采用vue框架进行前端开发,常常采用chrome、firefox浏览器,并搭配vue-devtools,提高开发效率。
环境搭建过程中,常常遇到以下问题(以chrome为例)
- vue-devtools如何获取?
crx文件还是github获取源代码自己编译? - chrome提示:
chrome 无法从该网站添加应用、扩展程序和用户脚本 - vue-devtools安装成功,
但chrome插件栏vue图标为灰色
下面依次解决上面常见的三个问题。
1 获取vue-devtools
2 chrome 无法从该网站添加应用、扩展程序和用户脚本
安装vue-devtools,提示chrome 无法从该网站添加应用、扩展程序和用户脚本,该问题需要设置chrome的flags。
-
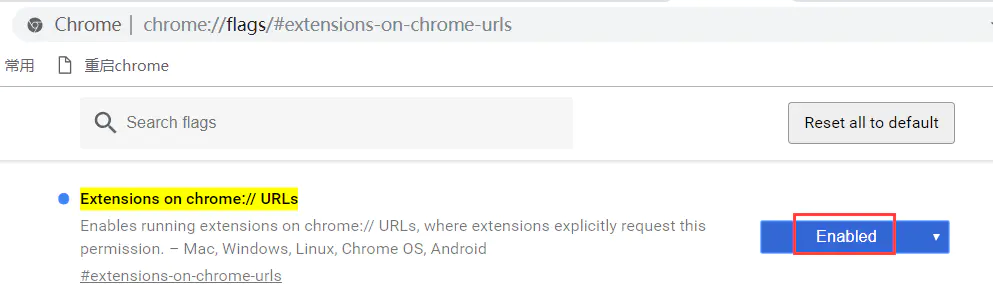
新建一个标签页,在地址栏输入:
chrome://flags/#extensions-on-chrome-urls并按回车键 -
如图设置,修改为enable

-
重启chrome,问题解决
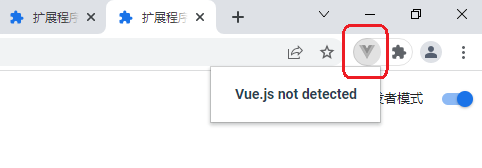
3 安装成功,vue插件图标为灰色
安装成功后,插件为灰色,如图:

-
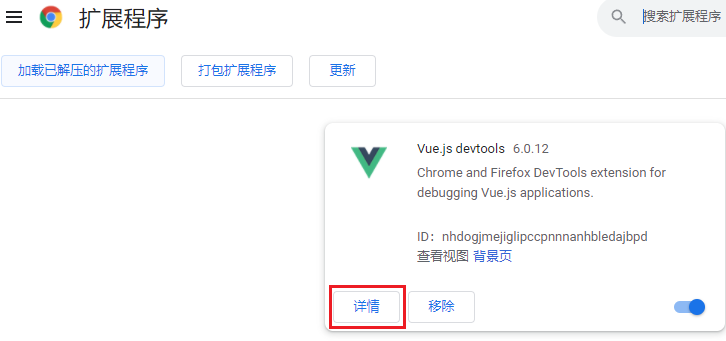
打开扩张程序,如图所示,点击详情。

-
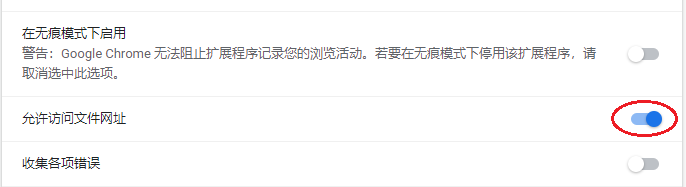
在详情页中,使能
允许访问文件地址开关

-
重启浏览器,问题解决