
1,vue的工作原理其实就是我们前端拿到组件模板(也就是编译打包后生成的js文件,由vue动态生成html标签以及异步请求服务器的数据,更新html页面展示给用户)
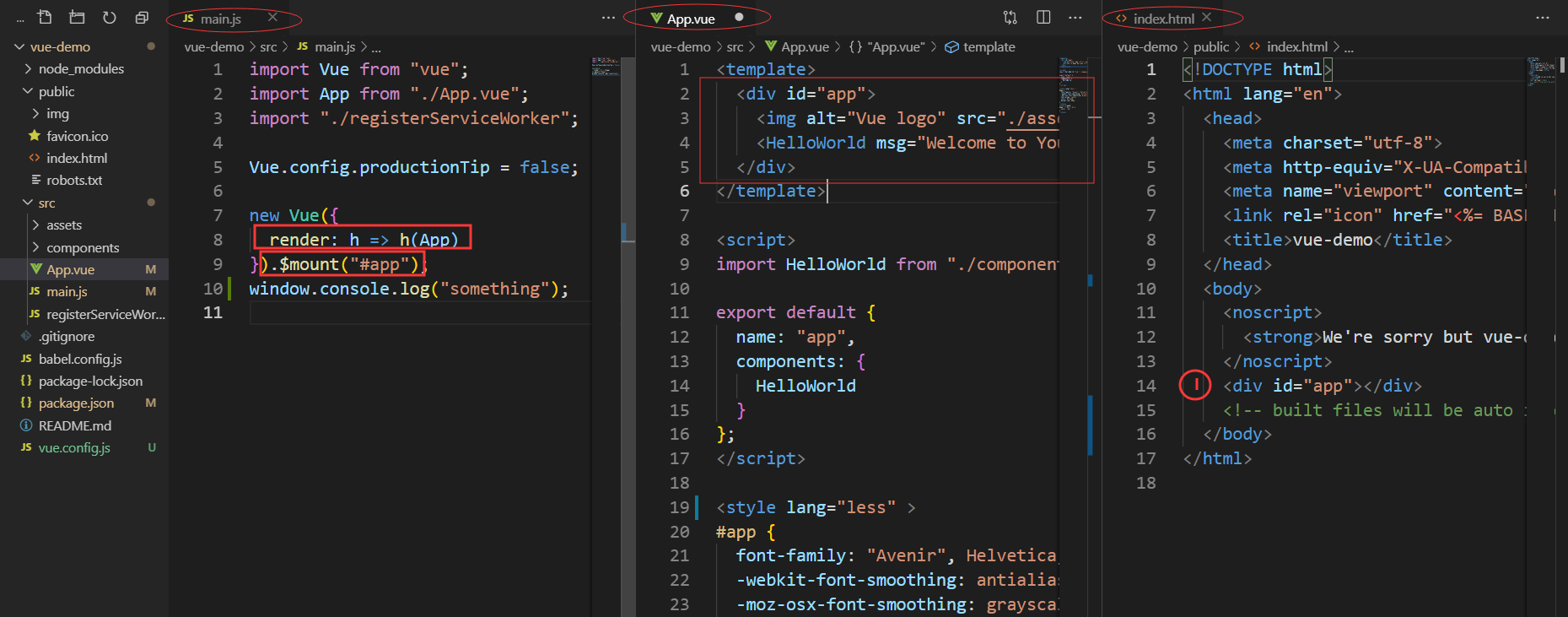
如上图所示,public文件夹下的index.html文件内的<div id="app"></div>,最终会通过main.js文件的渲染函数替换程APP.vue文件里的<div id="app"><img .../> <HelloWorld></HelloWorld></div>
