1.元素的显示与隐藏
(1)、display
display设置对象是否显示、如何显示。
display : none隐藏对象。与它相反的是display:block除了转换为块级元素之外,同时还有显示元素的意思。
特点:隐藏之后,不再保留位置。
(2)、visibility
设置或检索是否显示对象。
visible : 对象可视
hidden : 对象隐藏
特点:隐藏之后,继续保留原有位置。(停职留薪)
(3)、overflow
检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
visible : 不剪切内容也不添加滚动条。
auto : 超出自动显示滚动条,不超出不显示滚动条
hidden : 不显示超过对象尺寸的内容,超出的部分隐藏掉
scroll : 不管超出内容否,总是显示滚动条
(4)、opacity
opacity可以改变元素的透明度,透明度的取值范围在0-1之间,0是完全透明,1是完全不透明。
2.CSS用户界面样式
(1)、鼠标样式
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
cursor : default 小白 | pointer 小手 | move 移动 | text 文本
(2)、轮廓
是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline : outline-color ||outline-style || outline-width
但是我们都不关心可以设置多少,我们平时都是去掉的。
最直接的写法是 :outline: 0;或者outline: none;
(3)、防止拖拽文本域resize
resize:none 这个单词可以防止 火狐 谷歌等浏览器随意的拖动 文本域。
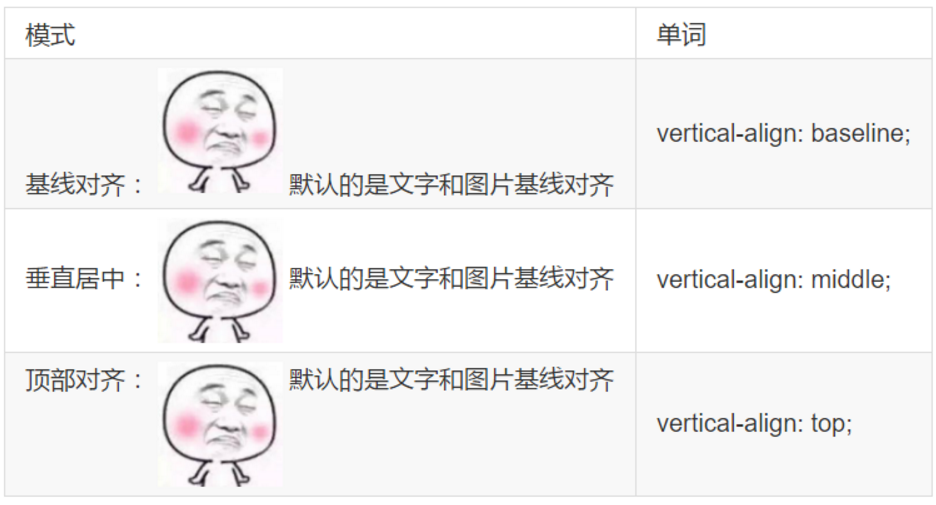
(4)、垂直对齐
以前我们讲过让带有宽度的块级元素居中对齐,是margin: 0 auto;
以前我们还讲过让文字居中对齐,是text-align: center,但是我们没有讲过有垂直居中的属性。
设置或检索对象内容的垂直对其方式。
vertical-align 不影响块级元素中的内容对齐,它只针对于 行内元素或者行内块元素,特别是行内块元素, 通常用来控制图片/表单与文字的对齐。

(5)、去除图片底侧空白缝隙
1、两者之间有默认外边距的解决方法
修改父级元素字体尺寸:font-size:0;
2、给img 添加 display:block; 转换为块级元素就不会存在问题了。
(6)、两个相邻的行内块其中一个设置外边距另一个也受影响的原因和解决办法
一个盒子里有两个行内块,其中一个设置了margin,另一个不设置,也会下沉:
1、外边距受影响的解决办法:
修改内联元素对齐属性:vertical-align:top;
3.溢出的文字隐藏
(1)、word-break
normal:使用浏览器默认的换行规则。
break-all:允许在单词内换行。
keep-all:只能在半角空格或连字符处换行。
主要处理英文单词
(2)、white-space
white-space设置或检索对象内文本显示方式。通常我们使用于强制一行显示内容。
normal : 默认处理方式
nowrap : 强制在同一行内显示所有文本,直到文本结束或者遭遇br标签对象才换行。
可以处理中文
(3)、text-overflow
text-overflow : clip | ellipsis
设置或检索是否使用一个省略标记(...)标示对象内文本的溢出
clip : 不显示省略标记(...),而是简单的裁切
ellipsis : 当对象内文本溢出时显示省略标记(...)
