- 整体界面看起来还是较为舒适的,使用起来也是很容易上手,对于新手而言没有什么门槛。
- 存在奖励机制,会提高用户的积极性。
- 在提问时,用户输入问题时,会提供相似的问题,可以让用户可以知道类似或一样的问题,避免用户提出相同的问题。
- 在提问题时,如果用户在编写内容到一半时中途关闭网页,再一次进入时提问题页面时,原先编写的内容仍然存在,CSDN问答能保存之前编写的草稿,虽然标题不能保存但无伤大雅,这个功能很大程度上可以避免用户出现误操作关闭网页等情况。
- 缺点
- 在进行登录注册时需要关注公众号才能允许登录注册,很大程度上影响用户的使用,这对于不喜欢关注过多公众号的用户来说体验不是很好。
- 标签榜标签没有搜索功能,上拉下滑没有滚动条,用户不好操作,只能通过鼠标滚轮
- 相较于思否和Stack Overflow,只提供了寥寥几个富文本功能,并不能支持
markdown语法,用户体验不是很好。 - CSDN虽然用户流量大,但CSDN问答的使用人数较少,在没有这次作业前我甚至不知道CSDN存在这个板块,问答板块往往几分钟才会产生一个新的问题,而且很多问题发出也很长时间没人回答,只有开通VIP使用有问必答功能才会在较快的时间内由专家团回复,显然通过CSDN问答解决问题效率并不高,用户可能更倾向于使用全站搜索来解决问题。
- 提问或者搜索提供的标签是固定的并不是动态生成的,较少的标签导致有的时候并不能找到合适的标签,并且标签的筛选问题只支持一个标签,并不能支持多个标签筛选问题:

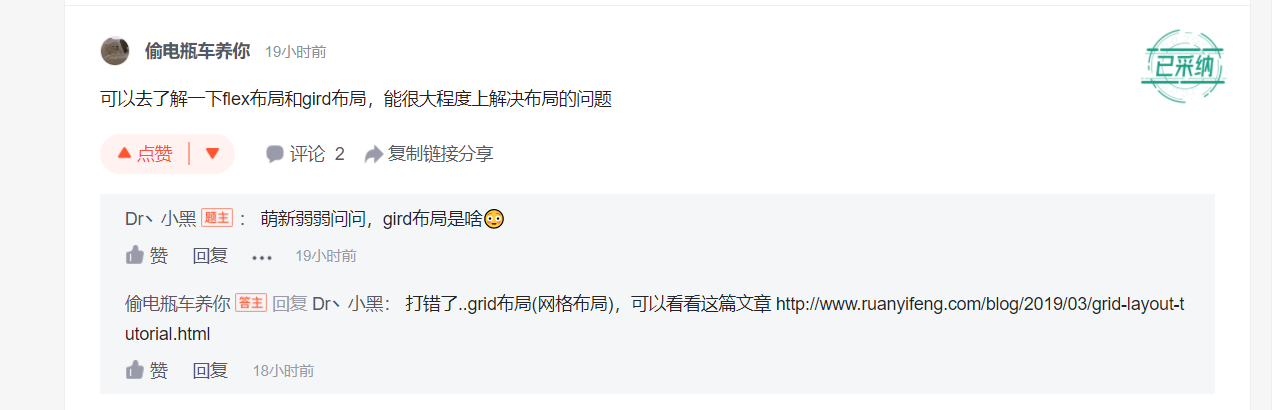
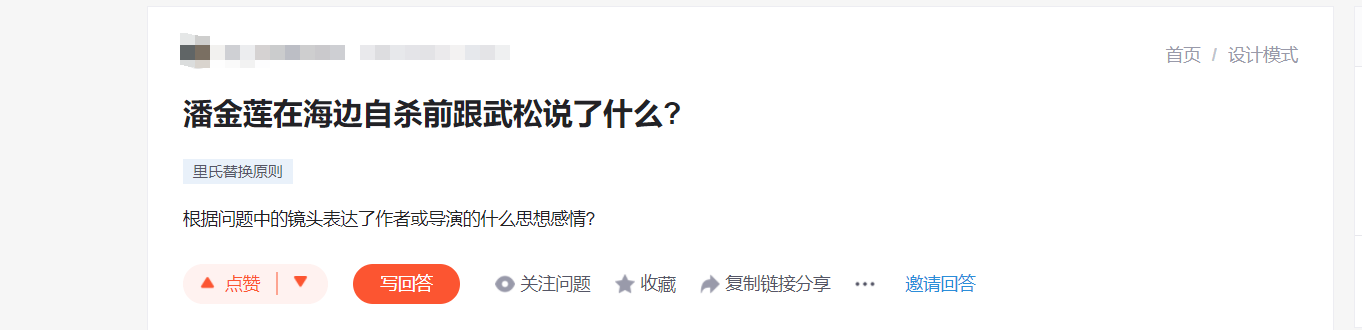
- 作为一个问答社区,问题的质量并不高,存在着较多比较低级的问题,有些问题在CSDN全站中就能搜出答案,作为一个开发者问答互助社区,竟然有着这样的问题:

- 优点
-
产品的改进意见
- 在进行登录注册时,用微信扫码成功后即可登录注册,使用正常功能,而不需要关注公众号后才能登陆注册成功。
- 可以像后两款软件一样引入
markdown语法。 - 标签榜可以像Stack Overflow引入搜素功能和滚动条
- 因为CSDN问答标签提供的标签是固定的,并不是动态生成的,提供的标签并不能很好的符合需要,有时会出现二级标签并不能满足需要的情况,而一级标签太过宽泛的问题,宽泛就算了,还只能选二级标签,是否可以改为用户可以选择一级标签。或者像Stack Overflow那样支持用户自己输入进行自定义标签。
BUG
-
Bug1:
- 测试环境:
window10+Chrome(90.0.4430.93) - 可复现性及具体复现步骤: 必然发生
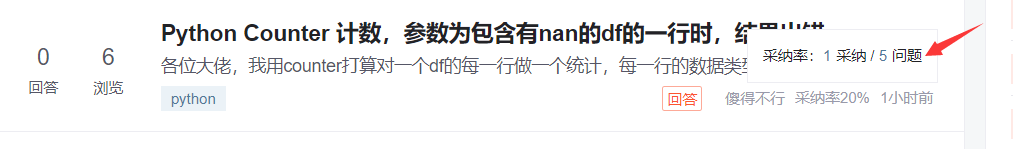
- 具体情况描述:在问题列表显示的用户的问题数与个人信息中用户的问题数不符合(下列例子中该用户的问题数分别时5和7)


- Bug分析
- 可能成因: 似乎刚发布的问题并不会同步至在问题列表的问题数中,但就算减去刚发布的问题,问题数也应该是6而不是5,可能是后数据库数据并没有同步。
- 严重性:★★★
- 预期及改进建议:后端重新设计逻辑,使得发布问题时数据库数据同步。
- 测试环境:
-
Bug2:
- 测试环境:
window10+Chrome(90.0.4430.93) - 可复现性及具体复现步骤: 必然发生
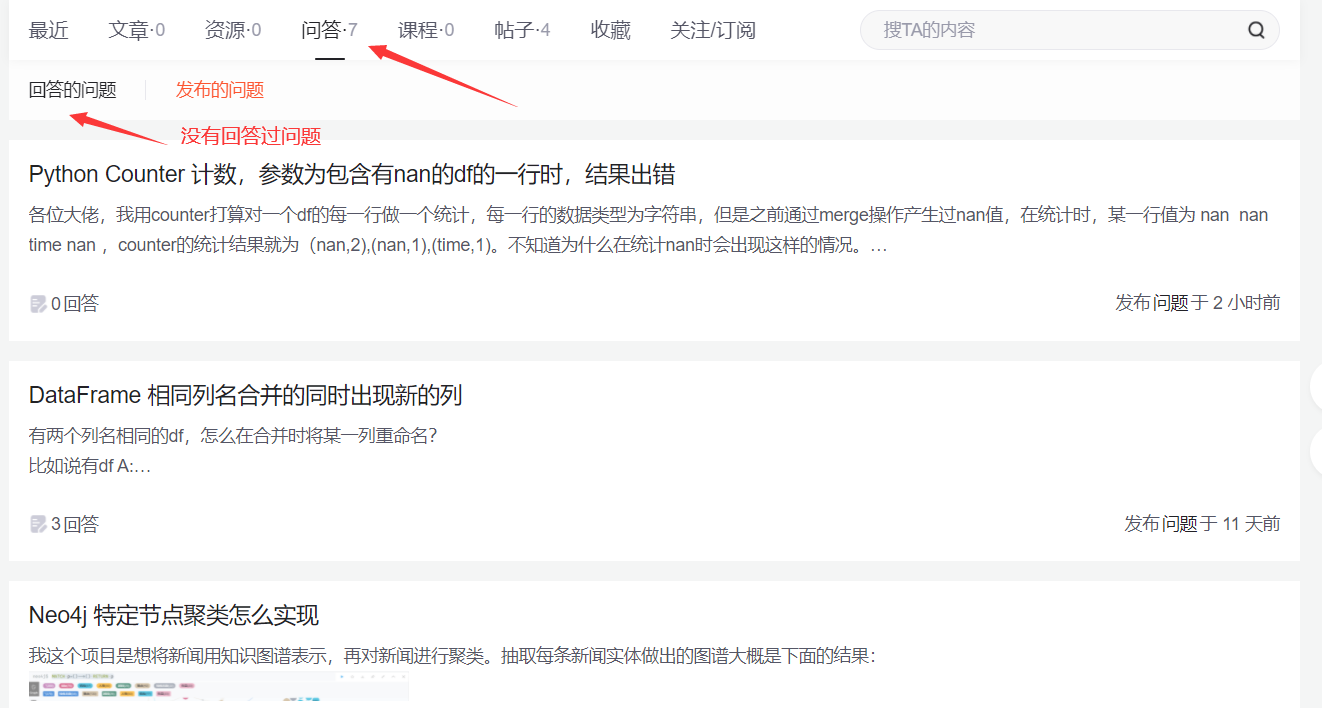
- 具体情况描述:在点击每个具体问题的时候,只能通过点击标题进入详情页面,点击其他位置并不会进入详情页面,但光标此时是会变成手型的
(cursor:pointer),这对用户的误导性就很强,情景如下图所示:

- Bug分析
- 可能成因: 没有给整个item项设置点击事件,只给标题设置了点击事件,导致点击除标题外的其他位置并不能进入到详情页面。
- 严重性:★★
- 预期及改进建议:将标题的点击事件移至整个item项,并且要为这个item项里的其他点击事件阻止事件冒泡。
- 测试环境:
-
Bug3:
- 测试环境:
window10+Chrome(90.0.4430.93) - 可复现性及具体复现步骤: 必然发生
- 具体情况描述:在搜索栏,当搜索信息的长度太长时,信息会穿过
快速浏览模式按钮,从而挡住文字,如果用户想点击该按钮下的文字进行插入输入时是不行的,情景如下图所示:

- Bug分析
- 可能成因: 该按钮直接通过绝对定位脱离文档流定位至搜索按钮旁边,导致按钮层级高于搜索框
- 严重性:★
- 预期及改进建议:1.将该按钮定位到搜索按钮的右边或者其他位置,使其不遮挡住搜索框 2.选择设置搜索框的
padding-right,令文本框的内容不会到达该按钮,从而解决内容被遮挡而导致的不能点击内容进行插入输入的问题。较为推荐使用1法,该按钮为快速浏览模式按钮,本身与搜索内容无关,并不需要放在搜索框里
- 测试环境:
结论
d) 好,不错
| 类别 | 描述 | 评分 (满分 10 分, 良好 6 分, 及格 4 分,聊胜于无 1 分, 很差 -3 分) |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 8 |
| 细节 | 有什么为用户考虑的细节? | 8 |
| 用户体验 | 当用户完成功能时,不干扰用户 (例如: 是否不断弹出不相关广告)。 | 8 |
| 辅助功能 | 一些辅助功能如皮肤等 | 10 |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 8(对比本身CSDN博客来说,吸引力还是不大) |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 9 |
| 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 9 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 9 |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 9(有类似草稿的功能) |
| 自选评分项目 | 使用该软件用户是否能很好的解决自身问题 | 9(回答的质量层次不齐,有些问题还是能很好解决的) |
| 总分 | 87 |
Stack Overflow
体验
- 介绍
Stack Overflow是一个程序设计领域的问答网站,网站允许注册用户提出或回答问题,利用积分制度让用户自行管理。
-
使用
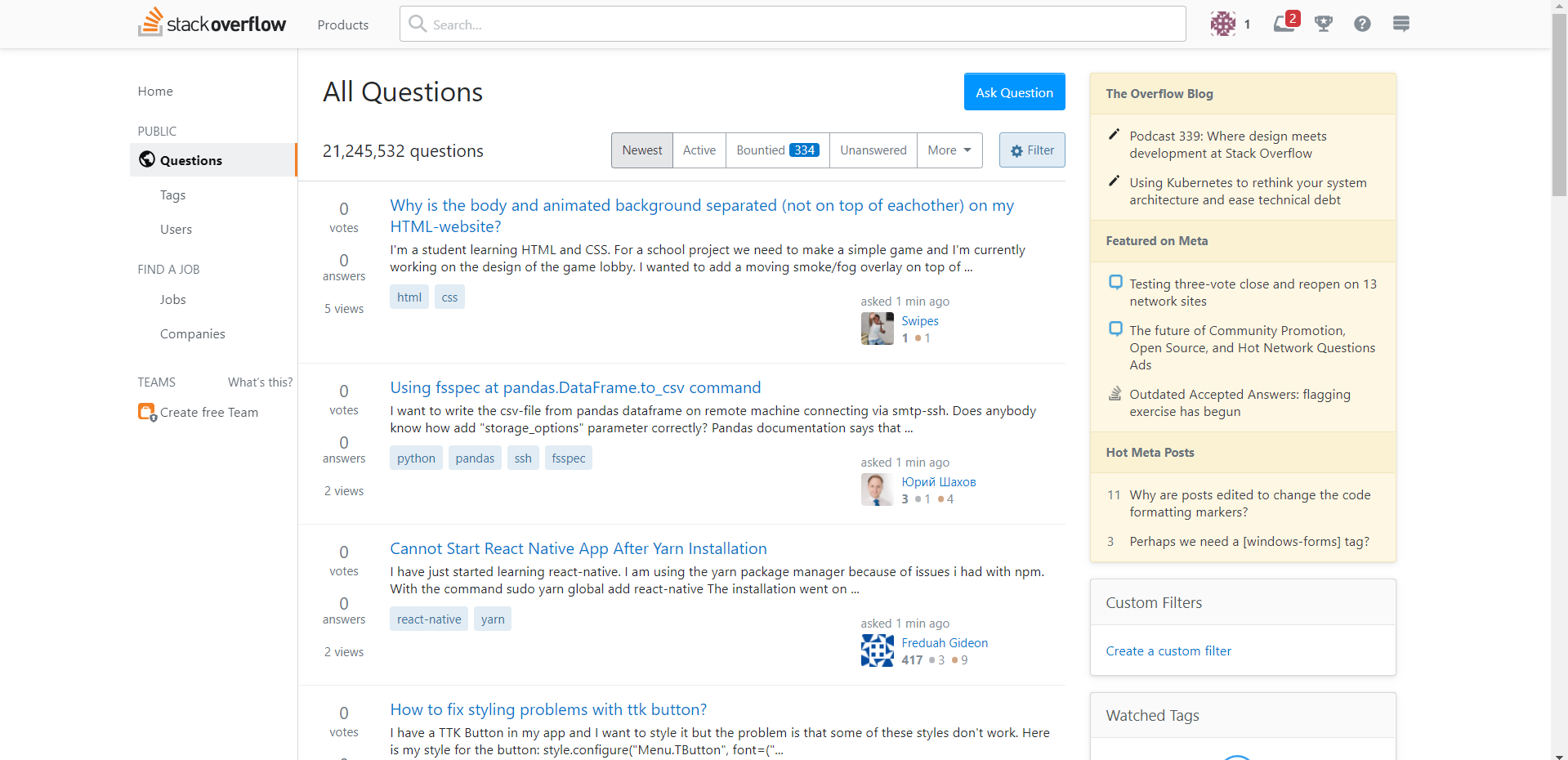
可能是因为英语不是母语的问题,虽然布局和CSDN问答一样都是左中右,感觉看起来有点混乱,其实看久了就还行,与CSDN问答一样左边也是有标签榜和用户榜,相比于CSDN问答,Stack Overflow提供的标签数可太多了,并且支持标签搜索功能,这部分给用户体验还是较好的:

从发布时间来看,Stack Overflow的用户量还是很大的,基本上一分钟就有好几个问题,社区活跃度还是远超另外两款软件:

