背景
新公司 UI 设计的科技风的原型,使用网格作为背景,原来的开发做法是直接 copy 图片作为背景图,接手后使用 linear-gradient 制作背景效果。
使用 linear-gradient 设置背景为网格
- 实现
.asset-detail-bg {
background-size: 64px 64px;
background-color: #1b1c1e;
background-image: /*横线*/ linear-gradient(rgba(153, 153, 153, 0.1), rgba(153, 153, 153, 0.1) 1px, transparent 1px, transparent 10px),
linear-gradient(90deg, rgba(153, 153, 153, 0.1), rgba(153, 153, 153, 0.1) 1px, transparent 1px, transparent 10px);
}
-
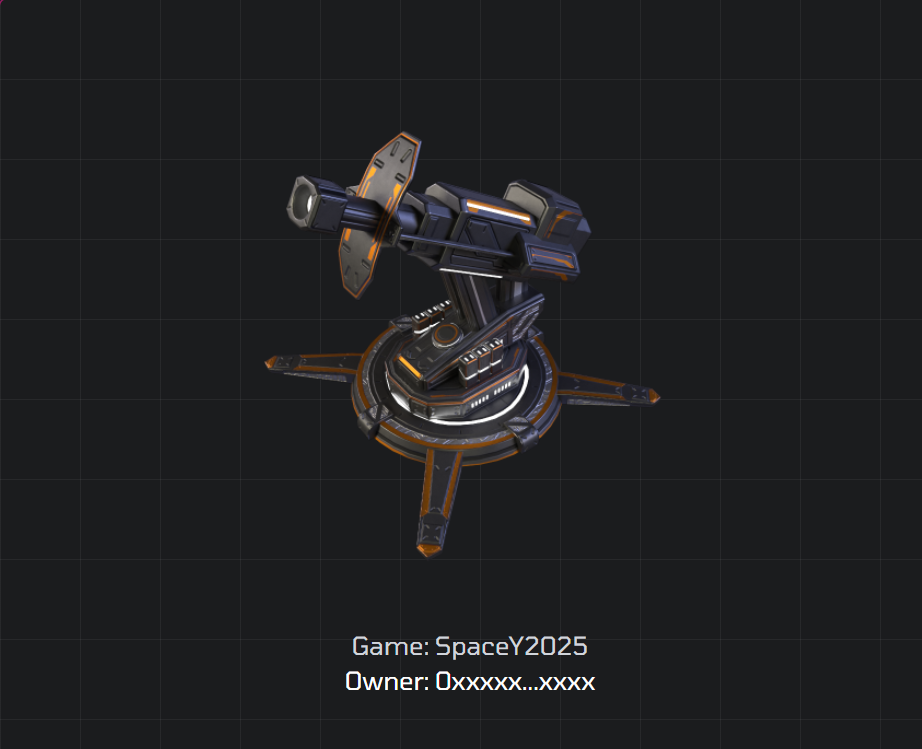
效果

-
问题
可能出现网格部分线条粗,部分细的情况,可以修改background-size, 或者background-position微调几个像素,就可以让其正常.