今天在做弹窗的时候需要新键一个tab页来显示用户的订单信息,其中遇到了一些坑来记录一下
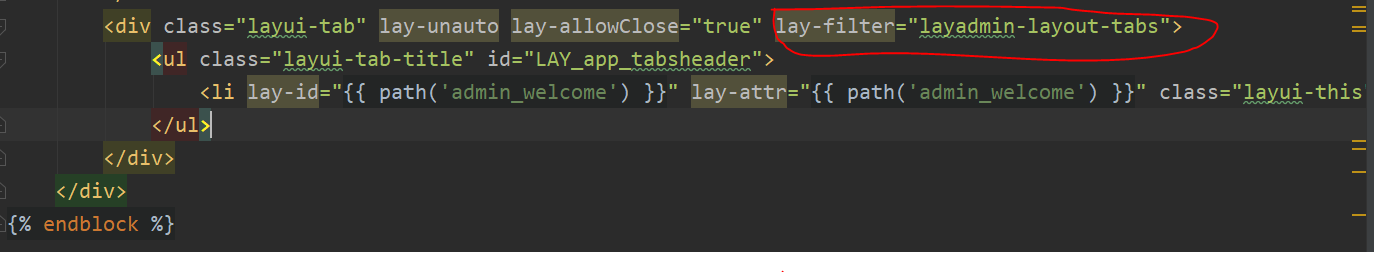
因为我用的是Twig模板所以不得不用到一些模板继承,这样一来可以让代码看起来不那么凌乱,而且能省不少的代码量,但今天的这个问题刚开始没注意lay-filter这个属性然后一直用如下代码来实现
element.tabAdd('demo', {
title: '选项卡的标题'
,content: '选项卡的内容' //支持传入html
,id: '选项卡标题的lay-id属性值'
});
然后没有注意的是demo忘记改了,这就很尴尬,其次是我这个layui-tab处于在当前弹窗parent中parent里面,然而后面我只用了一个parent很显然还是没反应,控制台也没报错

这就很苦恼,想想都不对,弹窗的父级是列表页,然后列表页的父级才是lay-filter,后面我找了个比较简单的方法解决了

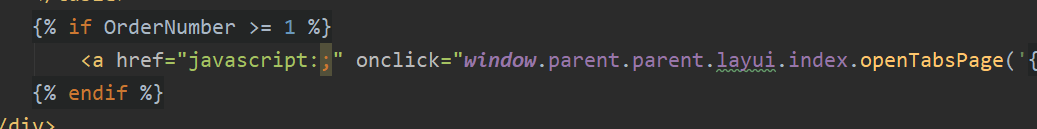
openTabsPage是官方提供的一个方法,第一个参数是页面路径,第二个参数是title(tab的标题)
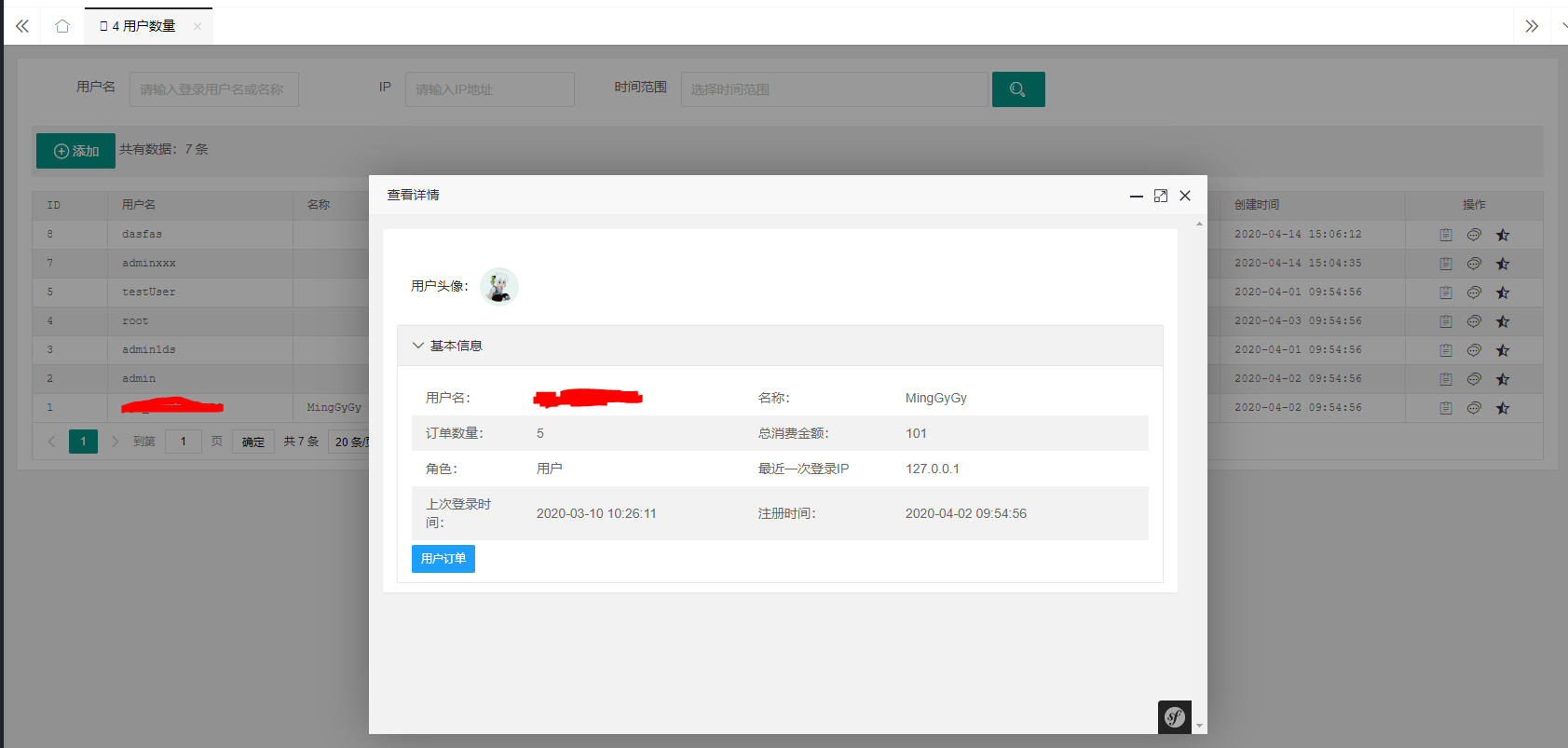
这下就能看到我所想要的效果了,下面展示一下。

这时点击用户订单就能新键一个tab页了