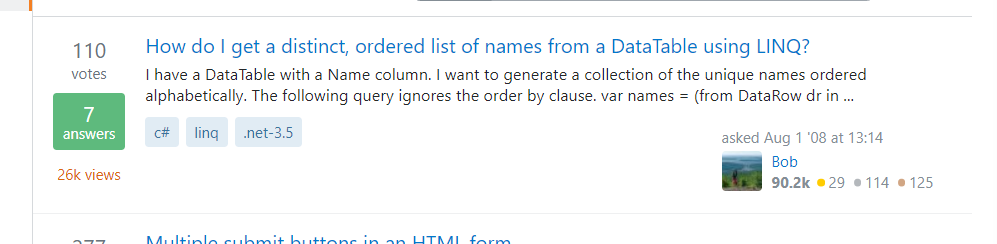
当问题被回答时,整块answer数会被绿色填满,相较于CSDN问答给用户的感觉更加强烈:

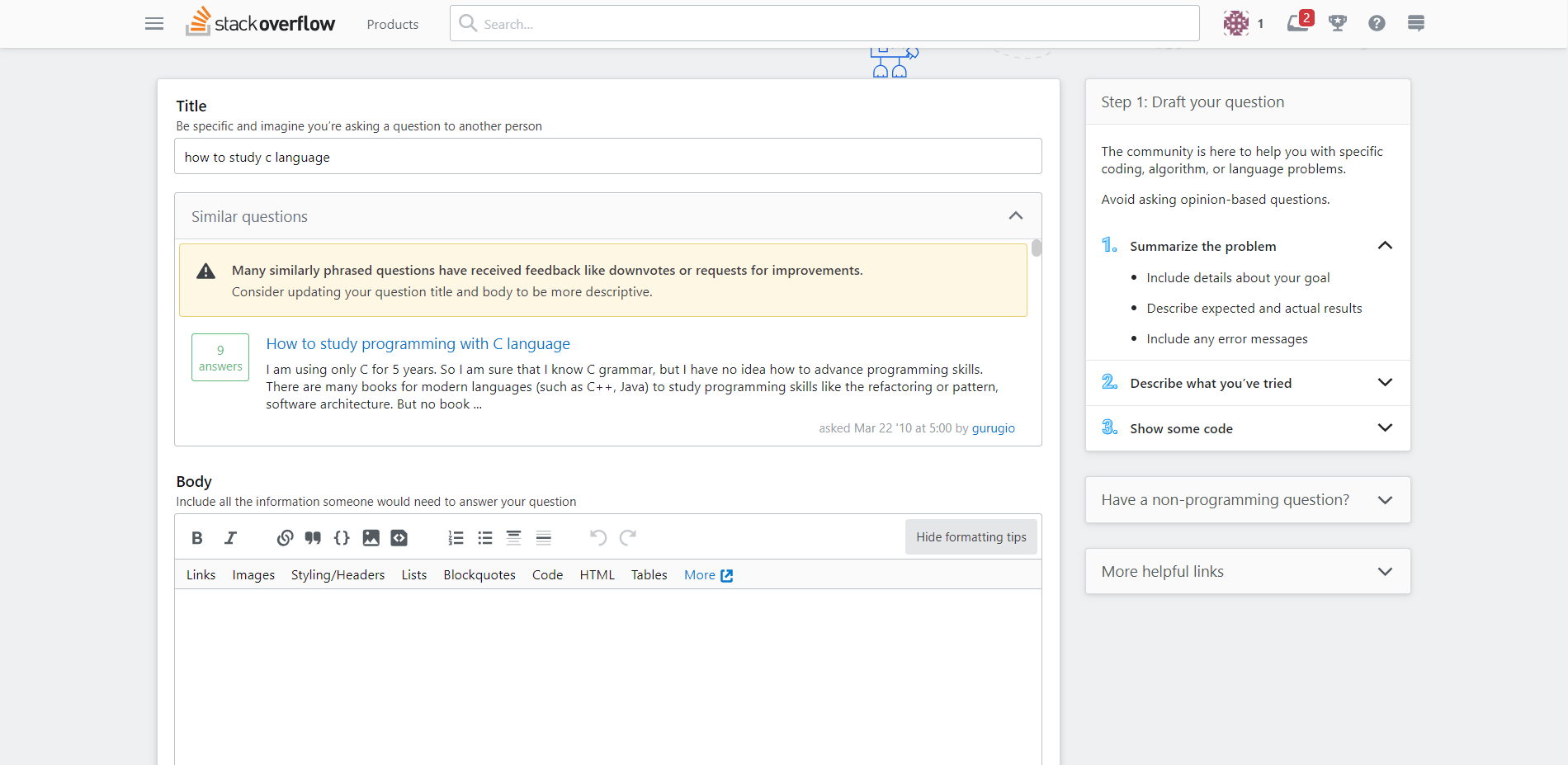
在提问题界面,与CSDN问答一样在输入问题标题时,都是会提供相似的问题,而且不像CSDN问答那样会遮挡下方的内容框,但我觉得有点特别好的是当用户的问题太过简单时,会提示该问题可能需要修改,这很大程度提高了社区的问题质量。

