VSCode基础使用之 User Snippets(用户代码片段)
vscode的 User Snippets(用户代码片段)这个功能是做什么用的呢?简单的说就是代码提示功能,不管你写什么代码,在编辑器肯定有提示功能,但是肯定会碰到一些代码是没有提示的,但是你又经常手敲or复制粘贴,这时候vscode的User Snippets(用户代码片段)就可以帮你解决这个问题了。
具体功能
快速编写代码,提升开发效率
关键词 + Tab 键 => 一堆代码
编写User Snippets(用户代码片段)流程
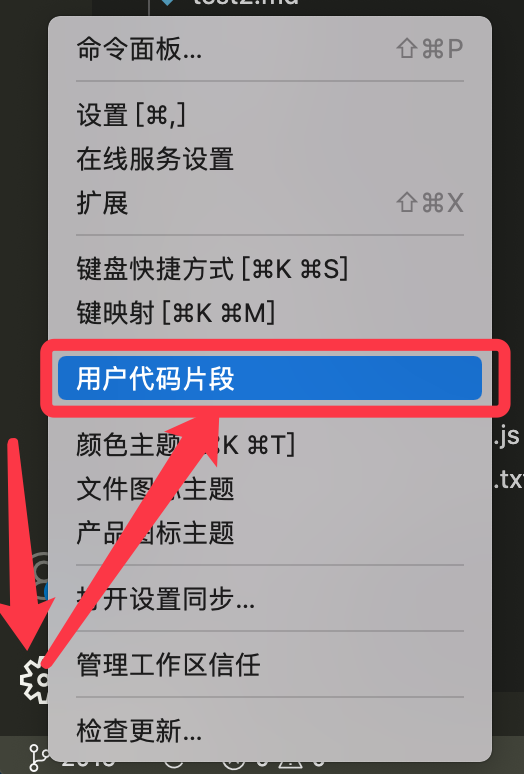
新增User Snippets(用户代码片段)

我这里的编辑器汉化了,英文版是 User Snippets
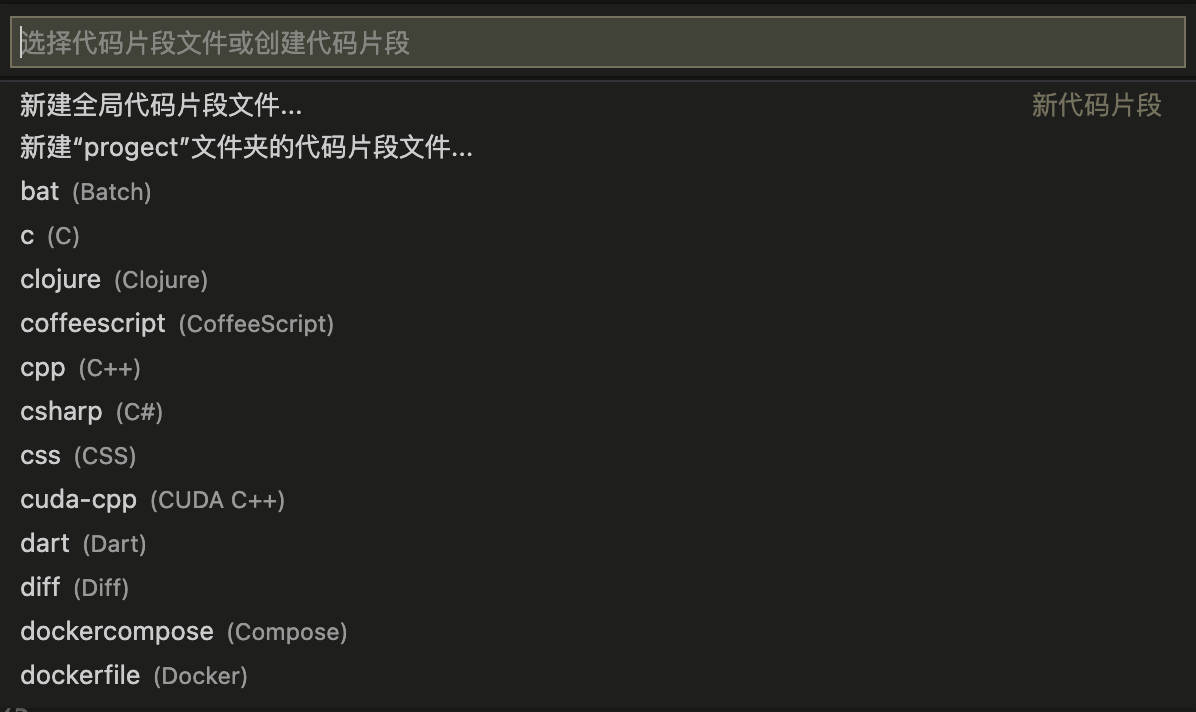
选择User Snippets(用户代码片段)提示环境

