目录
一、项目发布
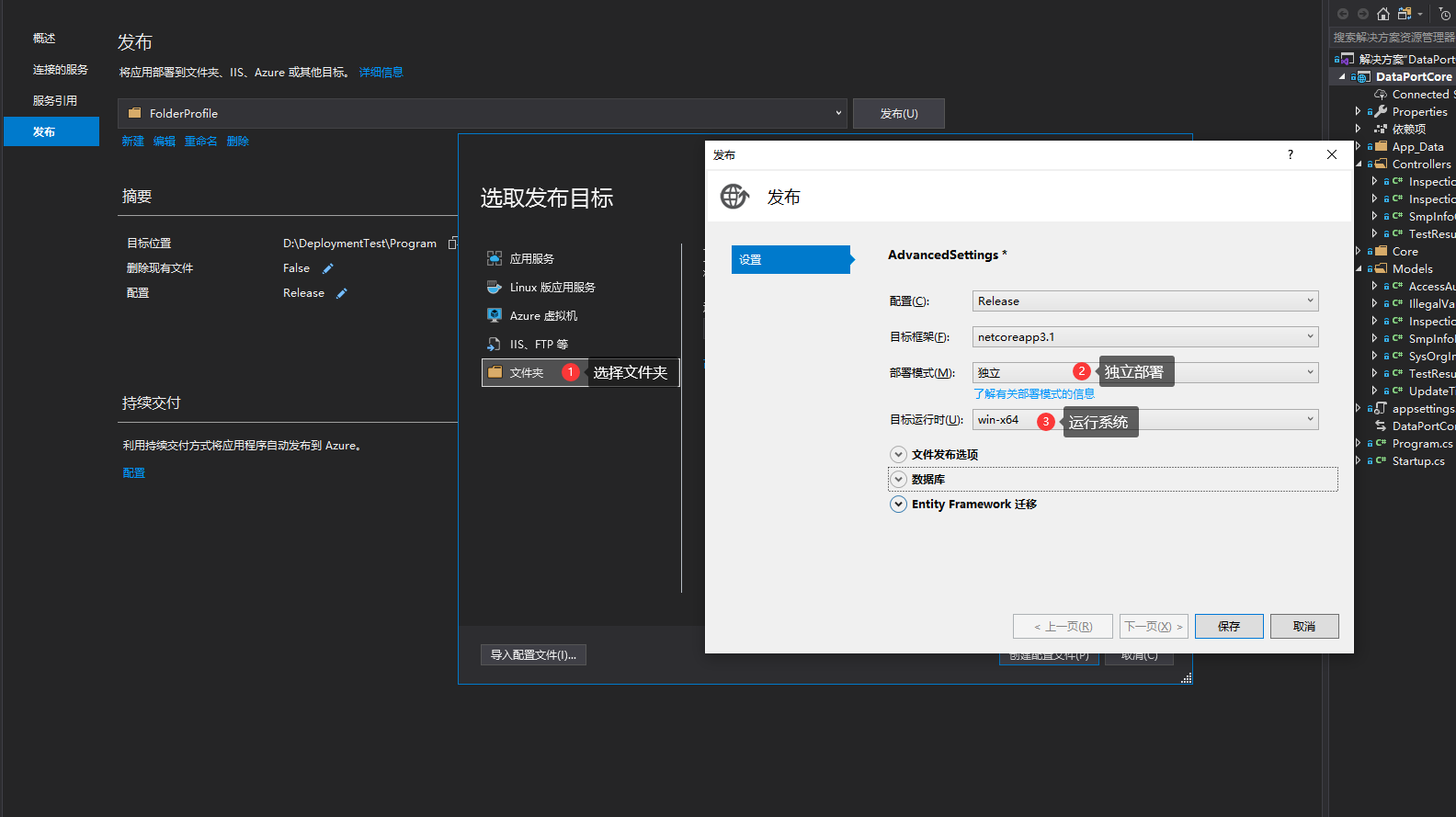
VS截图
项目发布

选择则文件夹,点击编辑

nssm下载
下载网址
Nginx
下载网址
二、项目部署
nssm启动服务