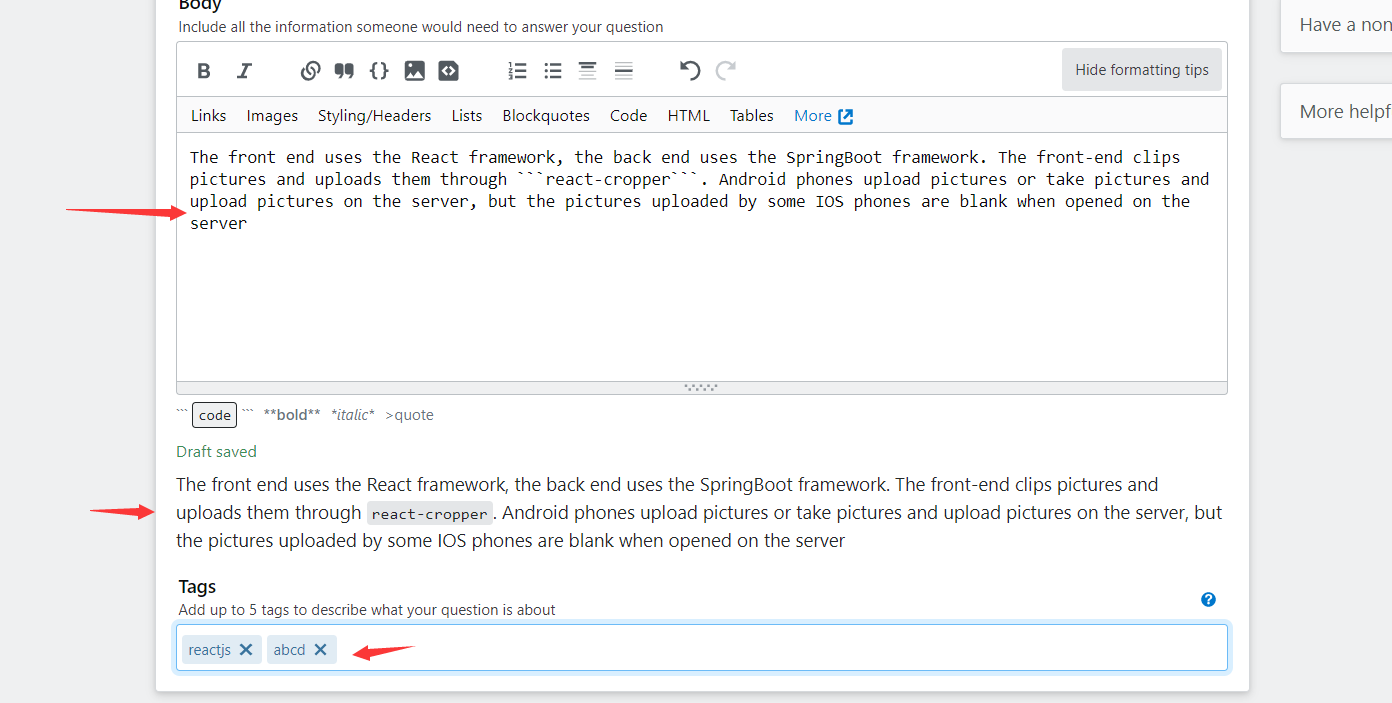
并且在填写内容时支持markdown语法,并且有着很好提示,方便新手用户快速上手,并且相较于CSDN问答,下方的标签支持用户输入,这里我测试输入了abcd标签,这点能让用户更加准确的分类自己的问题

