axios的使用
使用原因:因为vue本身就带有处理dom的功能,不希望再有其他操作dom的插件,所以用axios代替了jquery
功能:发送xhr请求
下载: $ npm install axios
使用:将axios挂载到vue的原型上,那么在各个组件中都能使用,因为面向对象(继承)
Vue.prototype.$requests = Axios //取名尽量见名知意
基本使用
axios.get('/user?ID=12345')
.then(function (response) {
// handle success
console.log(response);
})
.catch(function (error) {
// handle error
console.log(error);
})
文档链接:https://www.kancloud.cn/yunye/axios/234845
vue-x
下载:npm i vue-x -S
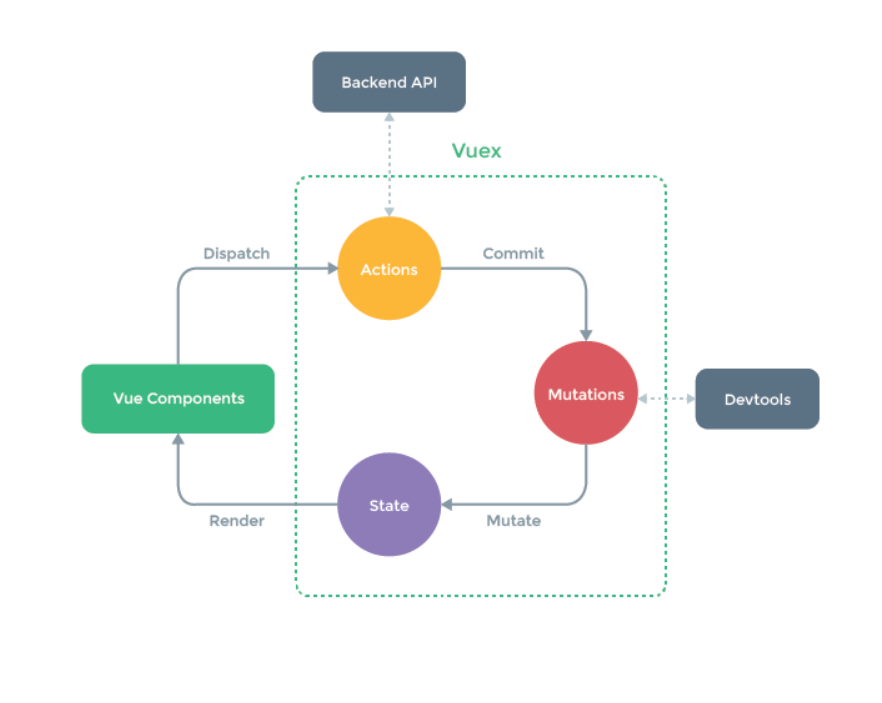
工作流程
vue-x更方便的为我们提供数据的更改和获取

- State定义内部数据
- Action 提交的是 mutation,而不是直接变更状态,可以包含任意异步操作
- Mutations必须是同步函数,action提交过来的数据可直接在内部进行修改
- 大致流程:vue-component通过dispatch到actions再commit提交到mutations,mutations内部进行数据更改
- 其他组件要获取state中的数据,直接通过computed监听数据
使用
// main.js
import Vuex from 'vuex'
Vue.use(Vuex) //如果是模块化使用,则必须use
const store = new Vuex.Store({
state:{
xxx:null
},
actions:{
action(context,data){
context.commit('mutation',data)
}
},
mutations:{
mutation(state,data){
state.xxx = data //最终是在mutations中变更数据
}
}
})
new Vue({
store //挂载到vue实例
})
// 其他组件
created(){
this.$store.dispatch('action',value)
}
computed:{
courseDetail() {
return this.$store.state.datail
}
}