在这里你可以搜索并选择你要在什么环境下提示自定义的代码片段,下面我以JavaScript语言为例,所以我就选JavaScript。
这是默认的文件提示,你可以简单看看,如果你英语和我一样需要借助在线翻译的话,我已经在下面帮你提前翻译好了。
{
// Place your snippets for javascript here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
}
在线翻译:
// Place your snippets for javascript here. Each snippet is defined under a snippet name and has a prefix, body and
// 将你的javascript代码片段放在这里。每个代码段在代码段名称下定义,并具有前缀和正文
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// 描述。前缀用于触发代码段,并将展开和插入代码体。可能的变量:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// $1, $2表示制表位,$0表示光标最后的位置,${1:label}, ${2:another}表示占位符。占位符的
编写User Snippets(用户代码片段)
单行代码片段
一个函数如果没有返回值的话,我们经常会写一行return false;,虽然代码不多,但是经常写也很麻烦,我们就用代码片段来简化一下。
例子写完是这样的:
{
// Place your snippets for javascript here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"return false": {
"prefix": "rf",
"body": [
"return false;",
],
"description": "函数无返回值时使用"
}
}
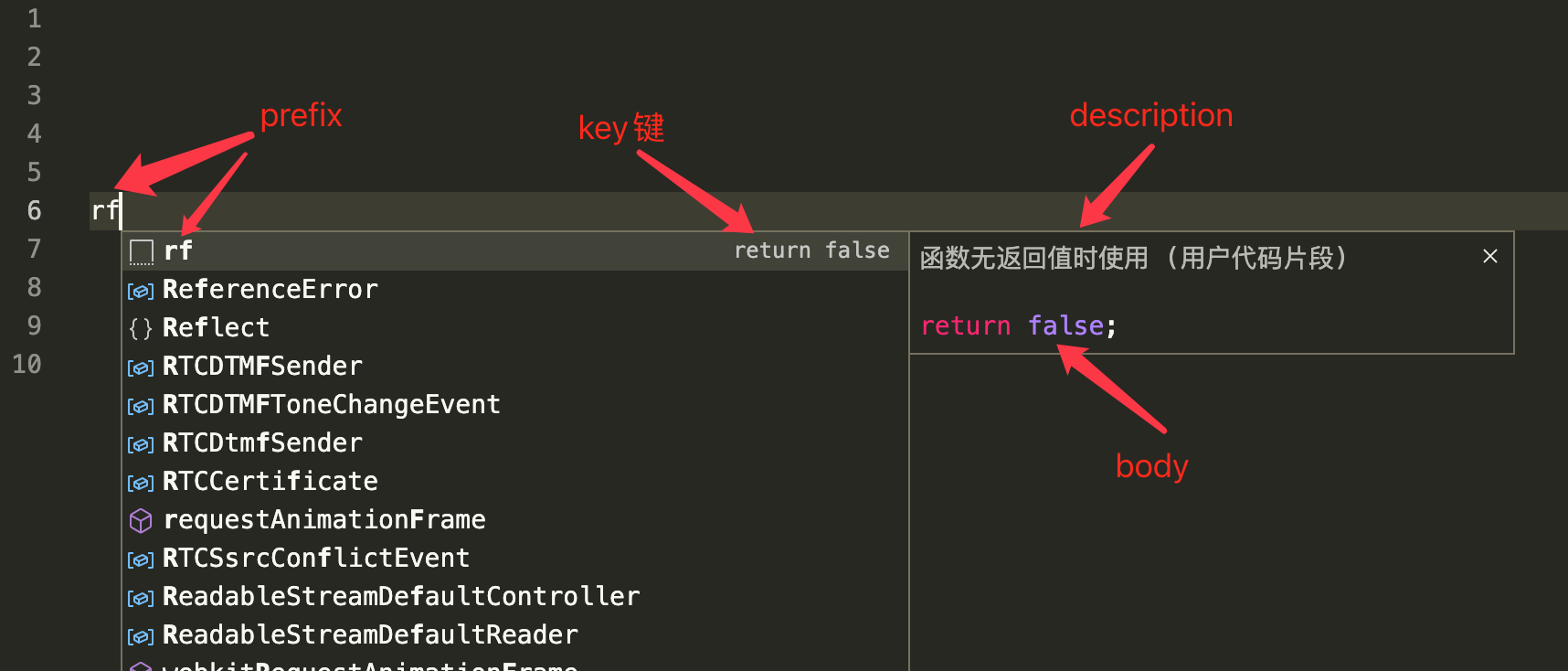
保存上面代码文件之后,在js文件里输入rf,就会看到代码提示了。

