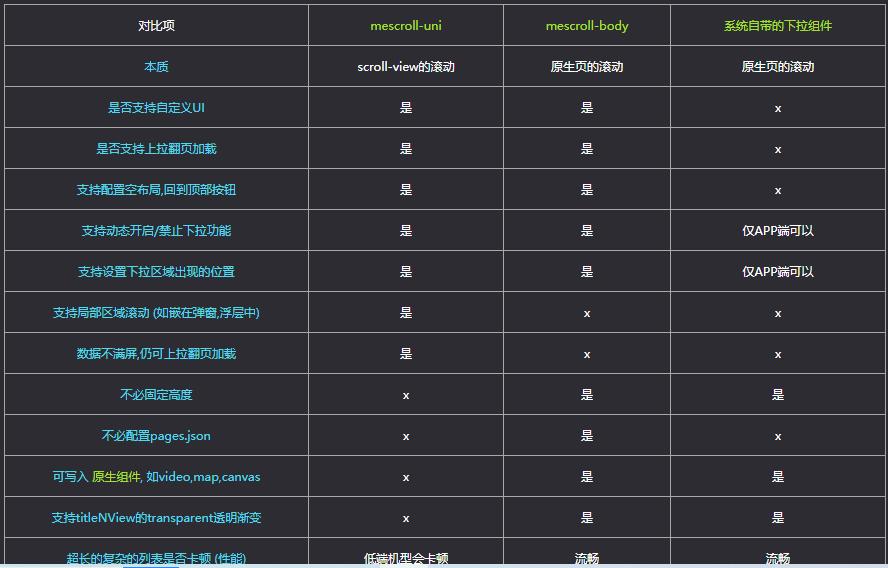
mescroll的uni版本, 提供<mescroll-body>和<mescroll-uni>两个组件, 其中<mescroll-body>支持配置成系统自带的下拉组件

总结:从1.2.1版本开始,绝大部分情况应优先考虑使用 mescroll-body 因为支持原生组件,且性能好,只有当需要局部区域滚动 (如嵌在弹窗,浮层,swiper中), 才考虑 mescroll-uni
多mescroll使用步骤:
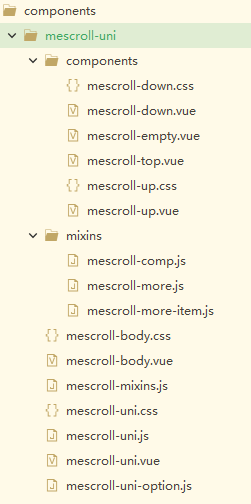
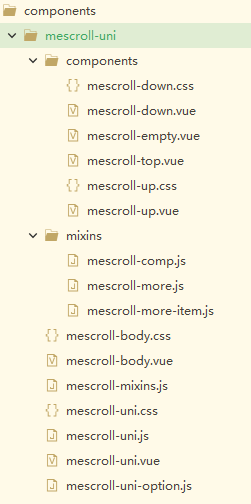
1、在components目录下新建mescroll-uni目录,把以下文件拷贝到该目录下

2、在main.js注册全局组件, 省去具体页面中引入和注册mescroll组件的代码
// 注册全局组件 import MescrollBody from "@/components/mescroll-uni/mescroll-body.vue" import MescrollUni from "@/components/mescroll-uni/mescroll-uni.vue" Vue.component('mescroll-body', MescrollBody) Vue.component('mescroll-uni', MescrollUni)
3、在父组件引入mescroll-more.js以及子组件
import MescrollItem0 from './list/news.vue'; import MescrollItem1 from './list/original.vue'; import MescrollItem2 from './list/adjustPrice.vue'; import MescrollItem3 from './list/interact.vue'; import MescrollItem4 from './list/video.vue'; import MescrollMoreMixin from "@/components/mescroll-uni/mixins/mescroll-more.js";
4、在父组件注册子组件以及使用mescroll-more
mixins: [MescrollMoreMixin], // 多个mescroll-body写在子组件时, 则使用mescroll-more.js补充子组件的页面生命周期 components: { MescrollItem0, MescrollItem1, MescrollItem2, MescrollItem3, MescrollItem4 },
5、在父组件使用子组件
<mescroll-item0 ref="mescrollItem0" :i="0" :index="tabIndex"></mescroll-item0> <mescroll-item1 ref="mescrollItem1" :i="1" :index="tabIndex"></mescroll-item1> <mescroll-item2 ref="mescrollItem2" :i="2" :index="tabIndex"></mescroll-item2> <mescroll-item3 ref="mescrollItem3" :i="3" :index="tabIndex"></mescroll-item3> <mescroll-item4 ref="mescrollItem4" :i="4" :index="tabIndex"></mescroll-item4>
6、在子组件中引入mecroll-mixinx.js和mescroll-more-item.js
import MescrollMixin from "@/components/mescroll-uni/mescroll-mixins.js"; import MescrollMoreItemMixin from "@/components/mescroll-uni/mixins/mescroll-more-item.js";
7、在子组件使用MescrollMoreItemMixin
mixins: [MescrollMixin,MescrollMoreItemMixin], // 注意此处还需使用MescrollMoreItemMixin (必须写在MescrollMixin后面)
8、在子组件的template中使用mescroll-body组件
<template>
<view class="container" v-show="i===index">
<view class="media-item">
<mescroll-body ref="mescrollRef" @init="mescrollInit" @down="downCallback" @up="upCallback" :down="downOption" :up="upOption">
<view class="media-item-view" v-for="(item,index) in newsList" :key="item.id">
<view class="media-item-view-left">
<image class="media-item-view-img" :src="item.image"></image>
</view>
<view class="media-item-view-right">
<view class="media-item-span">{{item.title}}</view>
<view class="media-item-desc">
