先说结论
绝对定位有一下几个特点:
1、w3c原话:任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型.
2、绝对定位 和 固定定位 的元素若没有设置 top/right/left/bottom 的值。其位置为原来在文档流中的位置]。其他文档流元素会占据其原来位置.
要使绝对定位或固定定位的元素水平居中,需要设置其 width 为固定值,并且 left: 0; right: 0; 。
3、绝对定位 和 固定定位 的元素,若其宽度 width 或高度 height 的单位为 百分比 ,宽度和高度值是相对于其基于定位的元素计算的。(在使用一些stick插件时尤其要注意这点)。
结合实例分析一下上述说法:
html如下:

css代码如下:

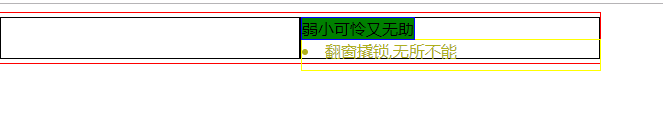
视觉效果图如下:

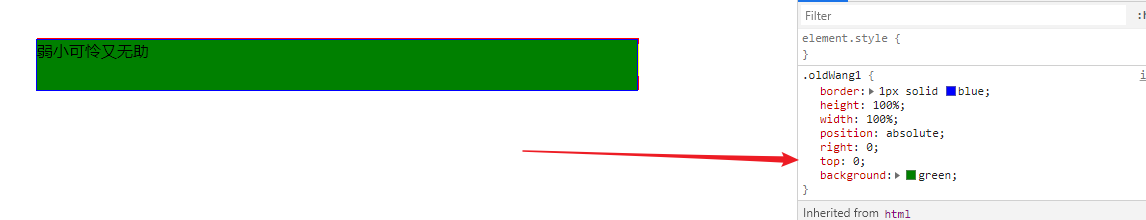
第一步:给'oldWang'绝对定位,加一行代码:

(1)虽然span是行内元素.但是绝对定位生成了一个块级区域,所有宽高设置都生效了.
(其实这一步我最早是失败的,就是宽高不生效,只有设置了left:0,top:0之类的位置才能让宽高生效.不知怎么重现不了了,后续可以再研究一下)
(2)注意宽高的百分比参照物变成了'father'了,也就是说最近的定位元素.
块级元素是有百分比设置宽高,使用绝对定位时会导致参照物变化,从而影响样式.
而且
第二步:设置top和left.位置变化.(注意:有时候宽高没设置成功需要给一个位置的值.)

位置变化也是参照的最近的定位父元素.
综上所述:由于绝对定位会生成块级区域,所以可以给行内元素设置宽高.同时,绝对定位可能会改变元素位置和大小的参照物,所以设置成百分比的样式可能会变化.