注:
1.如果description不写,默认会显示key键的内容
2.body 是一个数组,数组的每一项就是一行代码,所以如果你的代码是多行的话,就写成一个数组形式,如果项里还有双引号,需要在双引号前用\进行转义
多行代码片段
曾经jQuery盛行时候,我们写js都会先写个闭包,然后再写代码,防止冲突,那样反复写也是非常麻烦的,下面我们就演示一下多行代码片段怎么写。
例子写完是这样的:
{
// Place your snippets for javascript here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"return false": {
"prefix": "rf",
"body": [
"return false;",
],
"description": "函数无返回值时使用"
},
"main function": {
"prefix": "mf",
"body": [
"(function(){",
"\t$0",
"})();",
],
"description": "jq主函数"
},
}
注: 你发现多行代码片段的body,第二项是一个
\t$0,\t是制表符代码缩进,$0是光标位置,你可以添加多个如$0、$1、$2、$3...代码生成后每次按Tab键光标就会依次移动到代码片段的相应位置
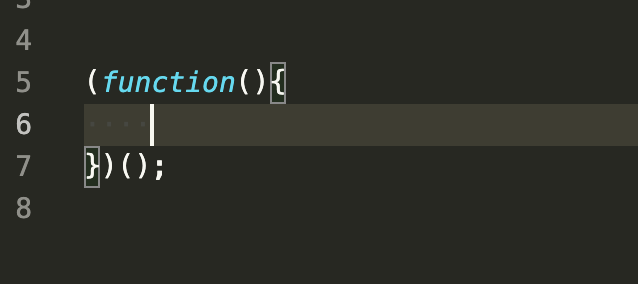
根据代码片段生成结果大概是这样的

带变量提示的代码片段
语法:${变量:提示内容}
假如你一个函数调用的代码,调用的时候需要传入的第一个参数可以是 String、Number、Boolean三种类型,你就可以在定义代码片段的时候给写一个提示,防止传入错误变量
例子写完是这样的:
{
// Place your snippets for javascript here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"return false": {
"prefix": "rf",
"body": [
"return false;",
],
"description": "函数无返回值时使用"
},
"main function": {
"prefix": "mf",
"body": [
"(function(){",
"\t$0",
"})();",
],
"description": "jq主函数"
},
"toDo function": {
"prefix": "td",
"body": [
"toDo(${1: 可以传入 String、Number、Boolean}, $2)",
],
"description": "toDo函数调用"
},
}
注:这是在第一个变量位置加了文字提示,所以需要用花括变量包上
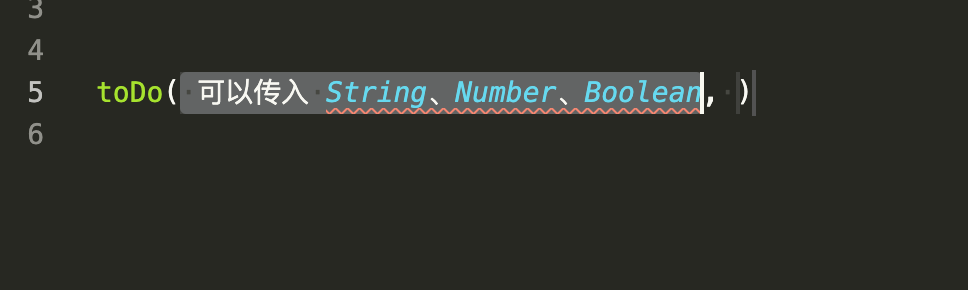
根据代码片段生成结果大概是这样的,由于定义了两个变量,所以你可以按Tab键 进行光标跳转