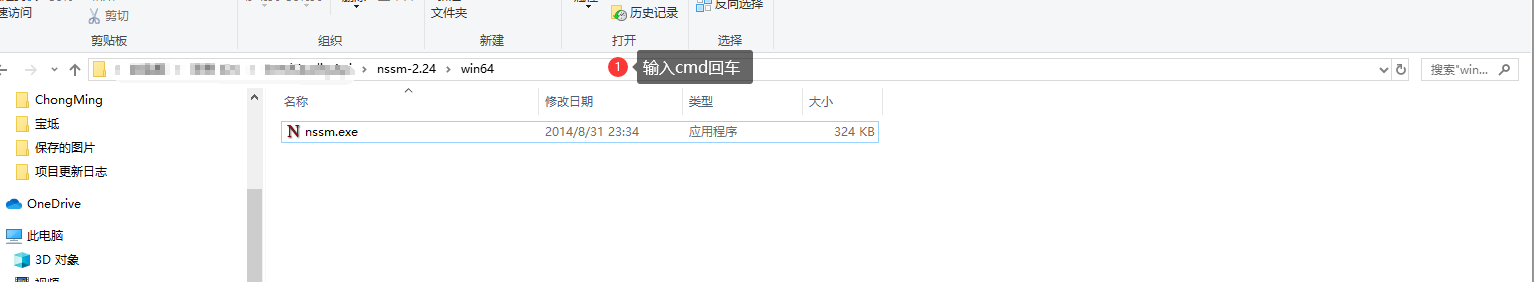
打开cmd 输入: nssm install
输入: nssm install端口配置:--urls "http://*:15005;"
