之前一直想做个国际化、在线换肤和拖拉拽生成网页的demo,或者说实现思路。拖拉拽生成网页一直没什么思路,今天先实现国际化。当然是用插件了,不是自己实现。
vue-i18n使用很简单: 安装依赖:npm i vue-i18n -S
引入、调用:
import VueI18n from 'vue-i18n';
Vue.use(VueI18n);生成实例:
const i18n = new VueI18n({
locale: 'zh',
messages: {
'zh': require('@/assets/lang/zh.js'),
'en': require('@/assets/lang/en.js')
}
});locale默认采用messages里面的哪个语言,js里面内容: en.js:
export const lang = {
login: 'login',
register: 'register',
rember: 'rember',
home: 'home',
about: 'about',
aboutDesc: 'This is an about page'
}zh.js:
export const lang = {
login: '登录',
register: '注册',
rember: '记住密码',
home: '首页',
about: '关于',
aboutDesc: '这是关于页面'
}跟store一样,把实例传给vue:
new Vue({
router,
store,
i18n,
render: h => h(App)
}).$mount('#app')内部会把i18n通过mixin合并到vue实例上,新加属性$i18n、$t等属性方法。
直接使用: {{$t('lang.login')}}
切换语言: this.$i18n.locale = type;
效果:

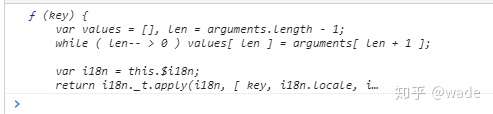
实现起来很简单,你可以打印$t看看,其实就是一个方法,返回对应的内容:

难的是内容对应的zh.js和en.js,更别说其他语言了。当然,vue-i18n还提供了其他属性和方法,只是官网我打不开,没办法多说一些。
element-ui也是通过切换语言文件实现的。只是更复杂,可以去稍微看一下内容,是真的可怕,那么多内容都要翻译和一一对应:

另外就是如果要切换过程页面整体布局不会很明显,对每一个内容高度宽度要稍微注意一下,毕竟不同语言宽高比例不一样。至于vue官网的,我看见是直接地址都变了,也不知道是不是采用这种思路,直接替换文本内容。