带可枚举提示的代码片段
语法:${变量|枚举项|},多个枚举项用英文格式的逗号分隔开
例子写完是这样的:
{
// Place your snippets for javascript here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"return false": {
"prefix": "rf",
"body": [
"return false;",
],
"description": "函数无返回值时使用"
},
"main function": {
"prefix": "mf",
"body": [
"(function(){",
"\t$0",
"})();",
],
"description": "jq主函数"
},
"toDo function2": {
"prefix": "td2",
"body": [
"toDo(${1|String,Number,Boolean|}, $2)",
],
"description": "toDo函数调用2"
},
}
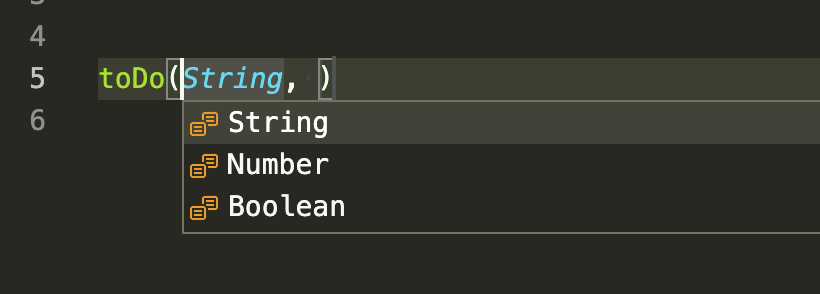
根据代码片段生成结果大概是这样的,在可枚举变量位置就会显示预设的枚举项了

带特殊变量的代码片段
{
// Place your snippets for javascript here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"return false": {
"prefix": "rf",
"body": [
"return false;",
],
"description": "函数无返回值时使用"
},
"main function": {
"prefix": "mf",
"body": [
"(function(){",
"\t$0",
"})();",
],
"description": "jq主函数"
},
"toDo function2": {
"prefix": "td2",
"body": [
"toDo(${1|String,Number,Boolean|}, $2)",
],
"description": "toDo函数调用2"
},
"header comment": {
"prefix": "hc",
"body": [
"$BLOCK_COMMENT_START",
" * Author: JiaoShou",
" * Date: $CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE",
"$BLOCK_COMMENT_END",
],
"description": "自定义注释模板"
},
}
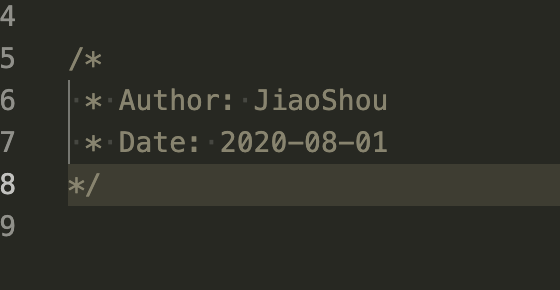
根据代码片段生成结果大概是这样的

更多特殊变量请访问vscode官方地址:https://code.visualstudio.com/docs/editor/userdefinedsnippets#_variables
在线User Snippets(用户代码片段)转义工具
上面几个例子都是只有几行代码就缩进、转义问题相对较少,手动就可以修改了,如果我们需要写一个多行的代码片段,就可以使用下面这个在线工具进行转义。
网站:https://snippet-generator.app/
GitHub:https://github.com/pawelgrzybek/snippet-generator
如果网站不能访问,可以把GitHub下载到本地运行。