15005替换为自己程序端口号

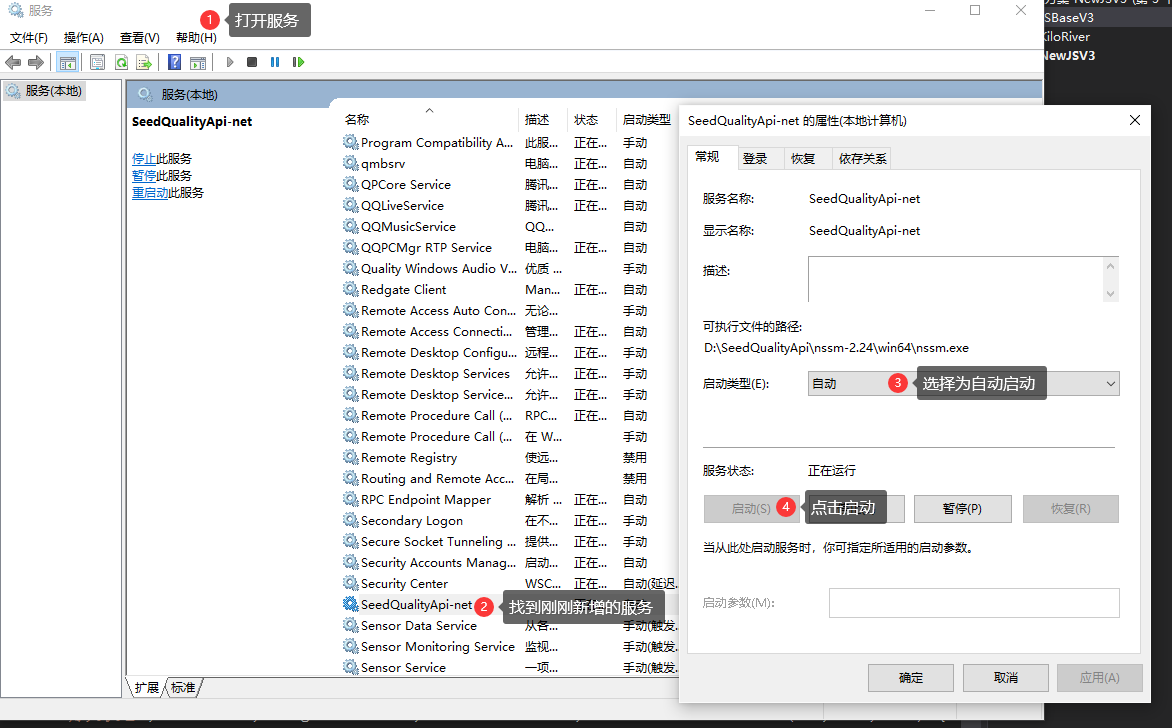
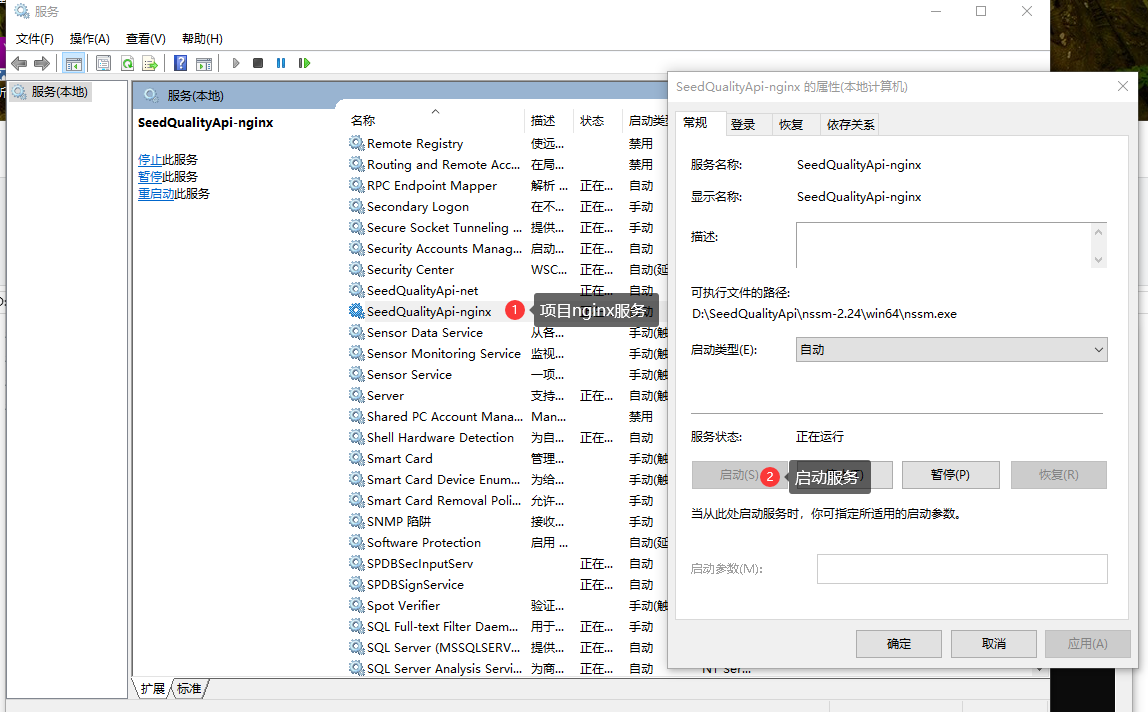
windows 搜索“服务”

