背景:
在1920*1080分辨率的屏幕上开发的代码,在使用1366*768的屏幕上去看的时候,因为表格的横向展示不下,所以出现了滚动条,但是滚动到最后的时候,最后一列的表头会错位
解决方案:
在table上添加ref属性

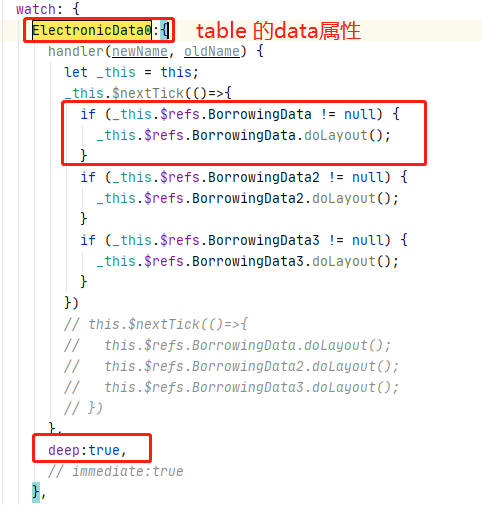
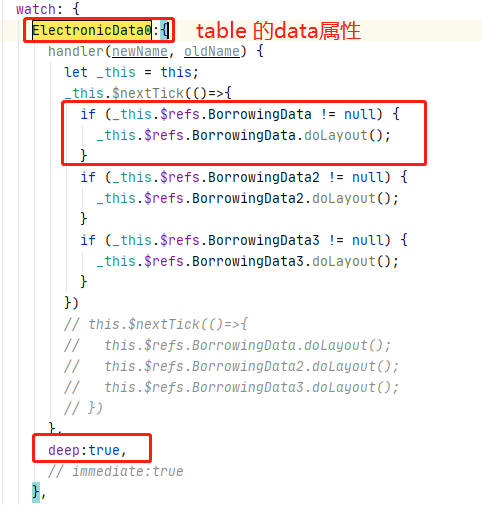
然后在下面的watch生命周期中检测就可以了

调用table的doLayout方法就可以
作者:彼岸舞
时间:2020\10\29
内容关于:工作中用到的小技术
本文属于作者原创,未经允许,禁止转发
在1920*1080分辨率的屏幕上开发的代码,在使用1366*768的屏幕上去看的时候,因为表格的横向展示不下,所以出现了滚动条,但是滚动到最后的时候,最后一列的表头会错位
在table上添加ref属性

然后在下面的watch生命周期中检测就可以了

调用table的doLayout方法就可以
作者:彼岸舞
时间:2020\10\29
内容关于:工作中用到的小技术
本文属于作者原创,未经允许,禁止转发