注意一定要首先强制一行内显示,再次和overflow属性搭配使用。
- 、多行省略号
因使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端;
-webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。常见结合属性:
display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
-webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式
4.CSS精灵技术
(2)、精灵技术本质
简单地说,CSS精灵是一种处理网页背景图像的方式。它将一个页面涉及到的所有零星背景图像都集中到一张大图中去,然后将大图应用于网页
(3)、精灵技术的使用
CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),然而,各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图,就需要使用CSS的background-image、background-repeat和background-position属性进行背景定位,其中最关键的是使用background-position属性精确地定位。
(4)、制作精灵图
CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),那我们要做的,就是把小图拼合成一张大图。
大部分情况下,精灵图都是网页美工做。
我们精灵图上放的都是小的装饰性质的背景图片。 插入图片不能往上放。
我们精灵图的宽度取决于最宽的那个背景。
我们可以横向摆放也可以纵向摆放,但是每个图片之间,间隔至少隔开偶数像素合适。
在我们精灵图的最低端,留一片空隙,方便我们以后添加其他精灵图。
5.字体图标
图片是有诸多优点的,但是缺点很明显,比如图片不但增加了总文件的大小,还增加了很多额外的"http请求",这都会大大降低网页的性能的。更重要的是图片不能很好的进行“缩放”,因为图片放大和缩小会失真。 我们后+面会学习移动端响应式,很多情况下希望我们的图标是可以缩放的。此时,一个非常重要的技术出现了,额不是出现了,是以前就有,是被从新"宠幸"啦。这就是字体图标(iconfont)。
(1)、字体图标优点
可以做出跟图片一样可以做的事情,改变透明度、旋转度,等..
但是本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果等等...
本身体积更小,但携带的信息并没有削减。
几乎支持所有的浏览器
移动端设备必备良药...
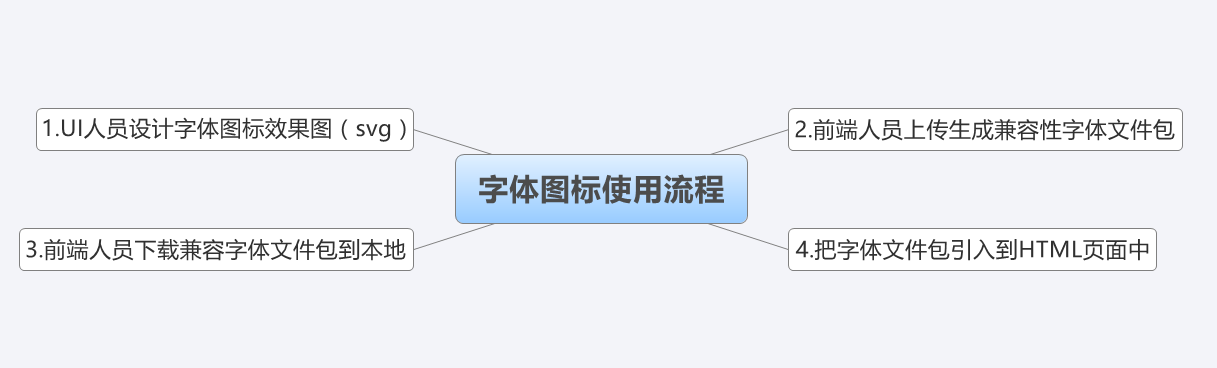
(2)、字体图标使用流程
总体来说,字体图标按照如下流程:

(3)、设计字体图标
假如图标是我们公司单独设计,那就需要第一步了,这个属于UI设计人员的工作, 他们在illustrator或Sketch这类矢量图形软件里创建icon图标
(4)、上传生成字体包
当UI设计人员给我们svg文件的时候,我们需要转换成我们页面能使用的字体文件, 而且需要生成的是兼容性的适合各个浏览器的。
推荐网站:
icomoon字库
IcoMoon成立于2011年,推出的第一个自定义图标字体生成器,它允许用户选择他们所需要的图标,使它们成一字型。 内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
推荐网站:
阿里icon font字库
这个是阿里妈妈M2UX的一个icon font字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用AI制作图标上传生成。 一个字,免费,免费!!
fontello
在线定制你自己的icon font字体图标字库,也可以直接从GitHub下载整个图标集,该项目也是开源的。
Font-Awesome
这是我最喜欢的字库之一了,更新比较快。目前已经有369个图标了。
Glyphicon Halflings
这个字体图标可以在Bootstrap下免费使用。自带了200多个图标。
Icons8
提供PNG免费下载,像素大能到500PX
(5)、下载兼容字体包
刚才上传完毕,网站会给我们把UI做的svg图片转换为我们的字体格式,然后下载下来就好了。
当然,我们不需要自己专门的图标,是想网上找几个图标使用,以上2步可以直接省略了, 直接到刚才的网站上找喜欢的下载使用吧。