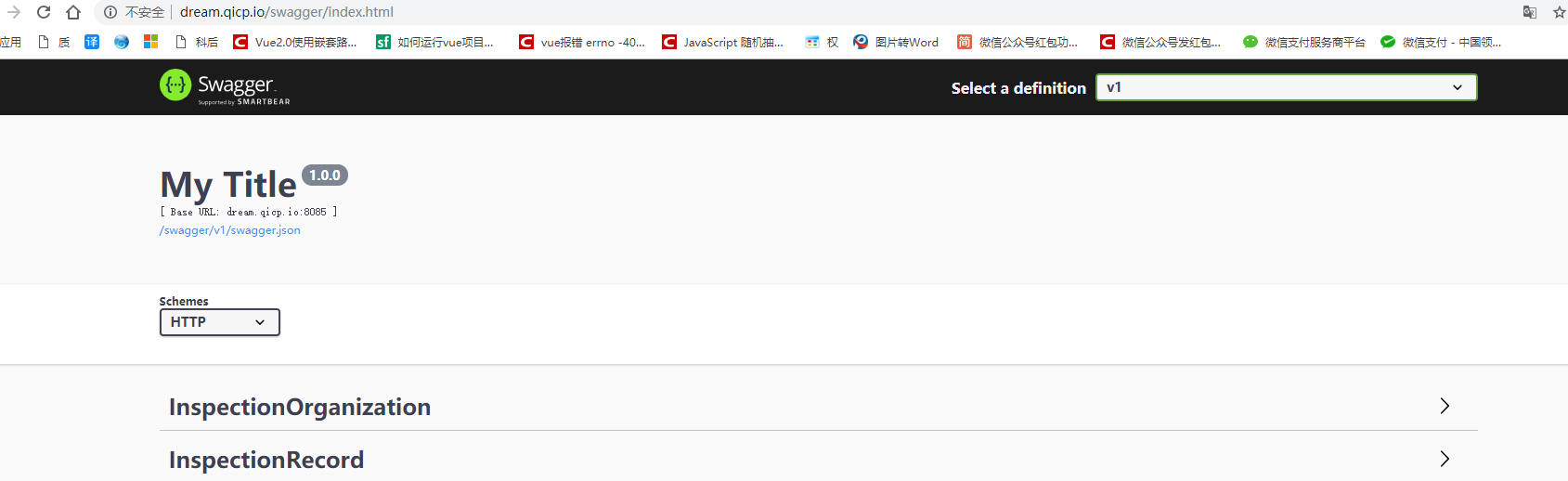
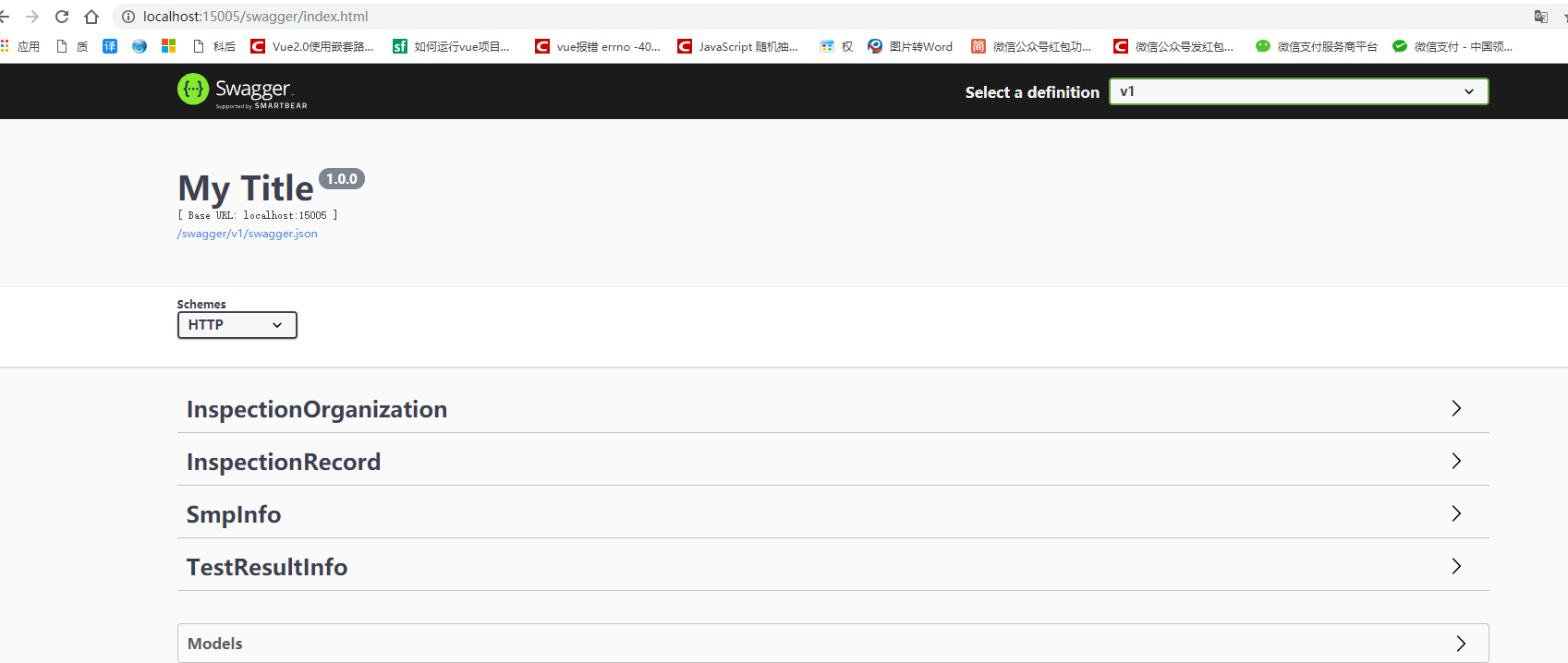
这时候本地服务已经启动了在浏览器就可以访问了(确保项目包含Swagger)

nginx反向代理
打开nginx目录下conf文件夹打开nginx.con文件proxy_set_header Host $host:$server_port;
 也可以配置为域名
也可以配置为域名

启动nginx
 也可以用nssm把nginx配置为服务方法与配置项目类似(非必须操作)
也可以用nssm把nginx配置为服务方法与配置项目类似(非必须操作)

启动服务

三、外网访问
到这里就部署成功了nssm edit 服务名称 可查看服务配置信息