回答部分因为自身水平问题,就并没有回答。 -
优缺点分析
- 优点
- 作为一个世界上最大的程序设计领域的问答网站之一,Stack Overflow社区活跃度还是非常高的,用户能较好的在上面解决自己的问题。
- 相较于CSDN问答,在提问题时支持用户进行自定义标签,体验还是很不错的,用户能很好的归类自己的问题,方便其他解答者解答。
- 作为一个成熟的问答网站,Stack Overflow的机制保证了社区的问题回答的质量远高于另外两个网站。
- 界面UI设计较为简洁,有相当多的提示,新手能轻松上手。
- 缺点
- 如果不ke学上网,速度实在是太慢了,对国内用户不太友好。
- 全英文,对于我来说读问题或者提问题还是比较吃力的.
- 优点
-
产品的改进意见
- 服务器在国内也部署下吧,速度可太慢了。
BUG
- Bug1:
- 测试环境:
window10+Chrome(90.0.4430.93) - 可复现性及具体复现步骤: 必然发生
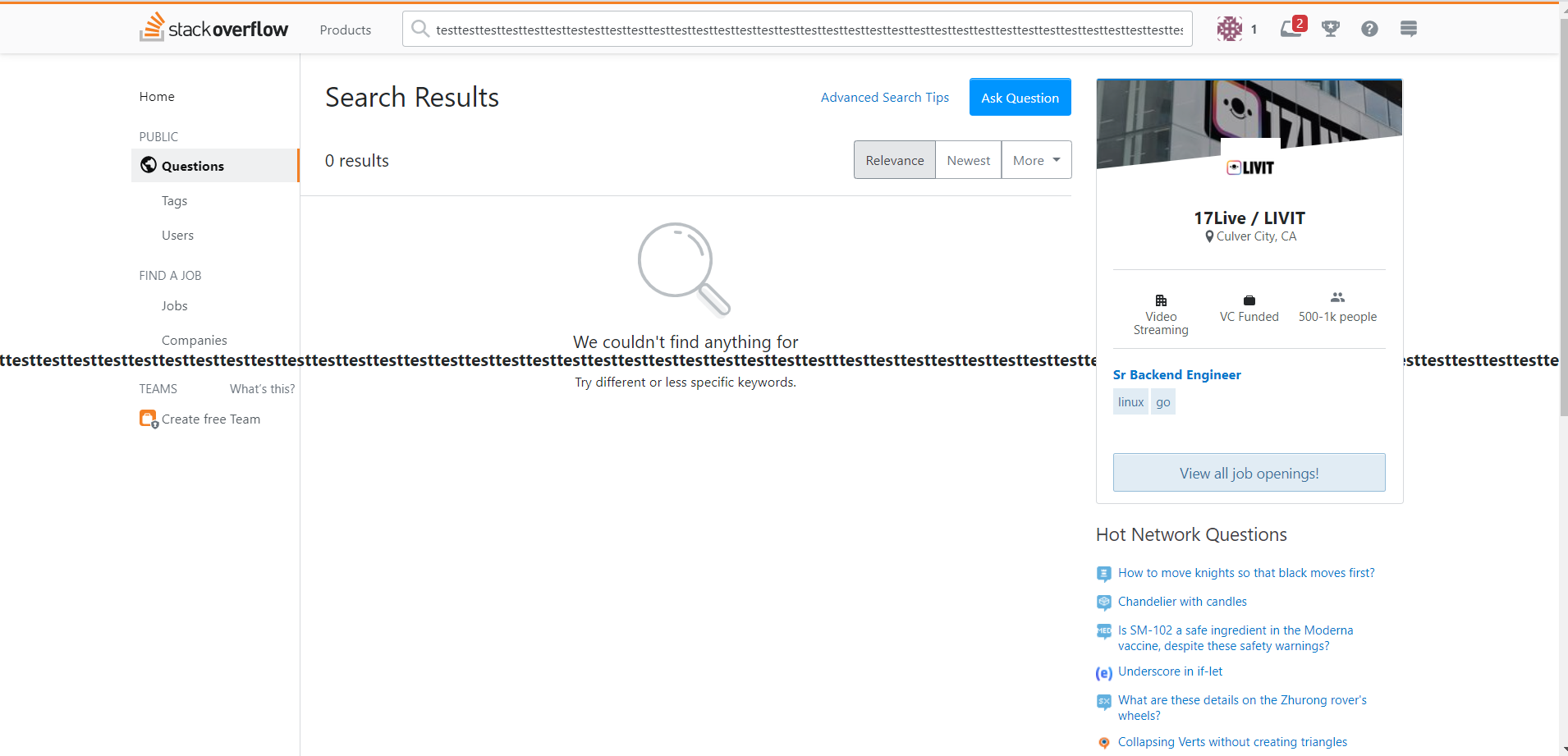
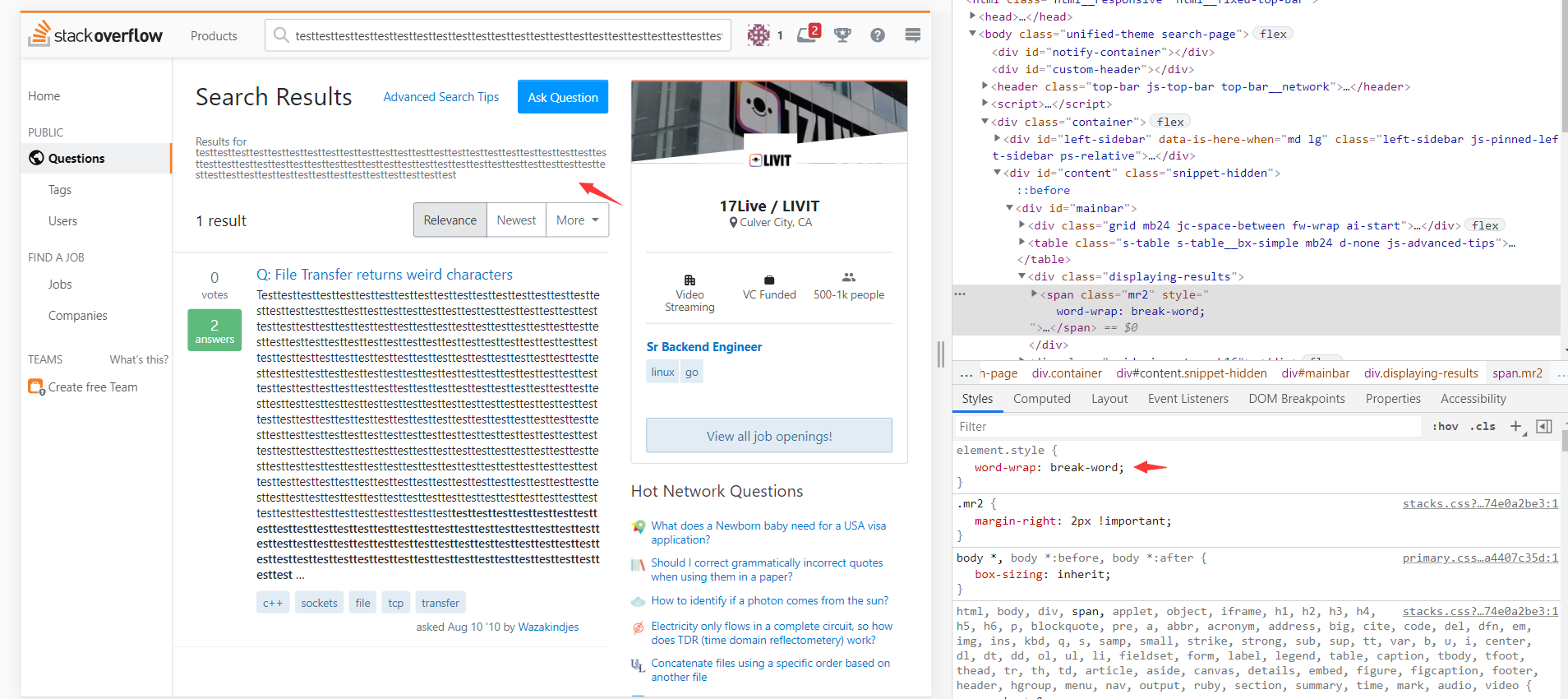
- 具体情况描述:用户在搜索框输入太长信息时,会导致显示信息溢出屏幕