<text class="copyfrom">{{item.copyfrom}}</text>
<text class="inputtime">{{item.inputtime}}</text>
</view>
<comment title="新闻" :dataId="item.id"></comment>
</view>
</view>
</mescroll-body>
</view>
</view>
</template>
注意:
1)、@init="mescrollInit" @down="downCallback" @up="upCallback"为固定值,不可删改(与mescroll-mixins保持一致)
2)、:down="downOption" :up="upOption" 绝大部分情况无需配置
9、上拉刷新配置upOption和下拉加载downOption配置
data() {
return {
downOption: {
native: false,
use: true, // 是否启用下拉刷新; 默认true
},
upOption: {
use: true, // 是否启用上拉加载; 默认true
auto: false,
page: {
num: 1,
size: 10 // 每页数据的数量
},
noMoreSize: 5, //如果列表已无数据,可设置列表的总数量要大于半页才显示无更多数据;避免列表数据过少(比如只有一条数据),显示无更多数据会不好看
empty: {
tip: '~ 搜索无结果 ~' // 提示
}
}
}
},
10、写downCallback()和upCallback(page)方法
downCallback(){ http.post("/news/getList",{op: "newsMoreApp",catid: "678",page: 1}).then(response=>{ console.info(response) let newsList = [] response.forEach(item=>{ const temp = { id: item.id, image: item.thumb, title: item.title, copyfrom: item.copyfrom, inputtime: item.inputtime } newsList.push(temp) }) this.newsList = newsList this.mescroll.optUp.page.num = 0; this.mescroll.endSuccess() }).catch(error=>{ console.error(error) this.mescroll.endErr() }) }, upCallback(page){ console.log(page) let pageNum = page.num + 1; http.post("/news/getList",{op: "newsMoreApp",catid: "678",page: pageNum}).then(response=>{ console.info(response) let totalSize = 0; response.forEach(item => { totalSize = item.pages; const temp = { id: item.id, image: item.thumb, title: item.title, copyfrom: item.copyfrom, inputtime: item.inputtime }; this.newsList.push(temp); }); this.mescroll.endBySize(response.length, totalSize); }).catch(error=>{ console.error(error) this.mescroll.endErr(); //失败 }) }
注意:下拉刷新downCallback中page为1,上拉加载upCallback中page为page.num+1
注意:page.num默认从1开始。在upCallback中要加1,否则不会加载下一页。具体data中page.num的值是0还是1,以及调用upCallback方法时要不要加1,则要看具体情况而定。
mescroll.optUp:获取上拉加载的配置 (可直接动态修改配置的值)
mescroll.optDown:获取下拉刷新的配置 (可直接动态修改配置的值)
this.mescroll.resetUpScroll():重置列表为第一页 (自动执行 page.num=1, 再触发upCallback方法 ),达到重新加载的效果
参考官方示例:基础案例中“mescroll-more 多mescroll”的情况
下载地址:http://www.mescroll.com/demo.html
单个Mescroll使用步骤
1、在components目录下新建mescroll-uni目录,把以下文件拷贝到该目录下

2、在main.js中注册全局组件
// 注册全局组件 import MescrollBody from "@/components/mescroll-uni/mescroll-body.vue" import MescrollUni from "@/components/mescroll-uni/mescroll-uni.vue" Vue.component('mescroll-body', MescrollBody) Vue.component('mescroll-uni', MescrollUni)
3、引入mescroll-mixins
import MescrollMixin from "@/components/mescroll-uni/mescroll-mixins.js";
