前言
这只是一个简单的示例,具体详细文档去官网查看
官网指南:https://nodered.org/docs/user-guide/
打开浏览器,进入编辑器页面:http://localhost:1880
一个不错的博客:https://blog.csdn.net/geek_monkey/article/details/80736954
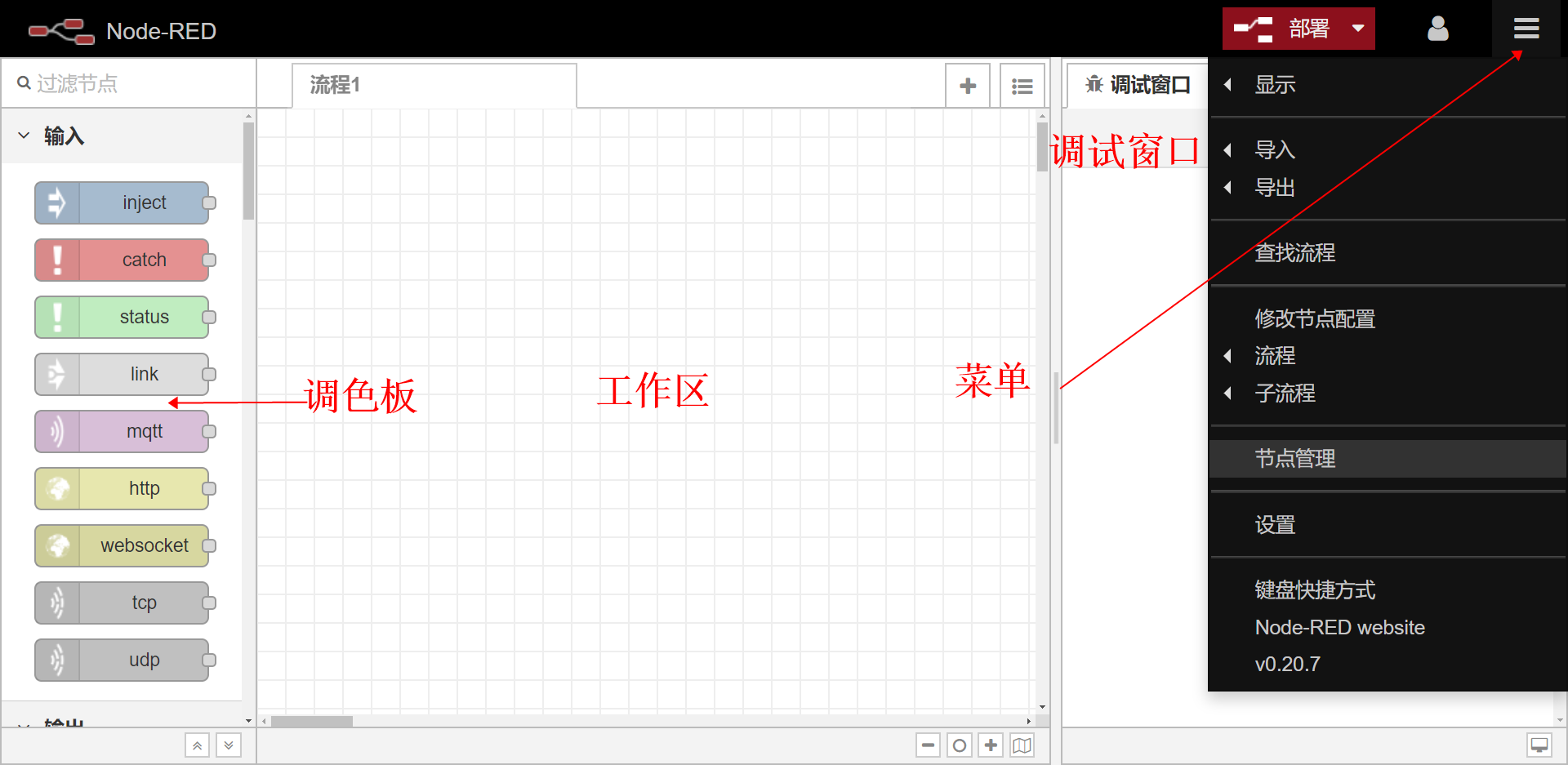
页面主要分为几个部分:
- 调色板:功能插件集合区,包括各种常用的功能节点可供调用,只需要拖拽即可完成初始化工作,系统提供自定义节点功能,用户可以根据不同的功能属性进行自定义不同分类节点。
- 菜单:系统菜单和帮助文档查看功能区域,主要包括节点管理、流程导入导出、部署等。
- 工作区:主要功能代码实现区域,在这里用户以图形化编程的形式将相应的节点拖放到工作区中,进行相应的简单配置和少量代码即可完成复杂的功能。

