下面是动画效果:
下面是源码:
<html>
<head>
<style type="text/css">
.zoombie {
width: 55px;
height: 85px;
animation: play 1s steps(10) infinite ;
background-image:url(http://images2015.cnblogs.com/blog/897447/201612/897447-20161230113142929-1143877954.png);
}
@keyframes play {
from{
background-position: 0px;
}
to{
background-position: -550px;
}
}
</style>
</head>
<body>
<div class="zoombie"></div>
</body>
</html>
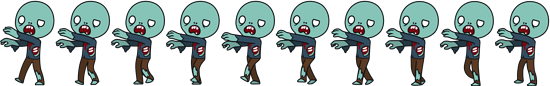
使用的图片: