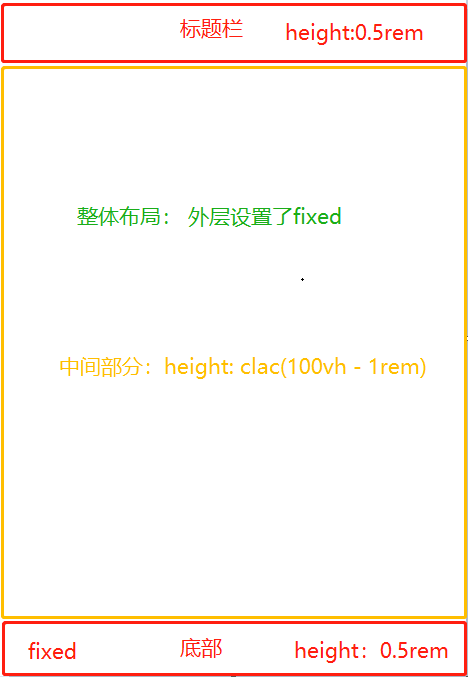
整个页面布局如下:

期望达到的结果:给外层设置fixed,使页面在浏览器中固定,不会产生上下拖动的效果。
最后形成的结果是:输入框获取焦点输入内容后,光标错位,导致不能选中输入框重新获取焦点(获取输入框焦点的位置发生偏移);
解决方案:改变页面的布局结构
整个页面的最外层div使用flex布局,上下栏设置固定高度,中间主体部分用flex-grow属性代替
ps: 在使用input的时候慎用fixed属性布局
bigsister 2019-05-07 12:09 原文
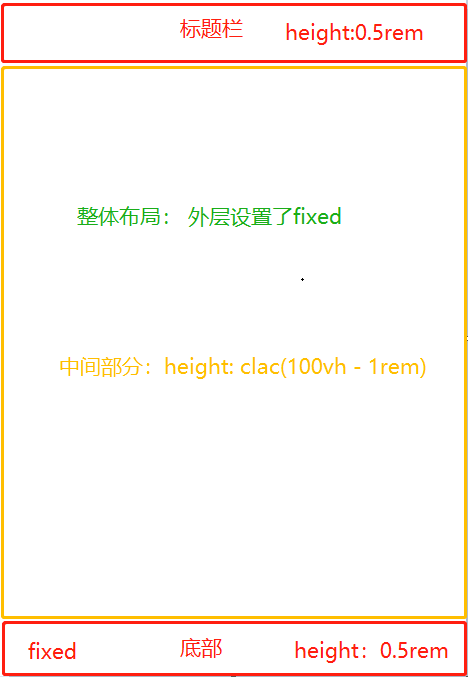
整个页面布局如下:

期望达到的结果:给外层设置fixed,使页面在浏览器中固定,不会产生上下拖动的效果。
最后形成的结果是:输入框获取焦点输入内容后,光标错位,导致不能选中输入框重新获取焦点(获取输入框焦点的位置发生偏移);
解决方案:改变页面的布局结构
整个页面的最外层div使用flex布局,上下栏设置固定高度,中间主体部分用flex-grow属性代替
ps: 在使用input的时候慎用fixed属性布局