- Bug分析
- 可能成因: 并未对长单词或者长数字进行换行
- 严重性:★★
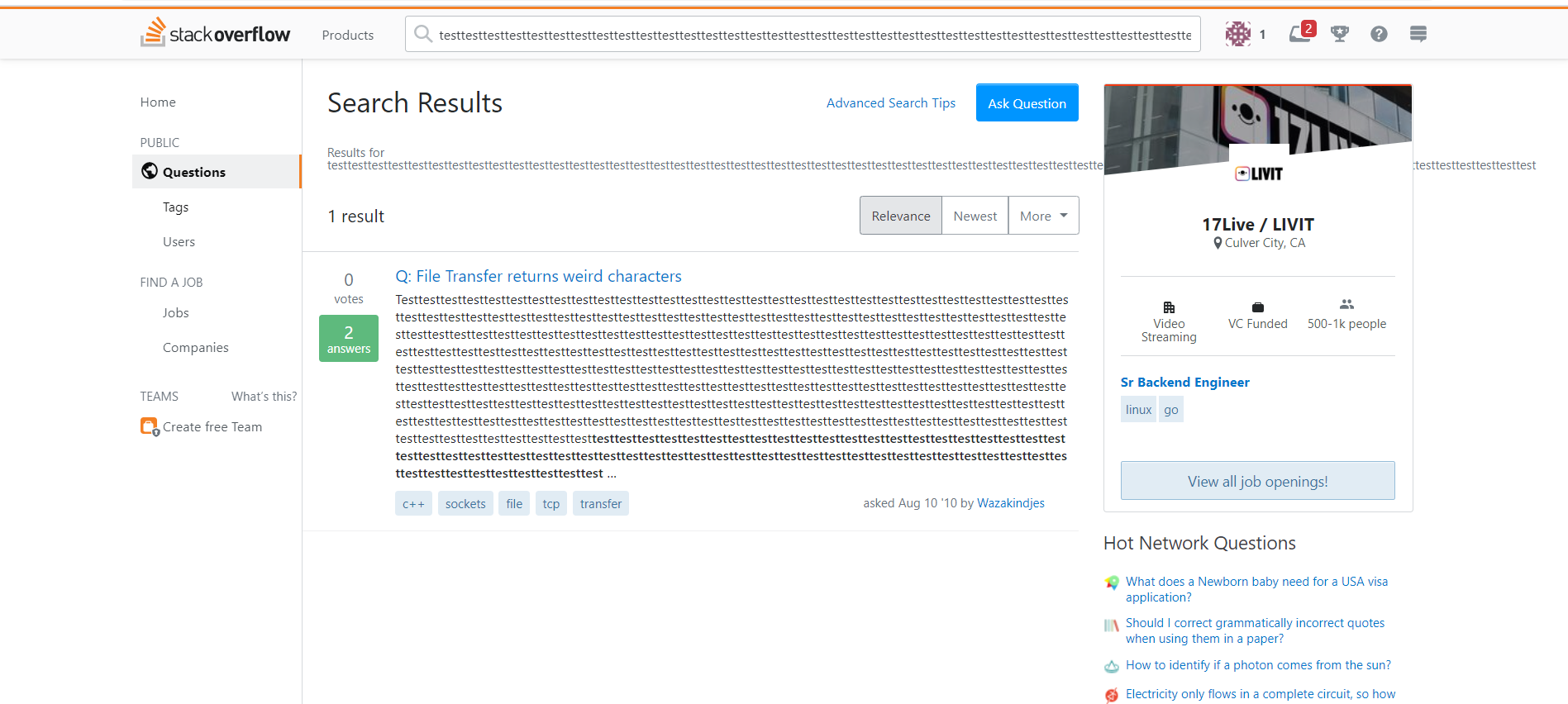
- 预期及改进建议:为对应标签添加
word-wrap:break-word,添加完的效果:

- 测试环境:
结论
e) 非常推荐
| 类别 | 描述 | 评分 (满分 10 分, 良好 6 分, 及格 4 分,聊胜于无 1 分, 很差 -3 分) |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 10 |
| 细节 | 有什么为用户考虑的细节? | 9 |
| 用户体验 | 当用户完成功能时,不干扰用户 (例如: 是否不断弹出不相关广告)。 | 9 |
| 辅助功能 | 一些辅助功能如皮肤等 | 10 |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 10(社区繁荣,大伙都喜欢用) |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 10 |
| 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 正常上网6 ke学上网10 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 9 |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 9 |
| 自选评分项目 | 使用该软件用户是否能很好的解决自身问题 | 10(社区活跃度高,往往问题能得到很好的解答) |
| 总分 | 92 |
SegmentFault
体验
- 介绍
SegmentFault 思否是中国领先的开发者技术社区。以技术问答、技术专栏、技术课程、技术资讯为核心的产品形态,为开发者提供纯粹、高质的技术交流平台。
与CSDN问答一样注册时都是需要关注公众号,给用户的观感不是很好,并且在注册后还强制要求用户关注,这点也不是很喜欢:

整体的页面UI在三个页面里是我最喜欢的,整个界面绿白配色,简洁清新,针不戳,但广告还是有点多,不过因为网站较小,还是要恰饭的嘛。

与Stack Overflow一样当用户问题解决时,整个块的颜色会被填充,给用户的感觉更加强烈

但思否的社区相较于其他两个网站还是太过冷清了,最新的一条还是6分钟前的,远远比不上另外两个网站

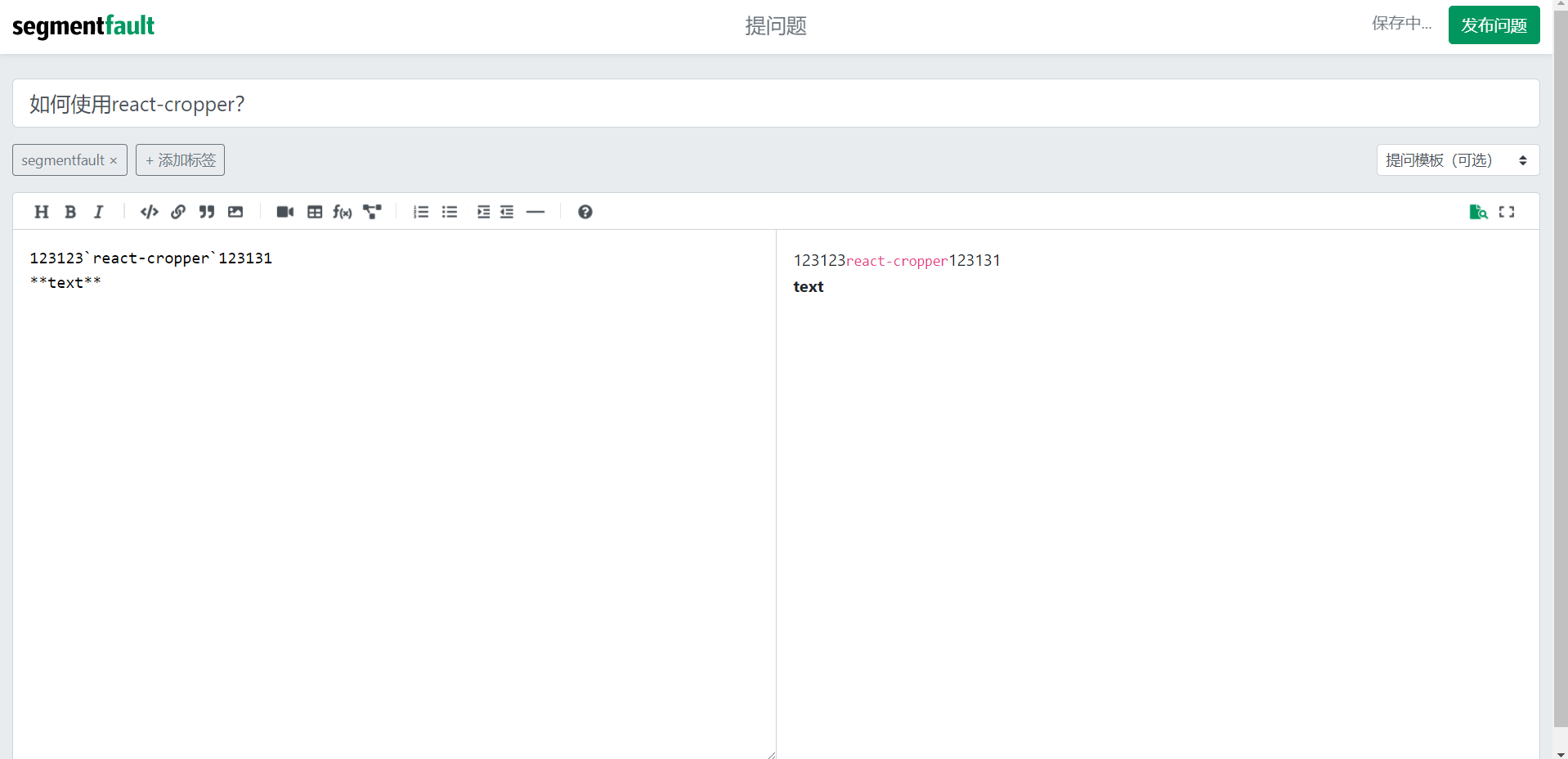
和另外两个网站不同,思否并未提供相似问题的提示,这导致用户可能会提出重复的问题,但思否的问题的内容支持与Stack Overflow一样支持markdown语法,我觉得更好的是它的布局是左右布局,用户能更为直观的看到自己编写的内容(Stack Overflow是上下布局)

但发布问题后,问题是需要审核的,这感觉挺大程度上降低了我的体验感,并且在审核过程中,也并不能再次发送问题,思否的社区还是太过冷清,截至至提交作业,我的问题也并没有人回复(也可能是我的问题太低级了,问的不大好):

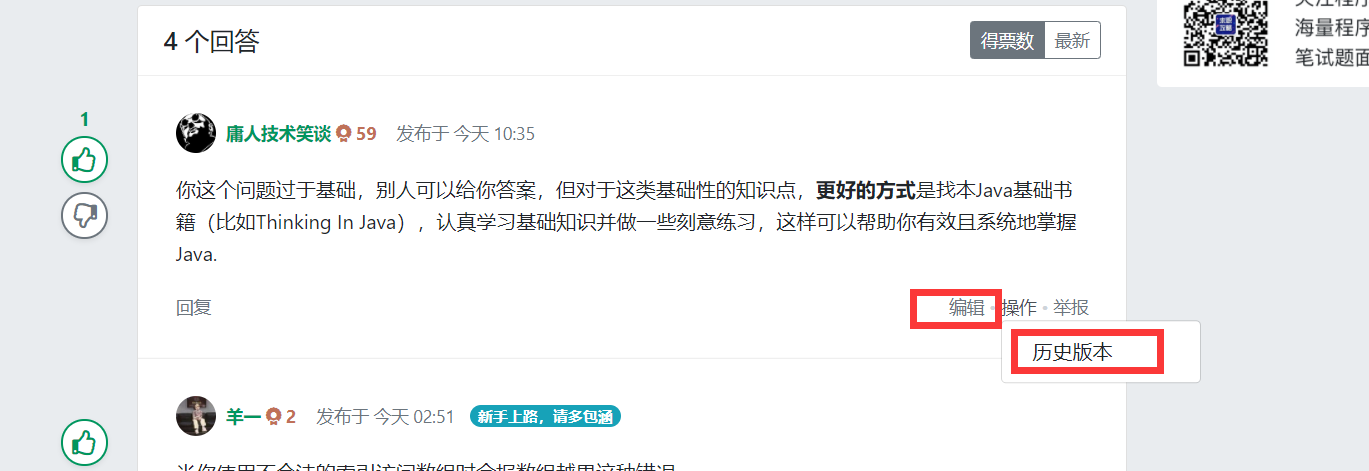
回答问题功能也是支持markdown语法,并且可以通过编辑按钮完善他人或自己的回答:


同时像Stack Overflow一样,也可以点击操作按钮来查看编辑的历史版本:

但我觉得有点离谱的是,我测试完回答,自己手动删除了测试回答,后台直接给我声望值-5,给我整无语了都