Github 公开的项目是免费的,但是如果你不想让其他人看到你的项目就需要收费。
这时我们就需要自己搭建一台Git服务器作为私有仓库使用。
linux下搭建git服务器,其实网上的教程很多,都很详细,本人菜鸟,弄了大半天,还是写个笔记。
环境:debain
功能:在debain上搭建git服务器,windows上上传已有的git项目(此项目不是从服务器上克隆的,就通过工具和命令创建的)
一.安装git服务器
#更新 apt-get update #安装git(网上说是要安装依赖,我没有安装,也成功了,如果后期出现问题再加依赖吧!) apt-get install git #创建一个git用户,用来运行git服务,此用户创建后,在home下面会产生一个git文件 adduser git
二、授权客户端用户
#将客户端的公钥拷贝到/home/git/.ssh/authorized_keys下面 ,进入/home/git 查看是否有.ssh文件,这个文件是不可见的,所以不要用ls查看,直接cd .ssh,如果没有就无法进入 #没有.ssh的情况,手动创建 mkdir .ssh #创建authorized_keys文件 touch authorized_keys #这个文件里要存放的是所有客户端的公钥,一行一个,客户端产生公钥的办法是: #如果你没有Github账号,需要在官网https://github.com/注册一个账号。 #注册完了之后,开始->Git Bash,使用以下命令生成SSH Key: ssh-keygen -t rsa -C "youremail@example.com"
#后面的 your_email@youremail.com 改为你在 github 上注册的邮箱,之后会要求确认路径和输入密码(密码记住,一会上传项目需要),我们这使用默认的一路回车就行。 #成功的话会在C:/用户/Administrator/下生成.ssh文件夹,进去,打开 id_rsa.pub,复制里面的 key(全选,前面的ssh-rsa不要漏了),到/home/git/.ssh/authorized_keys里面
三、创建项目库
git init --bare /home/git_repository/hello.git
四、授权hello.git仓库的所有者为git用户(很重要,不授权,上传项目的时候将导致权限不足,后面每个项目都需要授权所有者,在客户端访问的时候只能用这个用户名访问)
chown -R git:git /home/git_repository/hello.git
五、禁用shell登录
出于安全考虑,git用户不允许登录shell,
vim /etc/passwd
找到类似下面的一行: git:x:1001:1001:,,,:/home/git:/bin/bash 改为: git:x:1001:1001:,,,:/home/git:/usr/bin/git-shell 如此,git用户只能通过ssh使用git,却无法登录shell。
六、客户端上传
我这里是webstorm的angularjs项目,只要是git项目结构都可以
查看远程仓库是否配置,如果配置了,下面会显示已经配置的远程仓库
git remote -v
#如果配置了远程仓库,先删除已配置的远程仓库,未配置的跳过此步骤
git remote rm origin
#配置刚才的服务器仓库(@前面的git是刚才执行的项目所有者的用户名,我的服务器ip是47.98.152.43,根据自己的ip进行修改)
git remote add origin git@47.98.152.43:/home/git_repository/hello.git
#上传(第一次需要加-u,后面每次直接git push就可以了)
git push -u orgin master
七、讲一下在webstorm中操作git的整个流程
1.服务器端安装完git后创建git仓库(上面有详细步骤)
2.需要使用这个仓库的同志都把自己的钥匙发个服务器端的同志,将其添加到git/.ssh/authorized_keys文件下 (上面有详细步骤)
3.前端的同志创建一个anglar / ionic的项目 ,以ionic为例 : ionic start 项目名 blank
4.创建完成之后,执行一下几条命令将项目发送到服务端的仓库作为第一个版本,也就是创始人,暂且叫做A用户
git init (如果不是git项目,将其转化成git项目;如果式,不需要执行此命令) git add . (将项目目前的文件都添加的可以提交的区域,必须要执行此步骤,而且注意 . 前面有空格) git remote add origin git@47.98.152.44:/home/git_repository/verify.git (添加远程仓库,在这之前确认该项目有没有远程仓库,如果有,就先删除,上面有详细操作) git push -u origin master (第一次提交,必须执行此命令)
5.A用户将项目提交到了仓库,B和C...用户就可以通过克隆将这么项目下载到本地
git clone git@47.98.152.44:/home/git_repository/verify.git
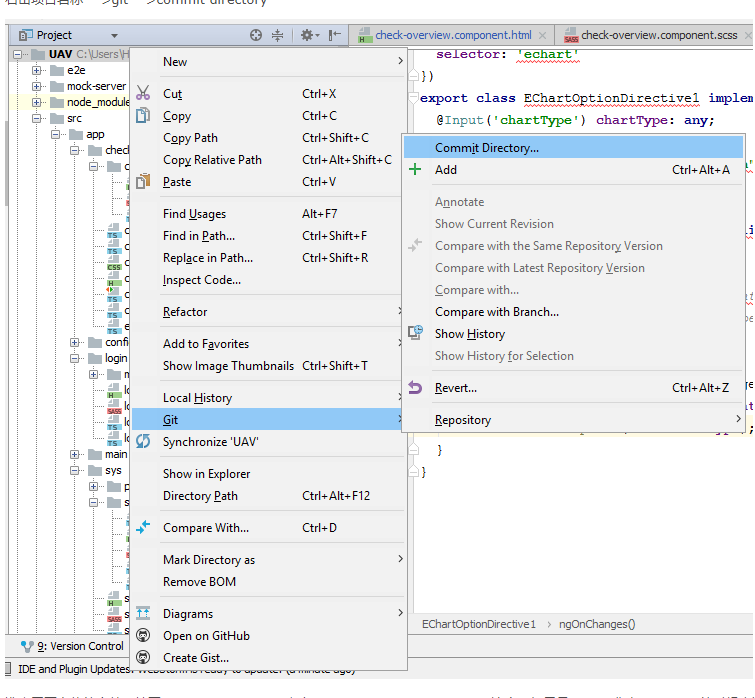
6.克隆到本地后,就是后面的提交到服务器仓库、更新到本地的问题啦,先看,提交到服务器仓库(克隆的项目,默认远程仓库的地址就是克隆的地址,所以不需要再次配置远程仓库的地址啦!查看远程仓库的地址,除了用命令,也可以 项目右键-> Git -> Repository -> Remotes )


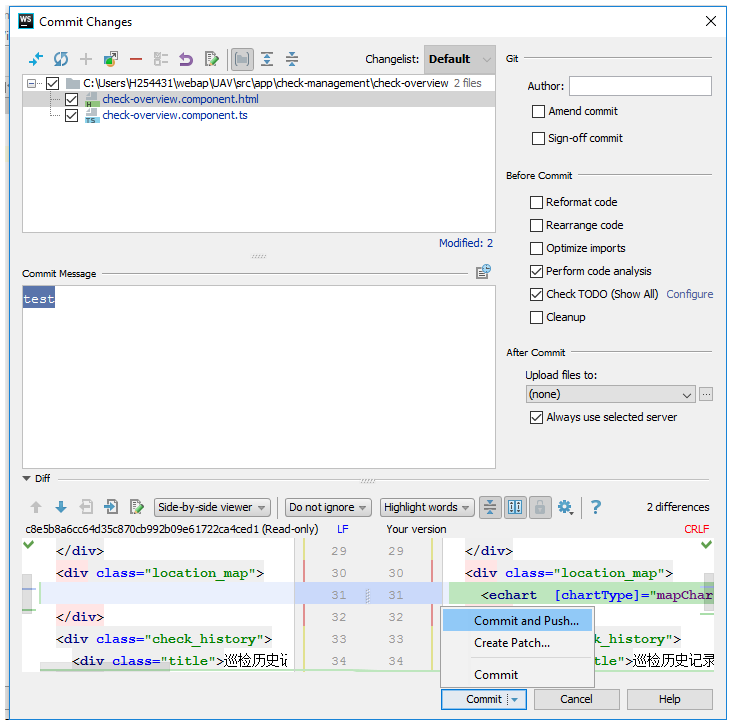
记住,这里一定要选择Commit andPush,否则代码不会更新到服务器仓库,只是你本地仓库更新了而已。
7.将最新的代码更新到本地,在webstorm中可以执行下面的操作步骤
项目右键 -> Git -> Repository -> Pull -> Pull
应该也可以用命令更新,只是..我不知道而已!!!!!
到此,本地项目上传到服务器 以及 从服务器更新项目 就完毕啦!