1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <script src="sql.js"></script>
7 </head>
8 <!--打开网页即调用init()函数,显示已存数据-->
9 <body onload="init()">
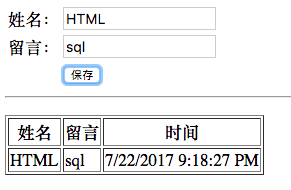
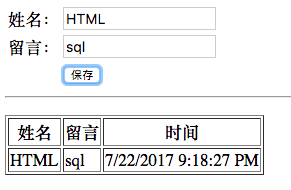
10 <table>
11 <tr><td>姓名:</td><td><input type="text" id="name"></td></tr>
12 <tr><td>留言:</td><td><input type="text" id="memo"></td></tr>
13 <tr>
14 <td></td>
15 <!--事件触发-->
16 <td><input type="button" value="保存" onclick="saveData()"></td>
17 </tr>
18 </table>
19 <hr>
20 <table id="datatable" border="1">
21 <p id="msg"></p>
22 </table>
23 </body>
34 </html>
sql.js
1 // 1、创建访问数据库的对象
2 // 2、使用事务处理
3 var datatbale = null;
4 var db = openDatabase("Mydata","","My Database",1024*100);
5 /*
6 openDatabase(),作用打开数据,如果数据库不存在,则会创建一个新的数据库。
7 五个参数说明:数据库名称、版本号、描述文本、数据库大小、创建回调
8 */
9 function init() {
10 datatbale = document.getElementById("datatable");
11 showAllData();
12 }
13 //清除数据,保留表头
14 function removeAllData() {
15 for(var i = datatbale.childNodes.length -1; i>=0;i--){
16 datatbale.removeChild(datatbale.childNodes[i]);
17 }
18 var tr = document.createElement("tr");
19 var th1 = document.createElement("th");
20 var th2 = document.createElement("th");
21 var th3 = document.createElement("th");
22 th1.innerHTML = "姓名";
23 th2.innerHTML = "留言";
24 th3.innerHTML = "时间";
25 tr.appendChild(th1);
26 tr.appendChild(th2);
27 tr.appendChild(th3);
28 datatbale.appendChild(tr);
29 }
30 //显示数据
31 function showData(row) {
32 var tr = document.createElement("tr");
33 var td1 = document.createElement("td");
34 td1.innerHTML = row.name;
35 var td2 = document.createElement("td");
36 td2.innerHTML = row.message;
37 var td3 = document.createElement("td");
38 var t = new Date();
39 t.setTime(row.time);
40 td3.innerHTML = t.toLocaleDateString()+" "+ t.toLocaleTimeString();
41 tr.appendChild(td1);
42 tr.appendChild(td2);
43 tr.appendChild(td3);
44 datatbale.appendChild(tr);
45 }
46 //事件处理,先清除数据再利用for循环调用showData()函数显示所有数据
47 function showAllData() {
48 db.transaction(function (tx) {
49 tx.executeSql("CREATE TABLE IF NOT EXISTS MsgData(name TEXT,message TEXT,time INTEGER)",[]);
50 tx.executeSql("SELECT * FROM MsgData",[],function (tx,rs) {
51 removeAllData();
52 for(var i = 0;i<rs.rows.length;i++){
53 showData(rs.rows.item(i));
54 }
55 })
56 })
57 }
58 //如何被调用?
59 function addData(name,message,time) {
60 /*
61 transaction()函数,用以处理事务:
62 包含事务内容的一个方法
63 执行成功回调函数(可选)
64 执行失败回调函数(可选)
65 */
66 db.transaction(function (tx) {
67 /*
68 executeSql()函数用以执行SQL语句,返回结果,方法有四个参数
69 1、查询字符串
70 2、用以替换查询字符串中问号的参数
71 3、执行成功回调函数(可选)
72 4、执行失败回调函数(可选)
73 */
74 tx.executeSql("INSERT INTO MsgData VALUES(?,?,?)",[name,message,time],function (tx,rs) {
75 alert("成功");
76 },
77 function (tx,erro) {
78 alert(erro.source+"::"+erro.message);
79 }
80 )
81 })
82 }
83 //保存数据,并调用showAllData()函数显示所有数据
84 function saveData() {
85 var name = document.getElementById("name").value;
86 var memo = document.getElementById("memo").value;
87 var time = new Date().getTime();
88 addData(name,memo,time);
89 showAllData();
90 }