4、注册MescrollMixin
mixins: [MescrollMixin], // 使用mixin (在main.js注册全局组件)
5、使用mescroll-body组件
<mescroll-body ref="mescrollRef" @init="mescrollInit" @down="downCallback" :up="upOption" @up="upCallback"> <!-- 数据列表 --> <good-list :list="goods"></good-list> </mescroll-body>
data数据模型中的数据
upOption: { auto: false, page: { num: 0, // 当前页码,默认0,回调之前会加1,即callback(page)会从1开始 size: 10 // 每页数据的数量 }, noMoreSize: 5, //如果列表已无数据,可设置列表的总数量要大于半页才显示无更多数据;避免列表数据过少(比如只有一条数据),显示无更多数据会不好看 empty: { tip: '~ 搜索无结果 ~' // 提示 } }
downCallback()方法和upCallback()方法
downCallback() { http.post("/news/getDataCenter", { op: "dataCenterApp", table: this.tab, type: this.type, index: this.index, page: 1 }).then(response => { console.info(response); this.showFlag = true; let list = []; let categories = []; let series = [{ name: '', data: [], legendShape:'diamond' }] for(var i in response){ if(i != "nums"){ if(response[i].ivt_nums != null && response[i].ivt_nums != ''){ if(response[i].ivt_nums == 0 || response[i].ivt_nums == '0%'){ response[i].isActive = 'blue'; }else if(response[i].ivt_nums.indexOf("-") > -1){ response[i].isActive = 'green'; }else{ response[i].isActive = 'red'; } }else{ response[i].isActive = 'red'; } list.push(response[i]); categories.push(response[i].END_DATE); series[0].data.push(response[i].ivt_nums); } } this.list = list; //加载图表 categories.reverse(); series[0].name = categories[0]+' 至 '+categories[categories.length-1]; series[0].data.reverse(); let LineA = {categories:categories,series:series}; this.showLineA("canvasLineA",LineA); this.mescroll.optUp.page.num = 0; this.mescroll.endSuccess(); //成功 }).catch(error => { console.error(error); this.mescroll.endErr(); //失败 }); }, upCallback(page) { let pageNum = page.num + 1; http.post("/news/getDataCenter", { op: "dataCenterApp", table: this.tab, type: this.type, index: this.index, page: pageNum }).then(response => { let total = 0; let count = 0; for(var i in response){ if(i != "nums"){ count ++; if(response[i].ivt_nums != null && response[i].ivt_nums != ''){ if(response[i].ivt_nums == 0 || response[i].ivt_nums == '0%'){ response[i].isActive = 'blue'; }else if(response[i].ivt_nums.indexOf("-") > -1){ response[i].isActive = 'green'; }else{ response[i].isActive = 'red'; } }else{ response[i].isActive = 'red'; } this.list.push(response[i]); }else{ total = response[i]; } } //this.mescroll.endSuccess(); //成功 this.mescroll.endBySize(count, total); }).catch(error => { console.error(error); this.mescroll.endErr(); //失败 }); }