创建流程
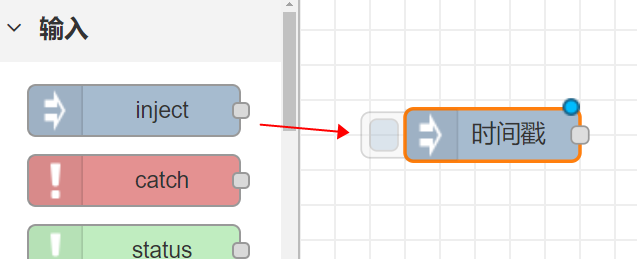
拖动输入节点inject到工作区

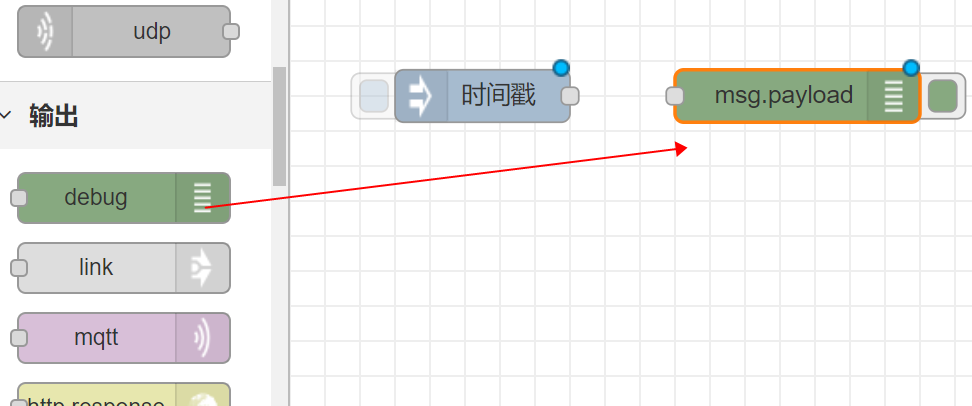
拖动输出节点debug到工作区

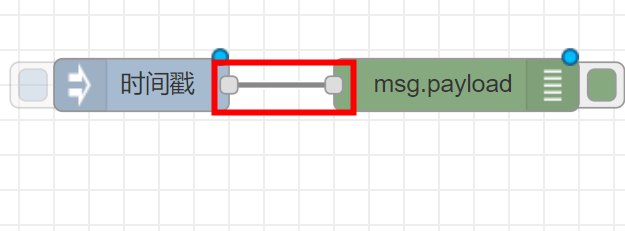
连线

点击右上角部署

鼠标单击方框,注入数据(时间戳)

添加功能fuction节点,改变时间格式(先删除连线)

双击“功能”节点以显示编辑对话框。将以下代码复制到函数字段中:
// Create a Date object from the payload var date = new Date(msg.payload); // Change the payload to be a formatted Date string msg.payload = date.toString(); // Return the message so it can be sent on return msg;
点击部署,再次注入数据,就可以再调试窗口看到时间格式变化了

此流程演示了创建流程的基本概念。它显示了如何使用Inject节点手动触发流,以及Debug节点如何在侧栏中显示消息。它还显示了如何使用Function节点编写自定义JavaScript以针对消息运行。