option = { series: [ { type : "gauge", center: ["50%", "45%"], // 默认全局居中 radius : "90%", startAngle: '200', endAngle: '-159.99', splitNumber: 45, detail: { offsetCenter: [0, -20], formatter: ' ' }, pointer: { show: false }, axisLine : { show : true, lineStyle : { // 属性lineStyle控制线条样式 color : [ //表盘颜色 [ 0.32, "#00F993FF" ],//0-32%处的颜色 [ 0.48, "#00FFE0FF" ],//33%-48%处的颜色 [ 0.76, "#4AA9FFFF" ],//49%-76%处的颜色 [ 1,"#4D80FFFF" ]//77%-100%处的颜色 ], width : 30//表盘宽度 } }, splitLine: { show: true, length: 32, lineStyle: { color: '#fff', width: 6 } }, axisTick : { //刻度线样式(及短线样式) show:false, // length : 20 }, axisLabel : { //文字样式(及“10”、“20”等文字样式) show:false, }, } ] };
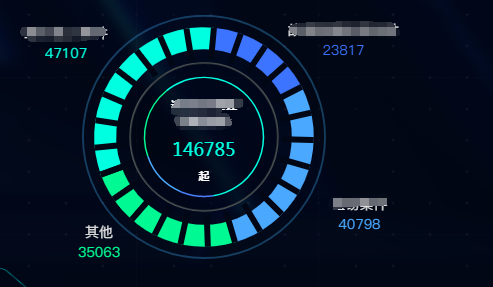
效果图如下

项目中可以根据color的百分比,区分不同类别的占比,如