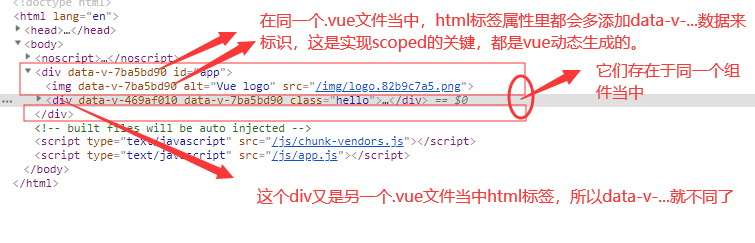
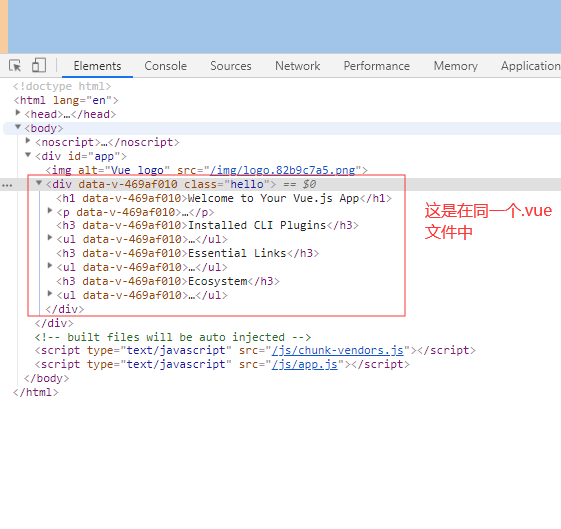
2,scoped的实现原理


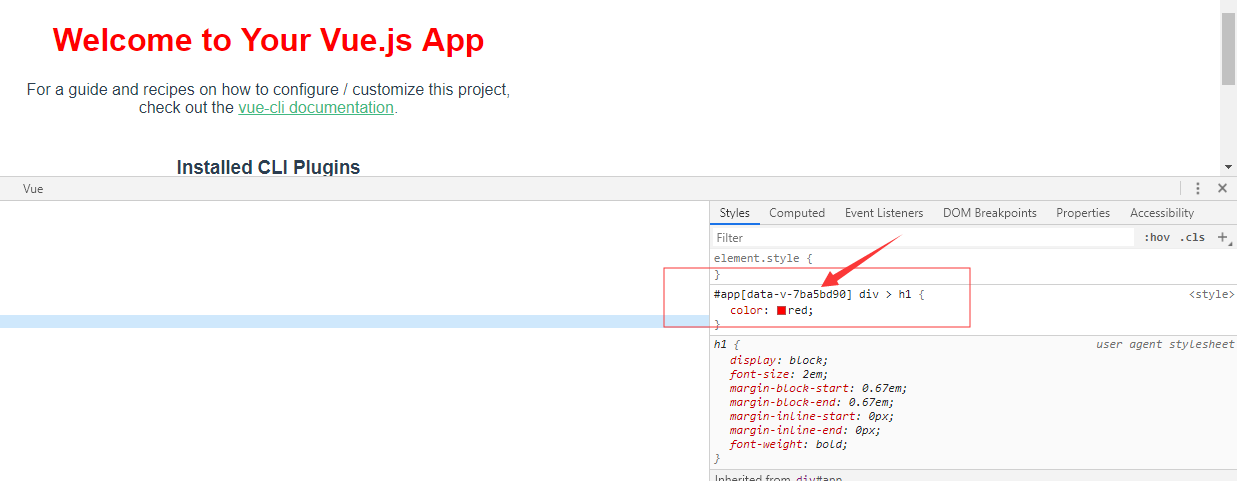
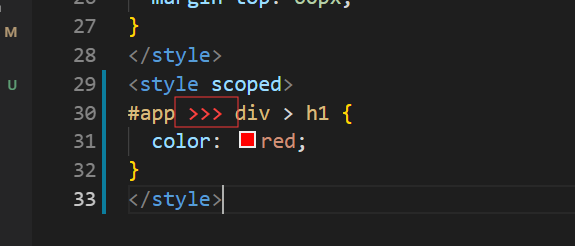
3,vue的深度选择器
当我们在当前组件的style中有scoped属性时,则css样式只对本.vue文件当中的html标签有效,无法操作子组件的html标签样式,如果我们必须要操作子组件的样式,那就得用到vue的深度选择器

实现原理